Two ways of creating accordions in axure, and how to use them right
- Accordions that allow to show one panel at a time
- Accordions allowing to display all entries independently
There are two efficient ways of creating accordions in Axure with dynamic panels. Each solution presented here is adapted for one type of accordion behavior. This tutorial will explain how to implement each solution, and what they are best used for.
Accordions that allow to show one panel at a time
If you want your accordion to show only one information at a time among the different possible states, you can use just one dynamic panel.

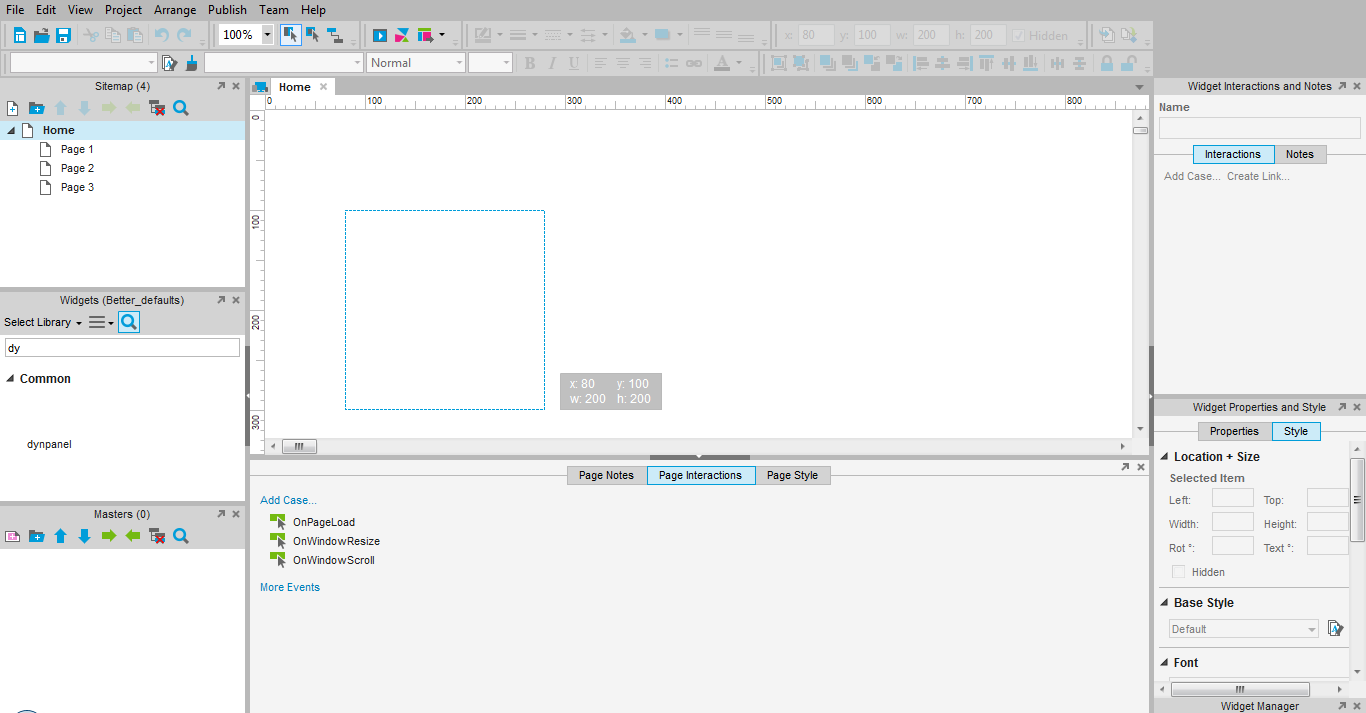
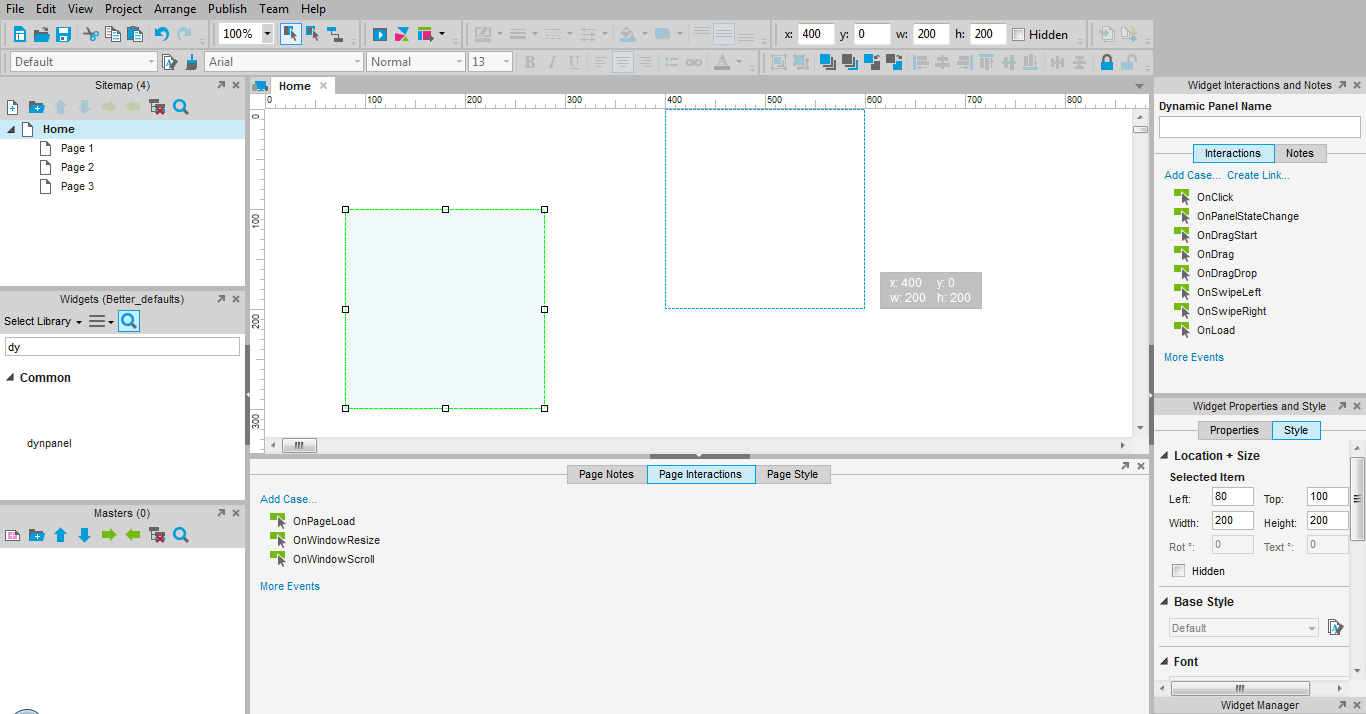
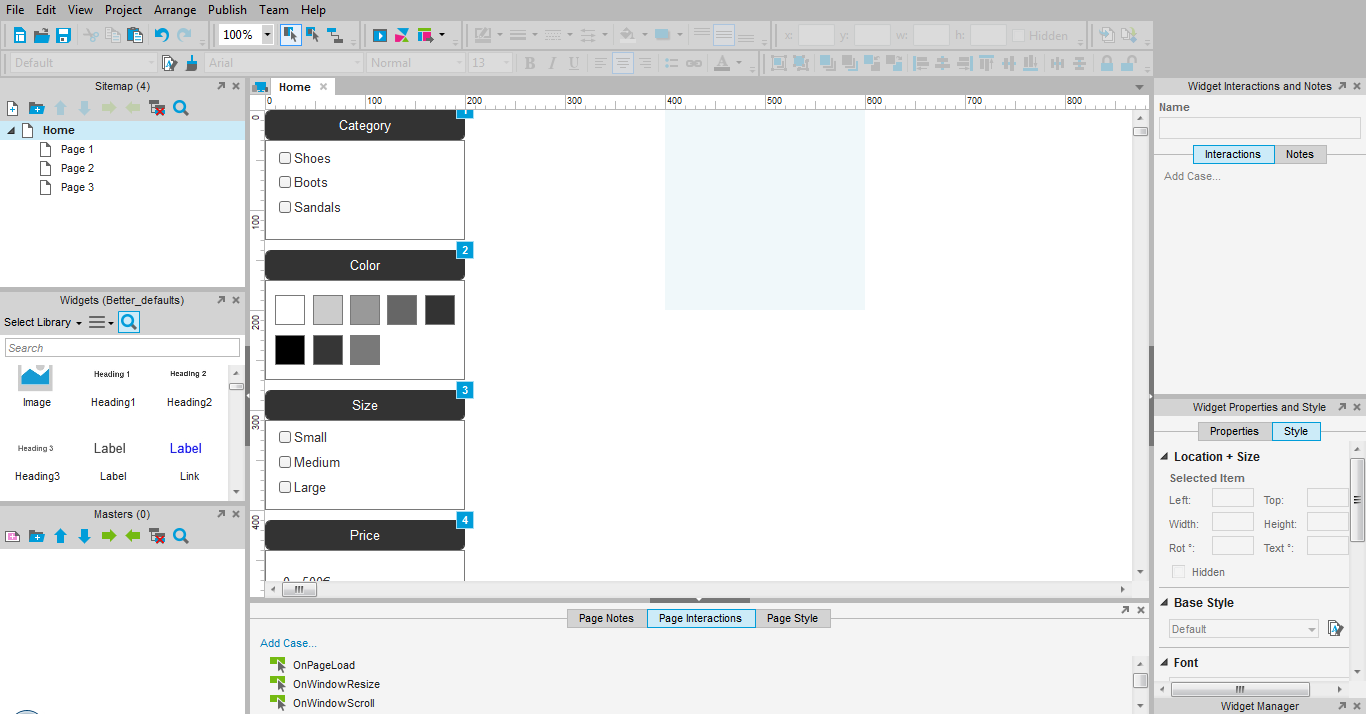
Add a dynamic panel to your page.

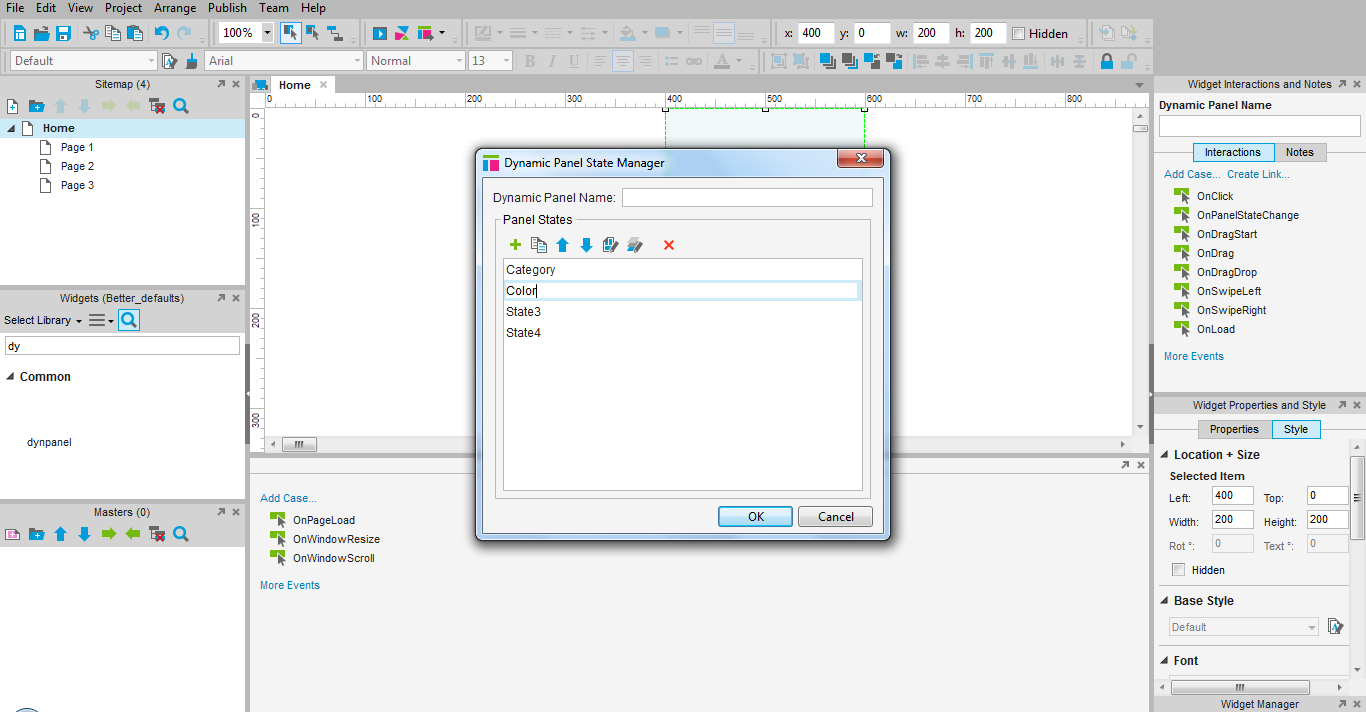
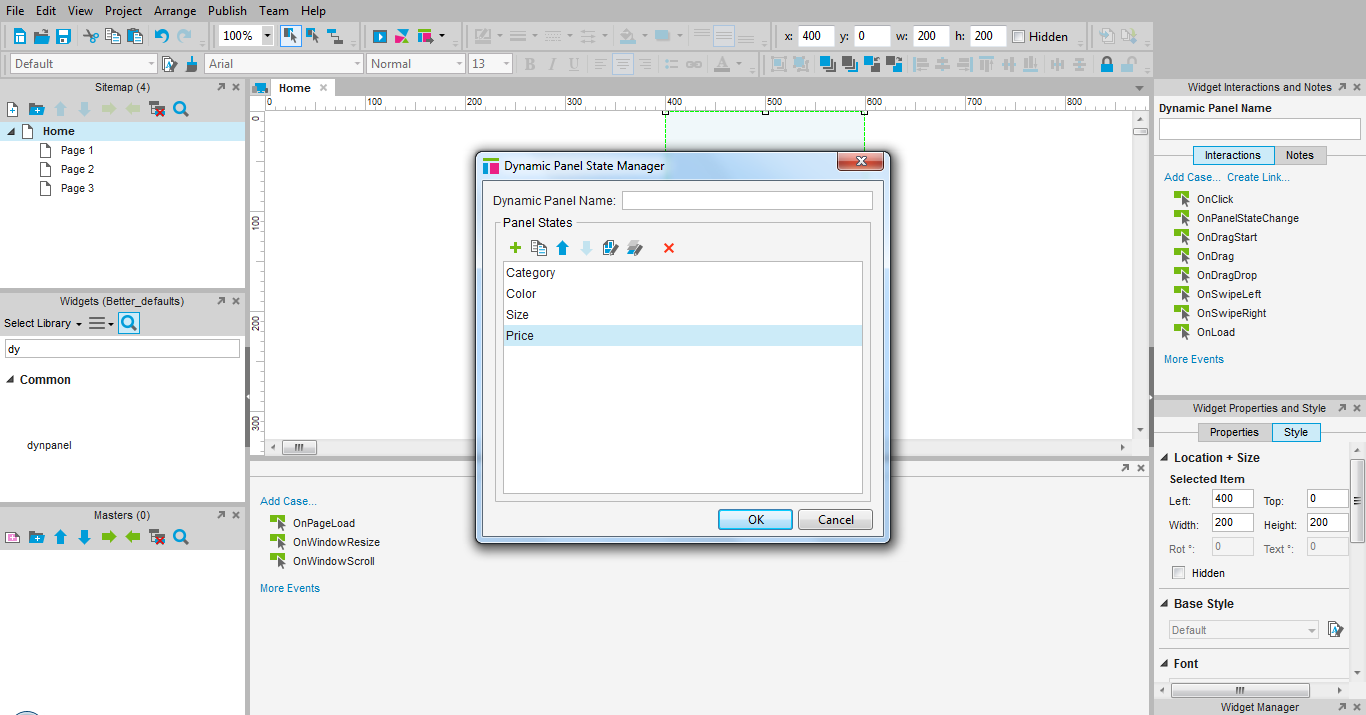
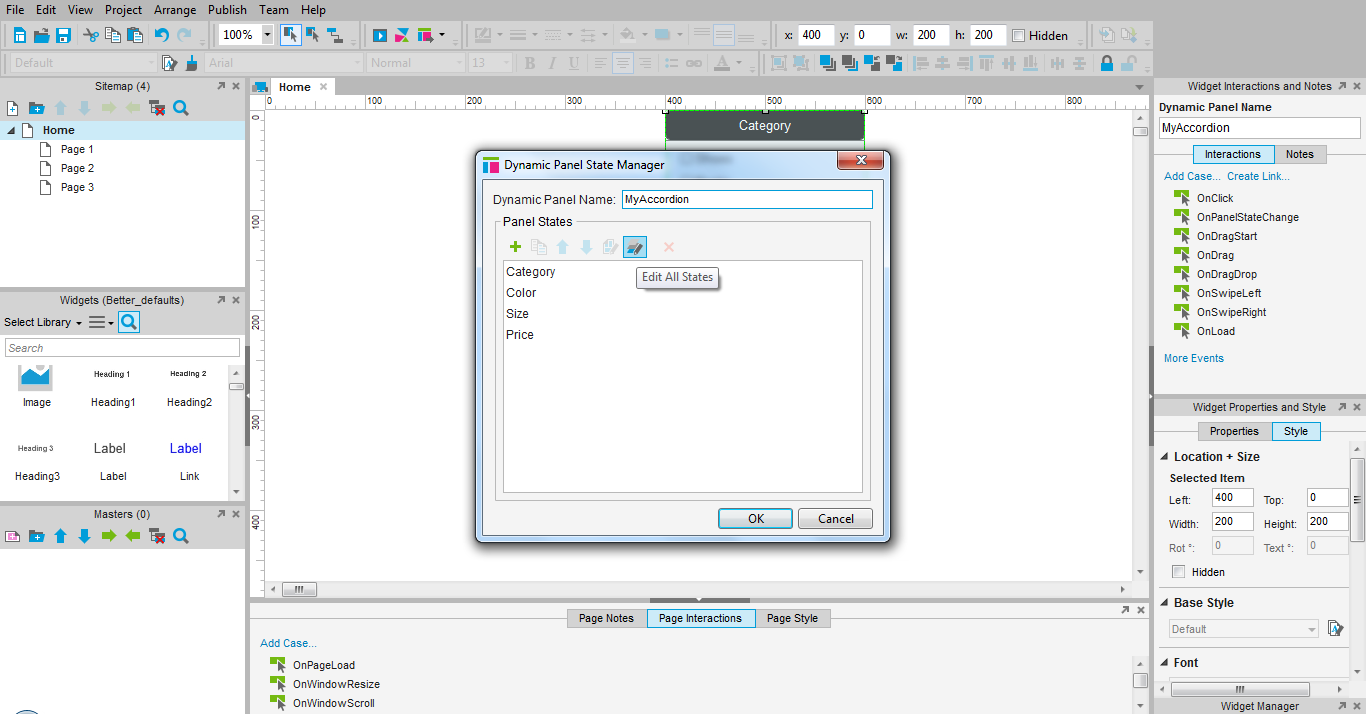
Edit the dynamic panel by double clicking it. Add as many states as you need : create one state for each entry of your accordion. Name each state according to one of the entries you want to display in your accordion.

Create all entries and their content, using button shapes. Write the labels of the accordion entries directly on the button shapes. Name each entry button shape according to your widget. For the actual content of each accordion entry, you are free to add whatever you need.

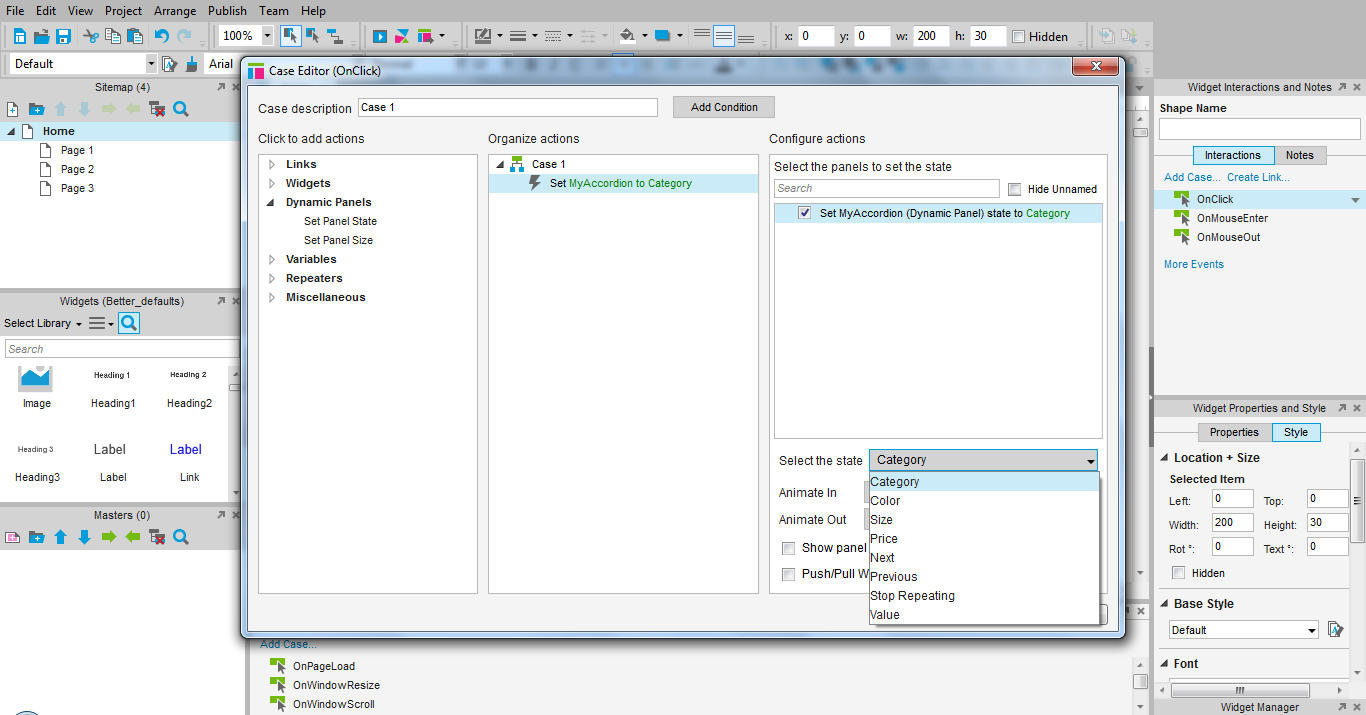
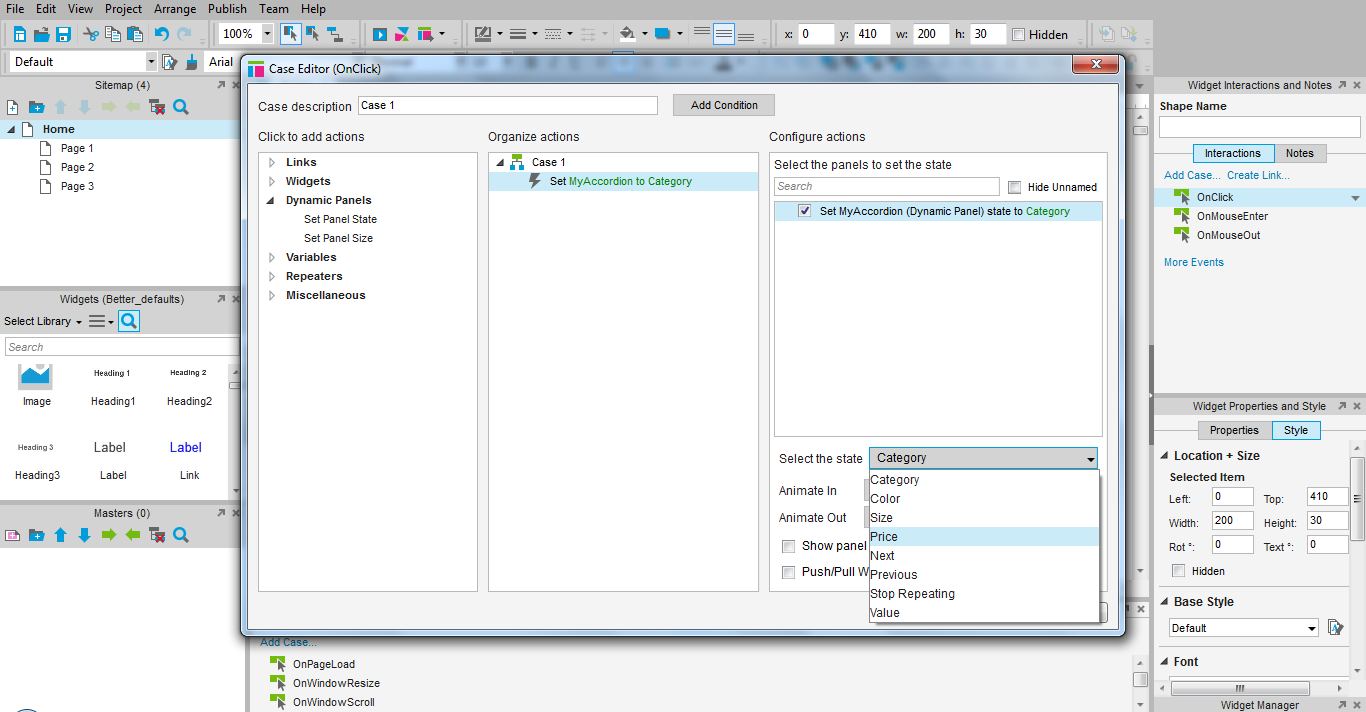
On each entry title, add an interaction on click, so that the dynamic panel displays the state of the same name.

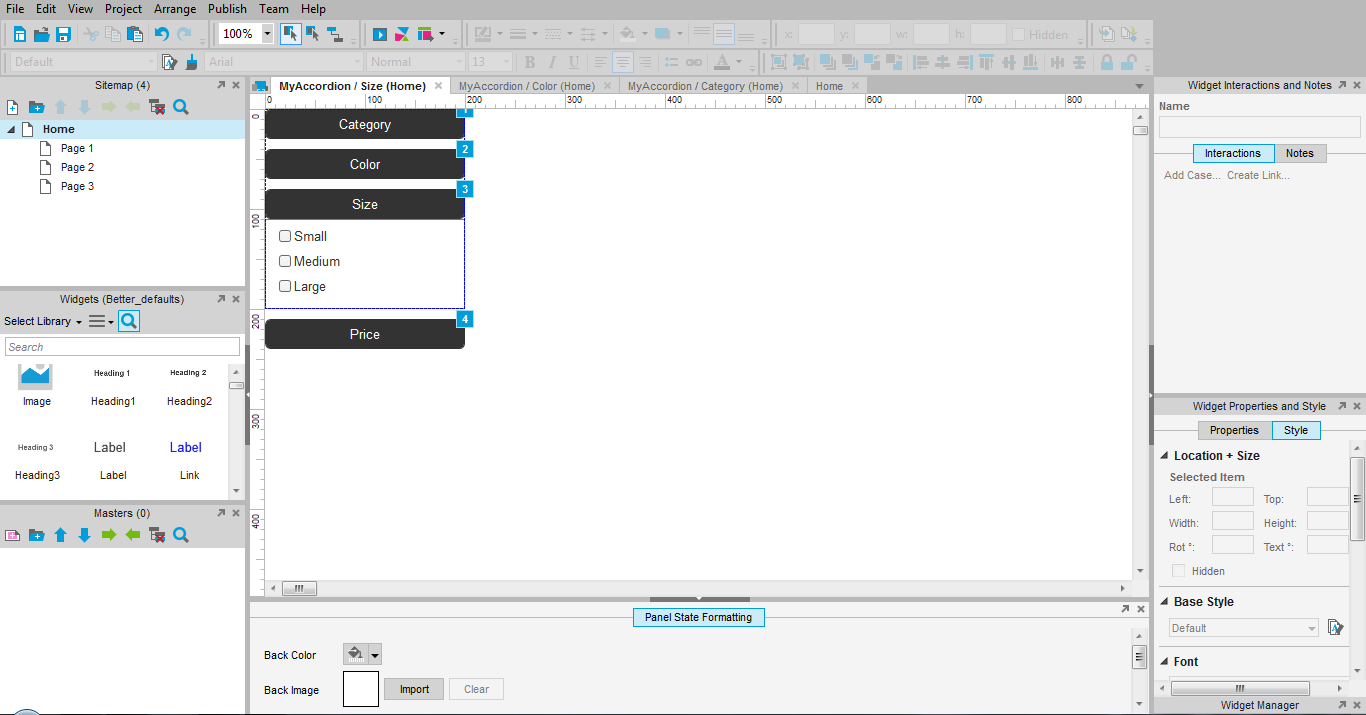
Now select everything and copy paste it inside each state of the dynamic panel. Delete the content of the accordion entries except the one that should be displayed in each panel.


Generate your prototype to test the result: every time you click on a button, the panel appears as if the selected item of the accordion is unfolded and the others are folded back.
 Select all
Select all
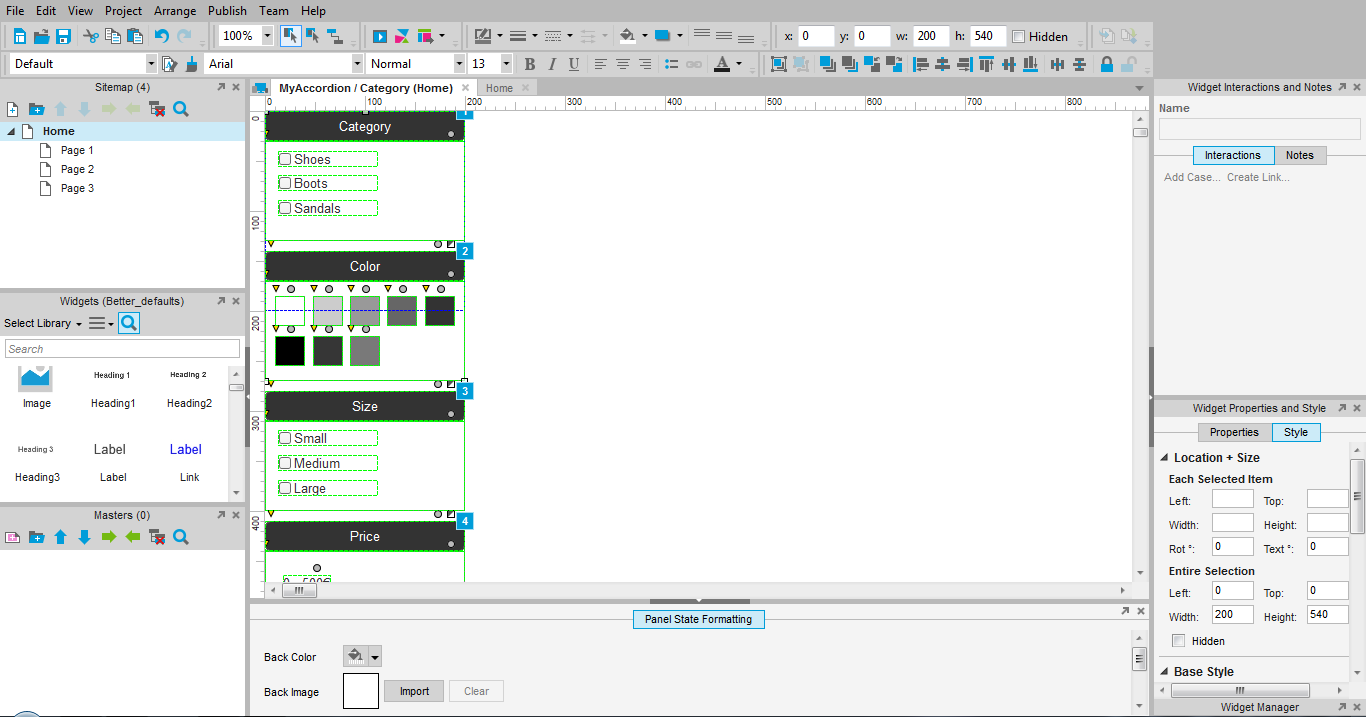
 Open all states of the dynamic panel
Open all states of the dynamic panel
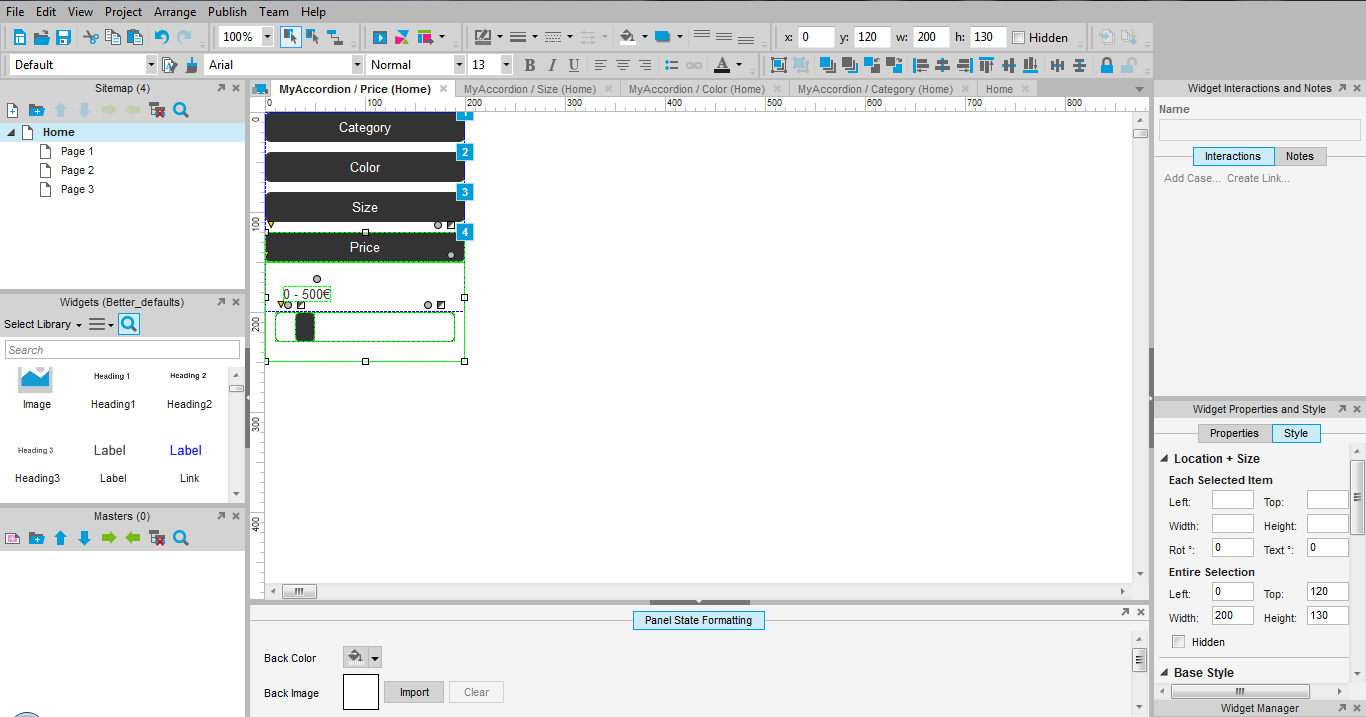
 Paste all in each panel and remove un necessary content
Paste all in each panel and remove un necessary content

Don’t forget to set the option “fit to content” so that the dynamic panel size adapts to the content of each entry.

Accordions allowing to display all entries independently
If on the contrary, you want to be able to unfold multiple entries of the accordion at the same time, use this second option.

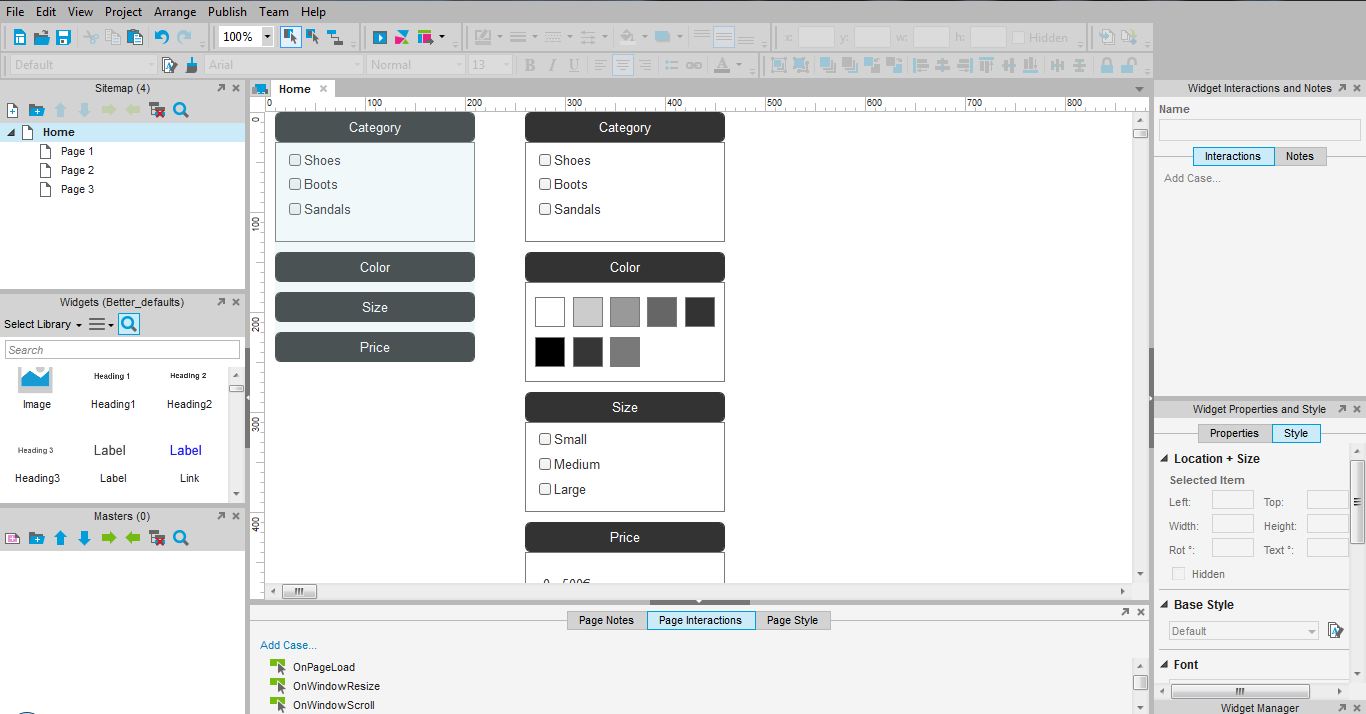
Just like before, create all the content you will want to use in your accordion: titles with labels directly on a button shape, and content as you see fit in between.

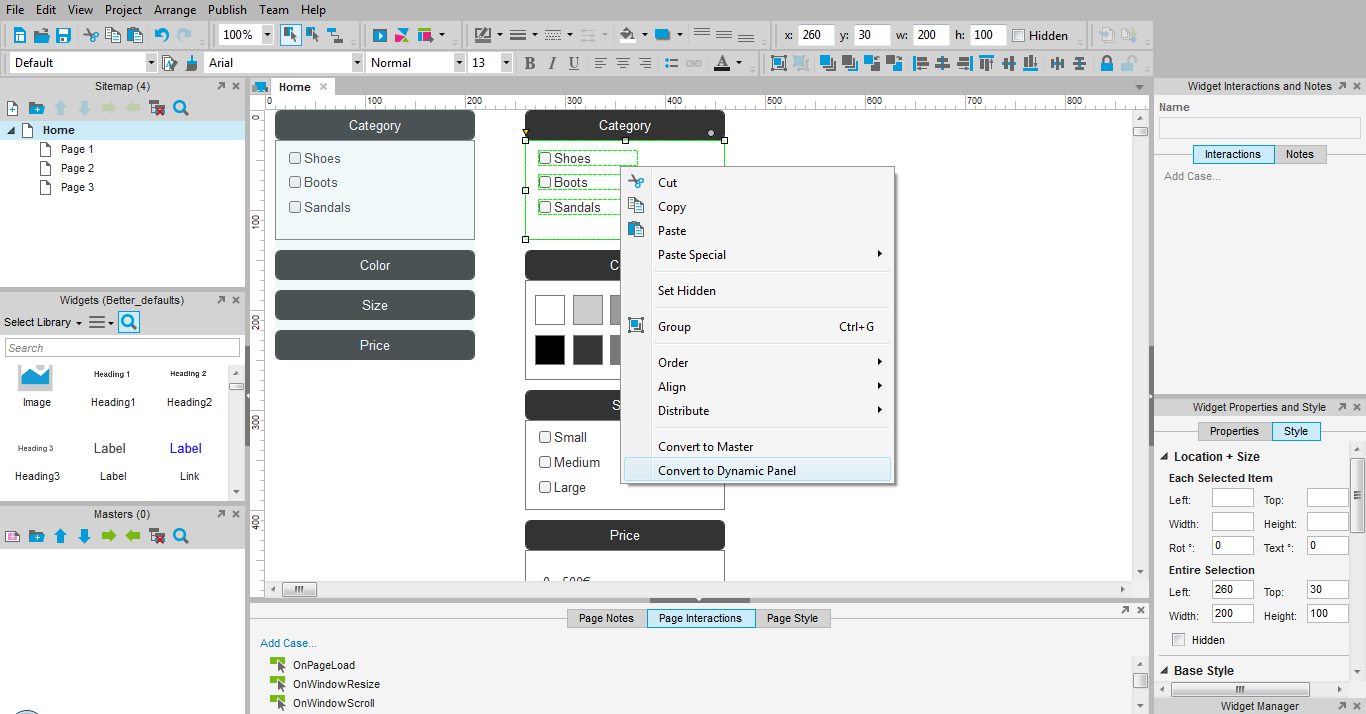
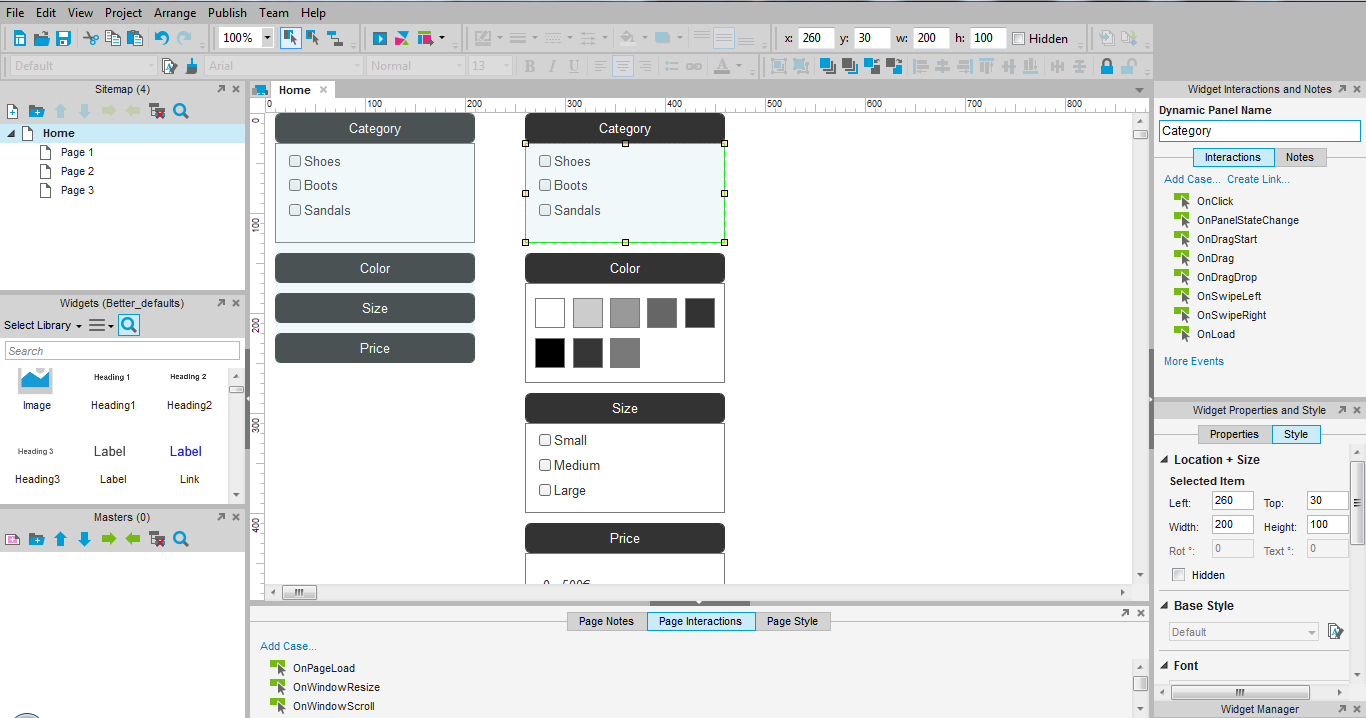
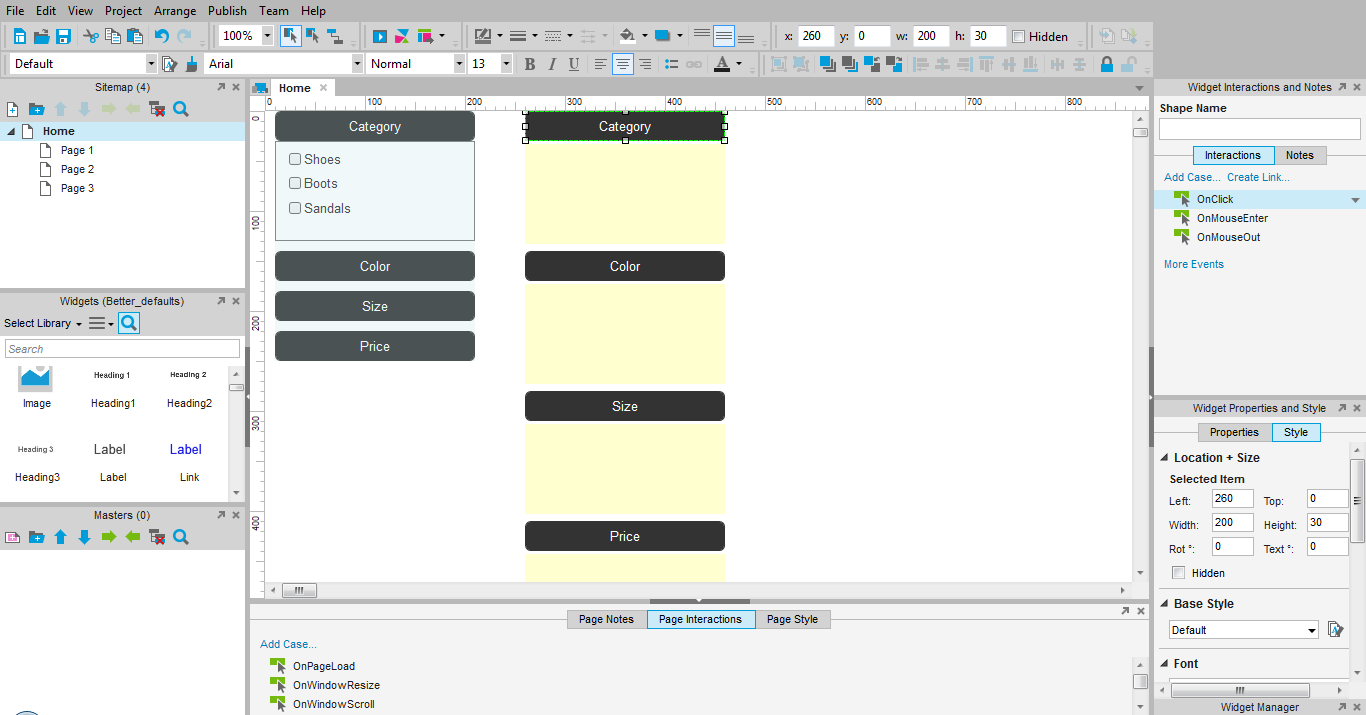
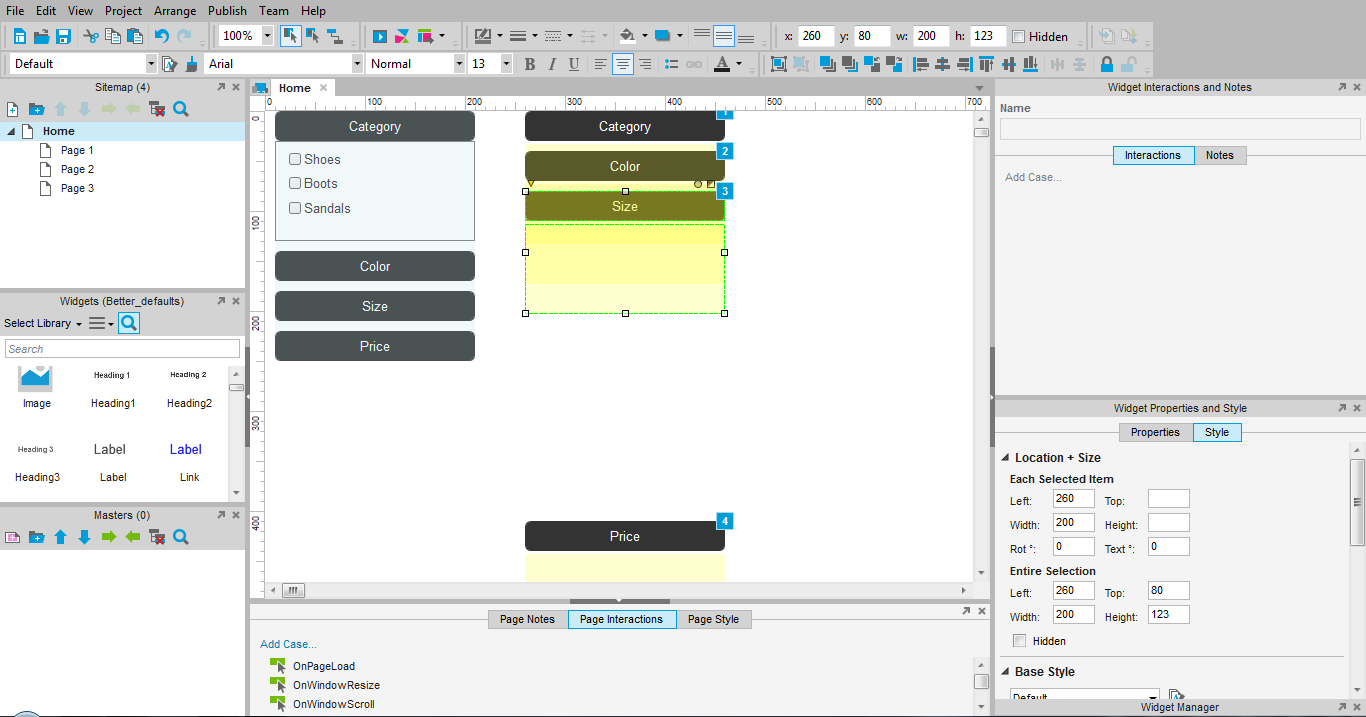
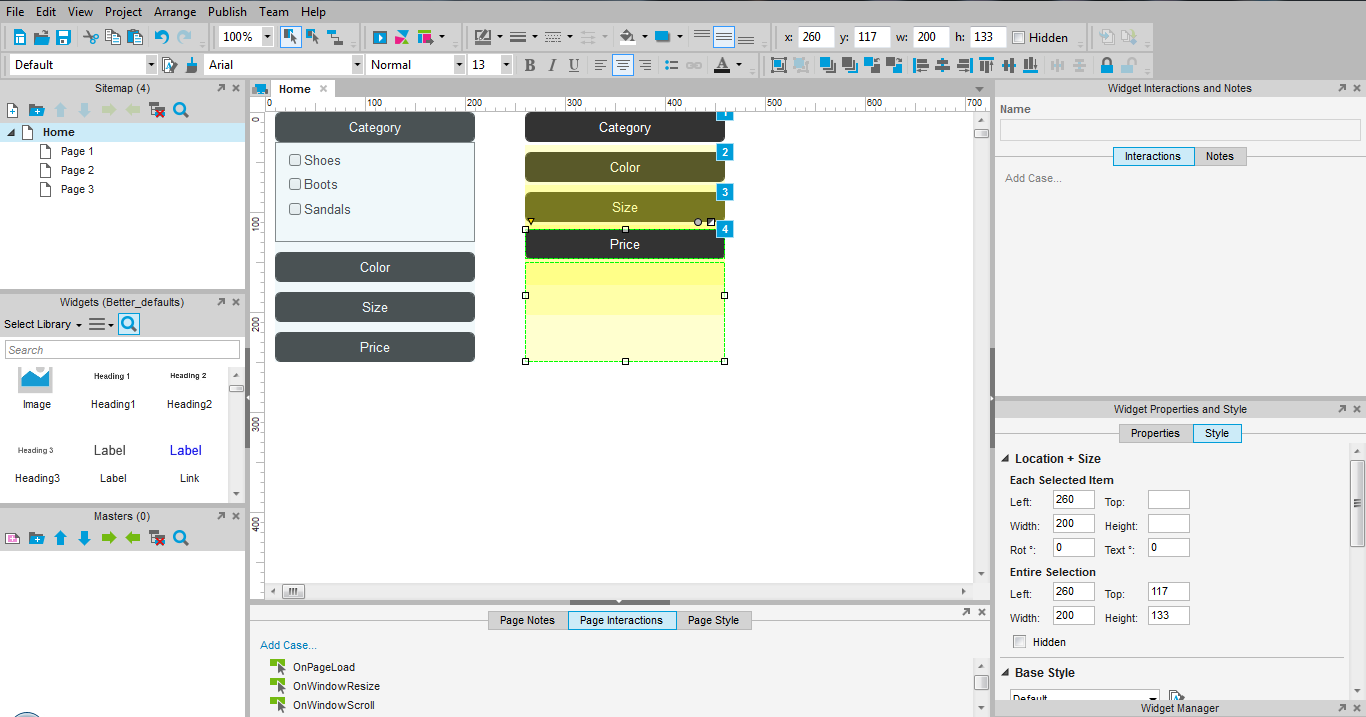
Select each content section and convert it to dynamic panels. Name them according to the accordion entries they match.


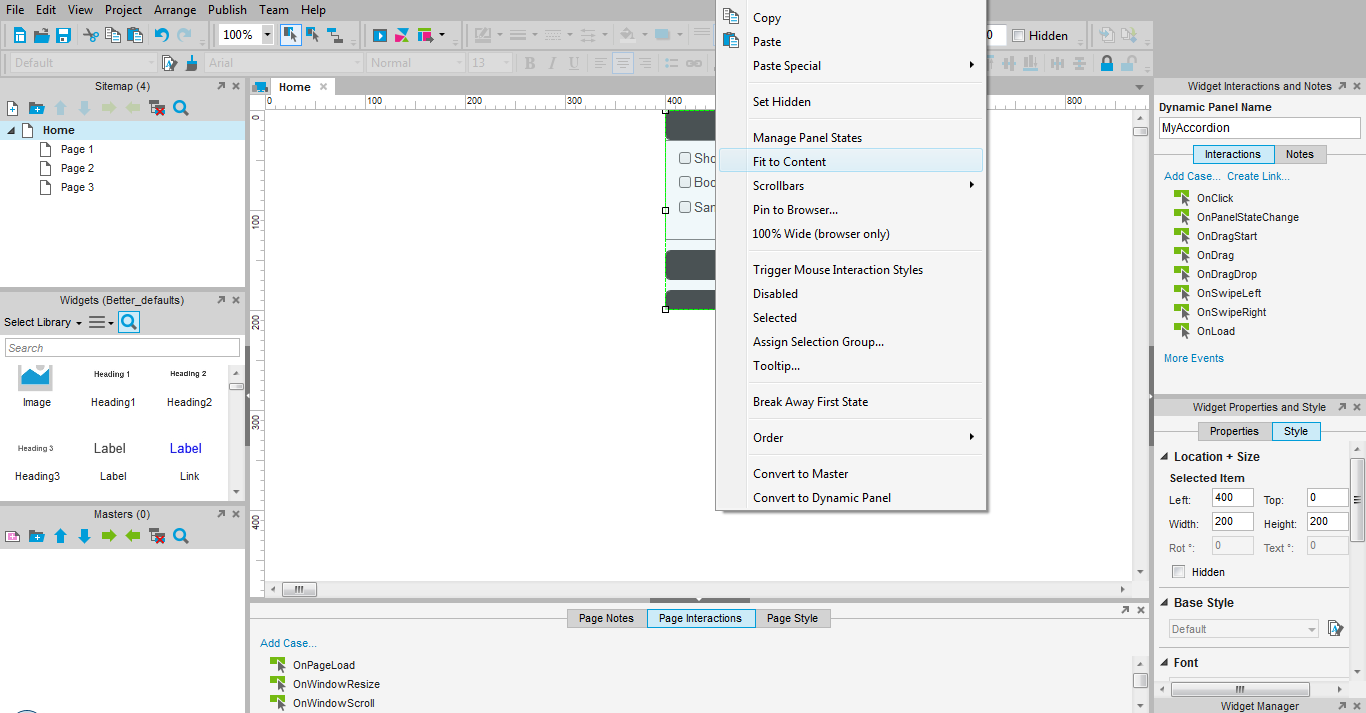
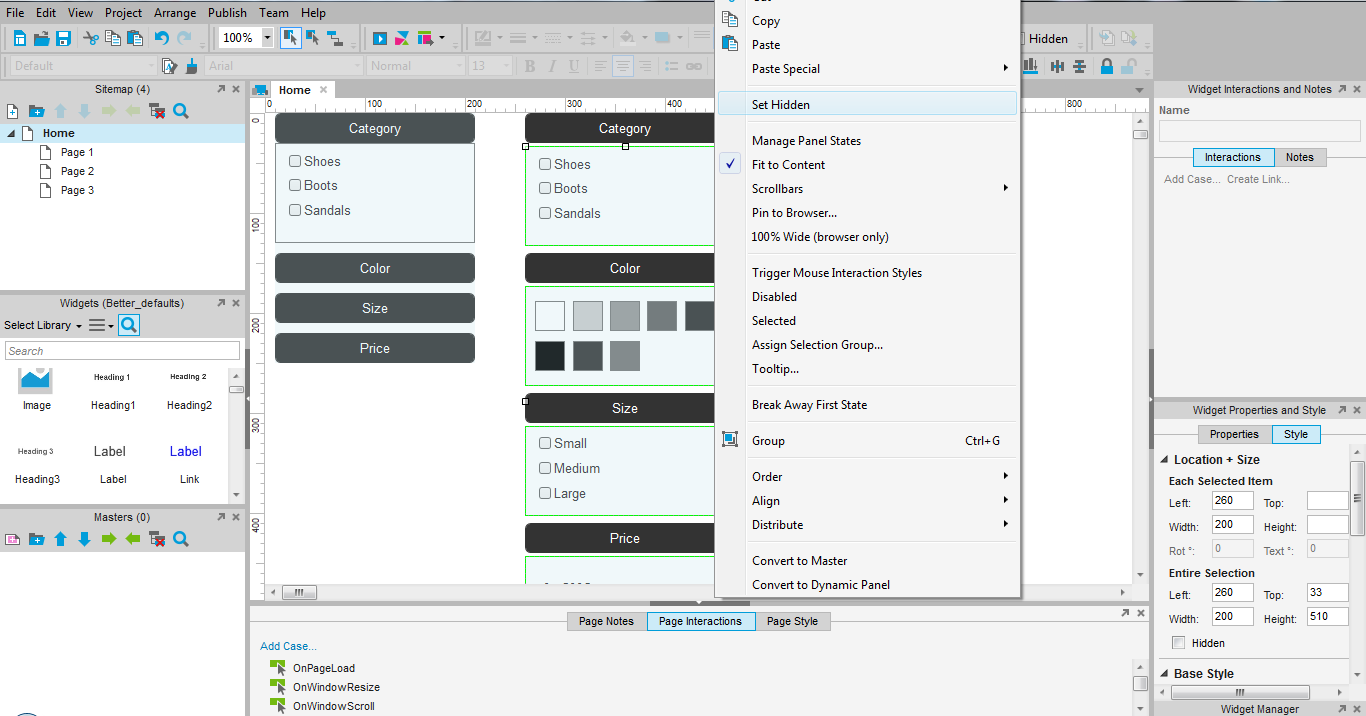
Now set all the panels as hidden by default, by right clicking them.


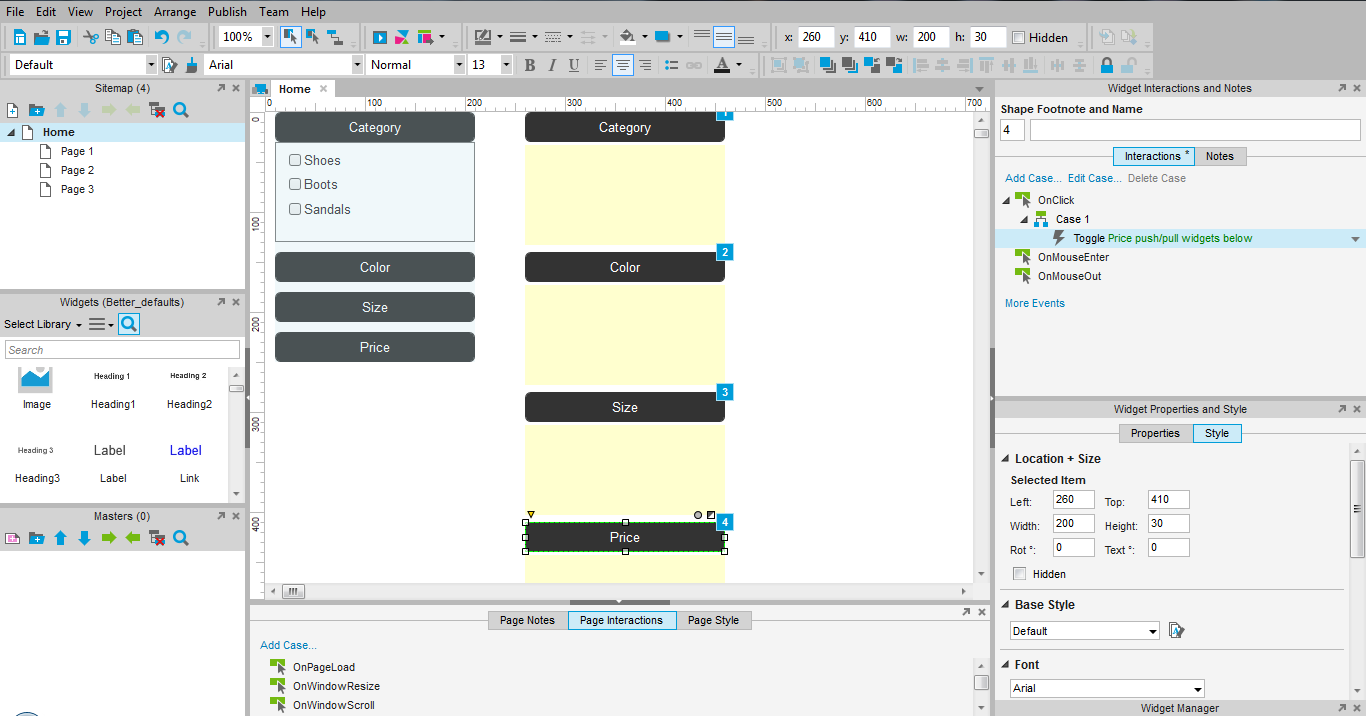
Select each button shape, and for each entry, add an interaction on click, show/hide panel.

Select toggle visibility of the panel matching the accordion entry you are editing and check the option “push / pull widgets below” all at the bottom of the right column.

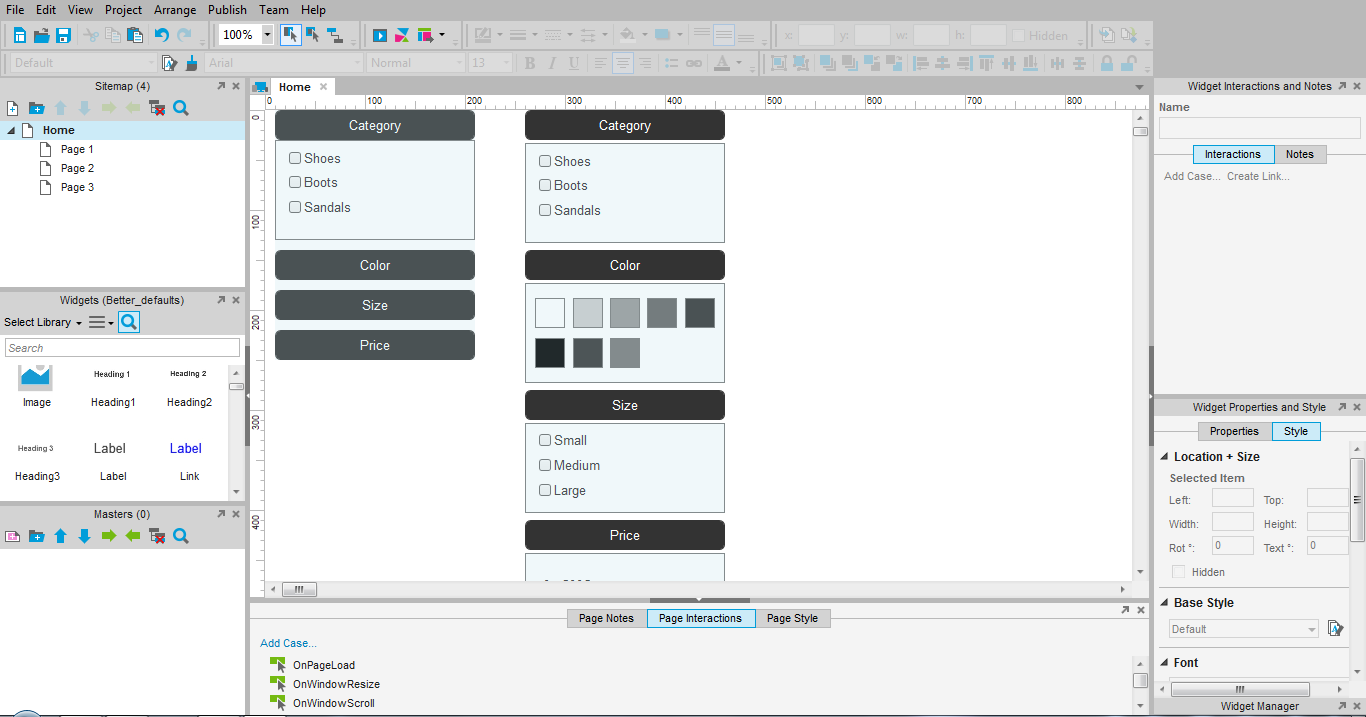
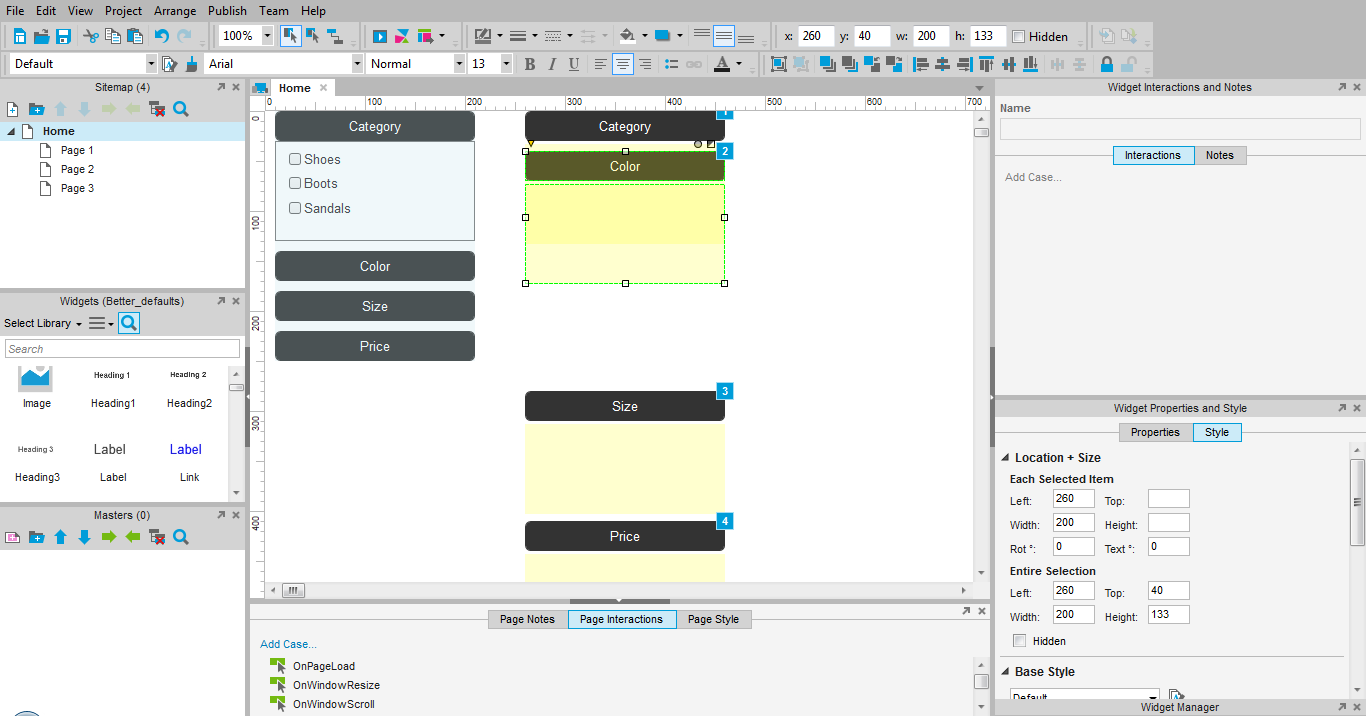
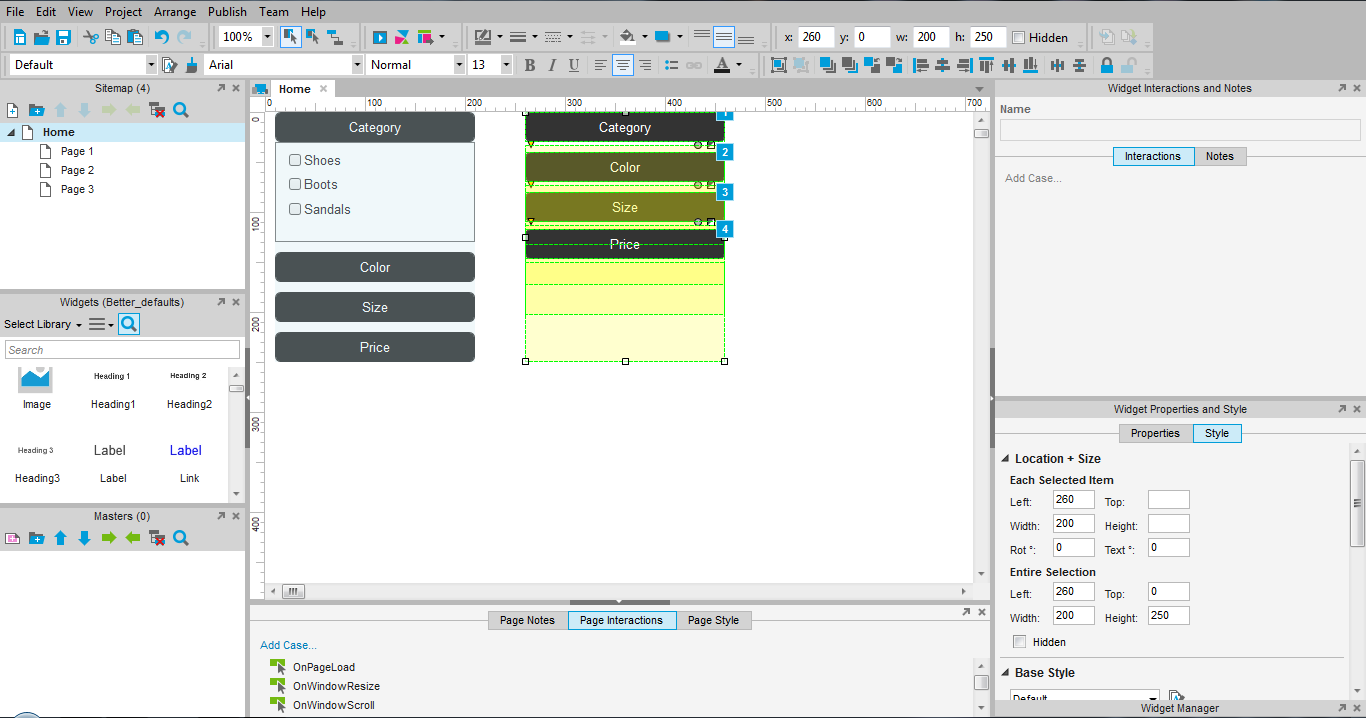
Once you have added the interaction on each panel entry, rearrange all the entries and dynamic panels so they form a compact list.

Make sure to leave a couple of pixels in between each entry and dynamic panel. The order in which the appear vertically is very important.

Use this illustration as a reference.

Once generated, this second version will allow the user to view different panels at the same time, allowing any combination of open and closed panels they wish. This can help you simulate complex interactions, such as faceted search criteria, without any blank artefacts in between closed accordions.
Careful though, these use options from Axure 7, which may not always display correctly on tablet for instance. Make sure to test the prototype on the device you want to show it on before sending it to clients or stakeholders.
Articles on similar topics
Axure basics - create a browsable interface
Axure training, Training in wireframing interactive prototypes, Interactive wireframing,
Axure basics - creating within-page interactions with anchors and visiblity
Axure training, Training in wireframing interactive prototypes, Interactive wireframing,
Axure basics - creating within-page interactions with dynamic panels
Axure training, Training in wireframing interactive prototypes, Interactive wireframing,
Axure - optimal widget use to iterate painlessly
Axure training, Intermediate Axure tutorial, Training in wireframing interactive prototypes, Interactive wireframing,
Axure - Creating menus with dynamic panels
Axure training, Training in wireframing interactive prototypes, Interactive wireframing,
Axure - How to create Masters and use them efficiently in Axure
Axure training, Intermediate Axure tutorial, Training in wireframing interactive prototypes, Interactive wireframing,