Axure - How to create Masters and use them efficiently in Axure
Masters are a powerful tool to easily re-use blocks of your design, that you may need to edit all at once. Masters are typically used to build page elements like headers, footers and other modules that will appear on all or most of the pages of your design. The main advantage of using masters is that you can edit them once to impact the changes to all of your wireframes.
Creating masters from existing widgets
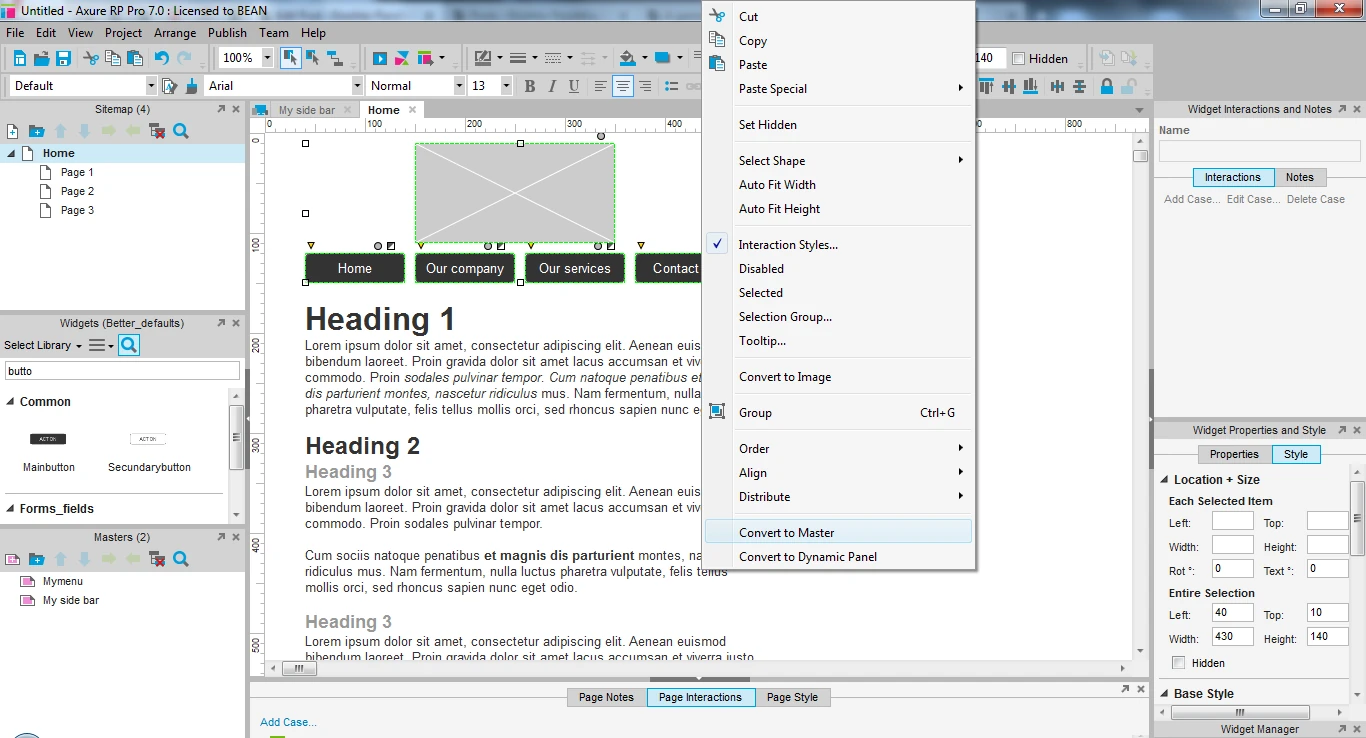
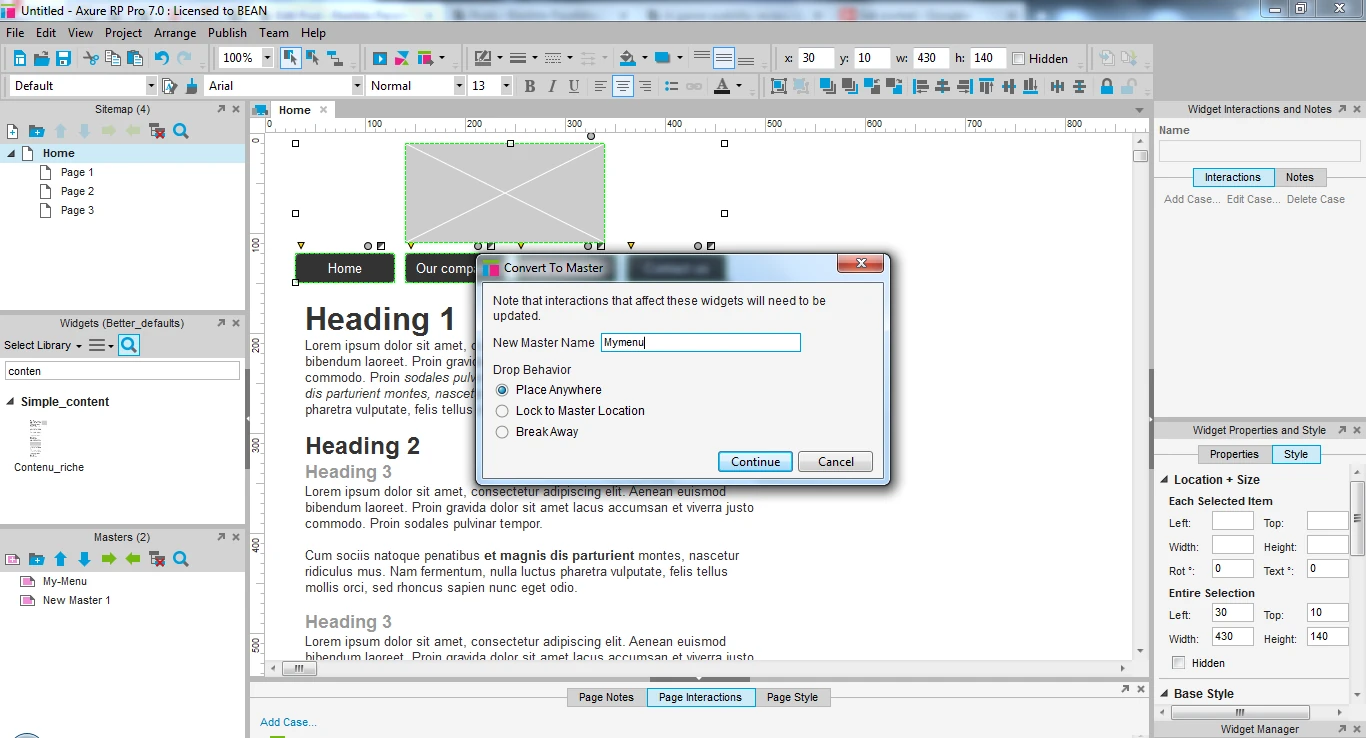
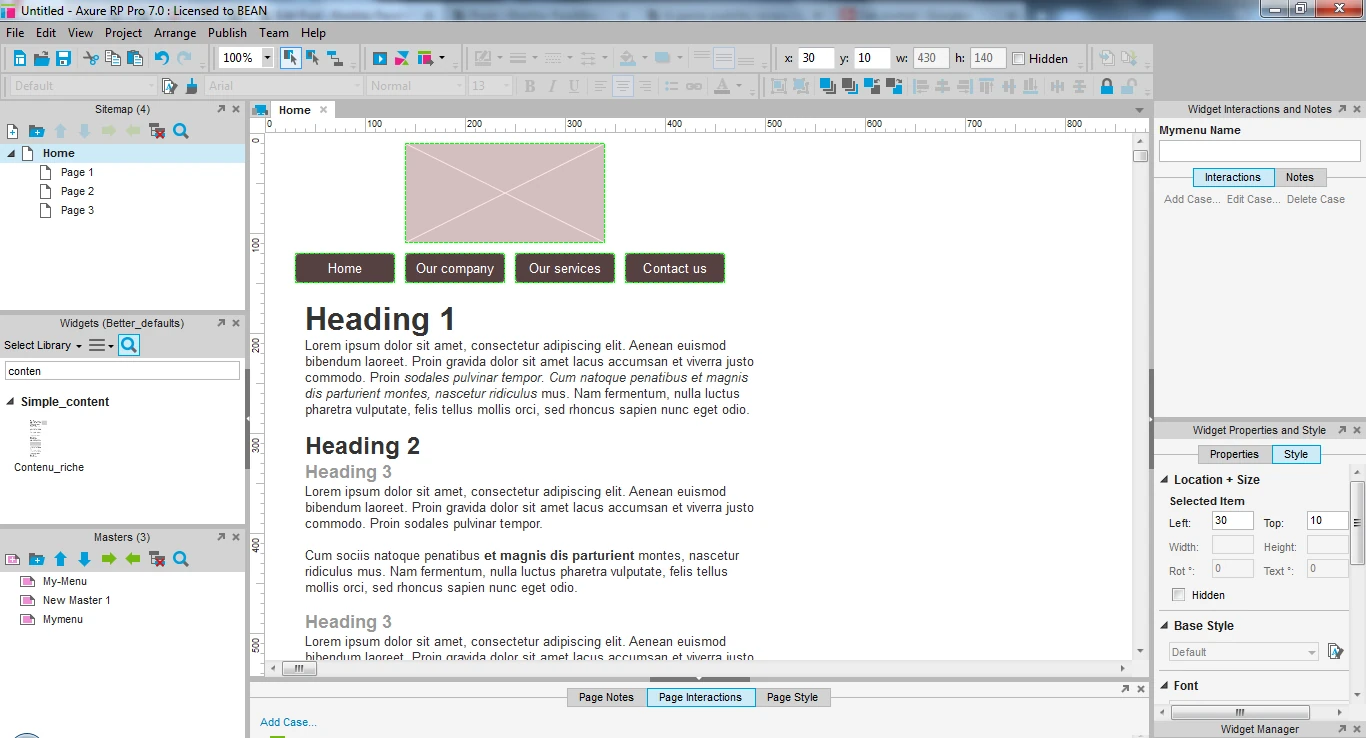
To create a master, either select a portion of your design and right click it, then select “convert to master”. Give it a name and validate. The red coloring of the elements confirms that they are now part of a master.
Step 1

Step 2

Step 3

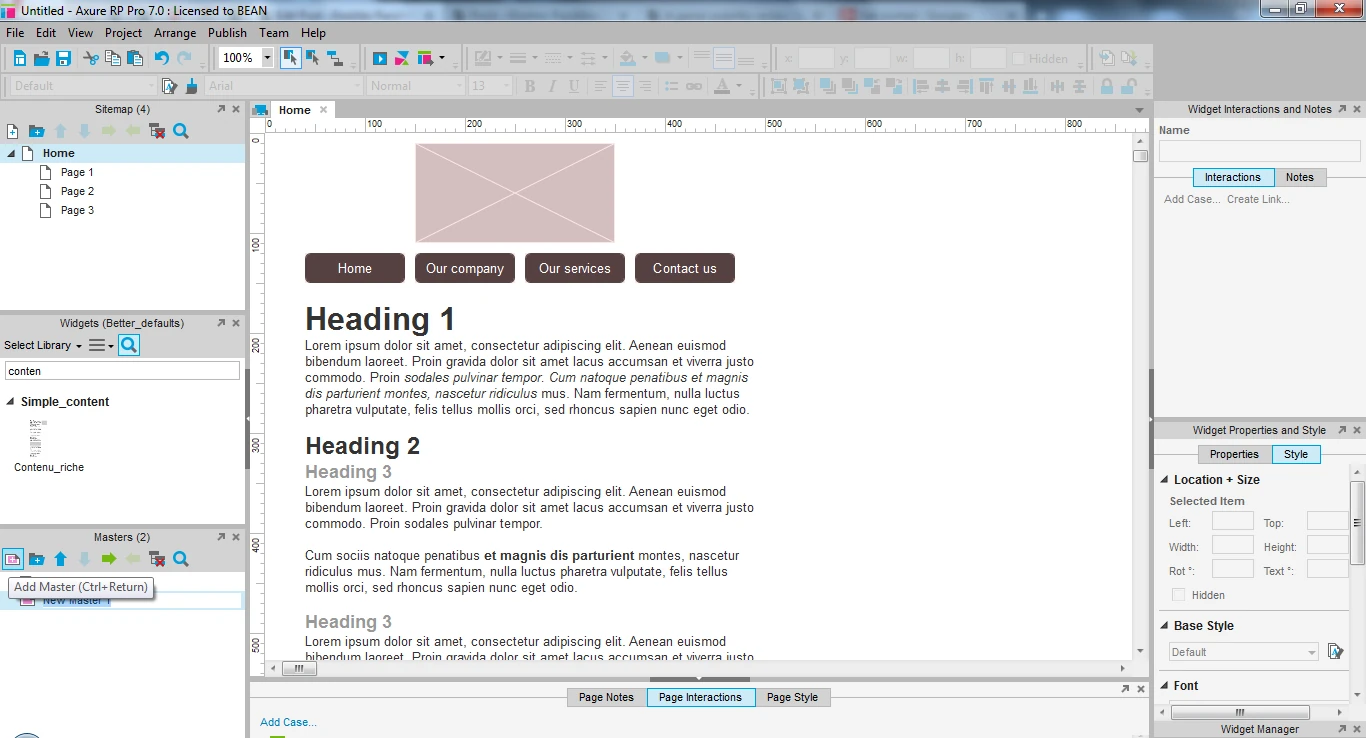
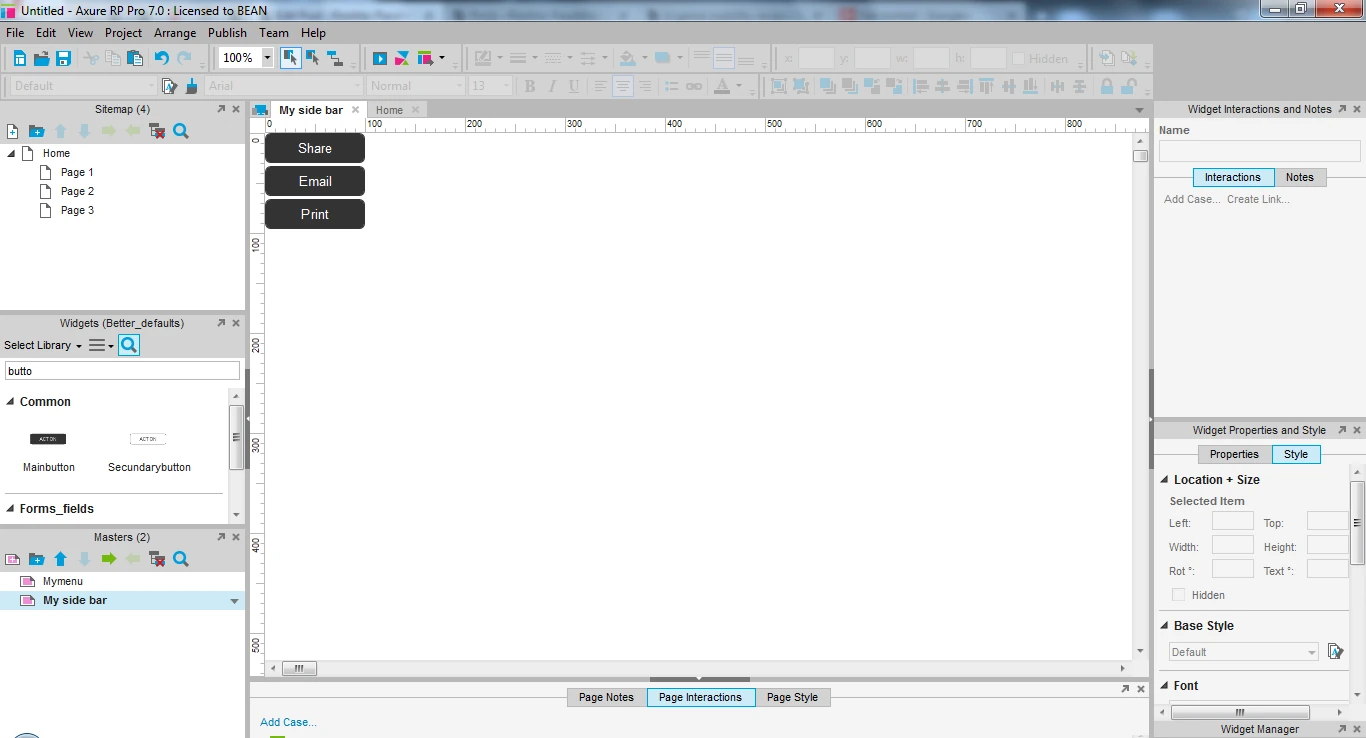
You can also create a new master. Open it to edit the master the same way you would do it for a page.
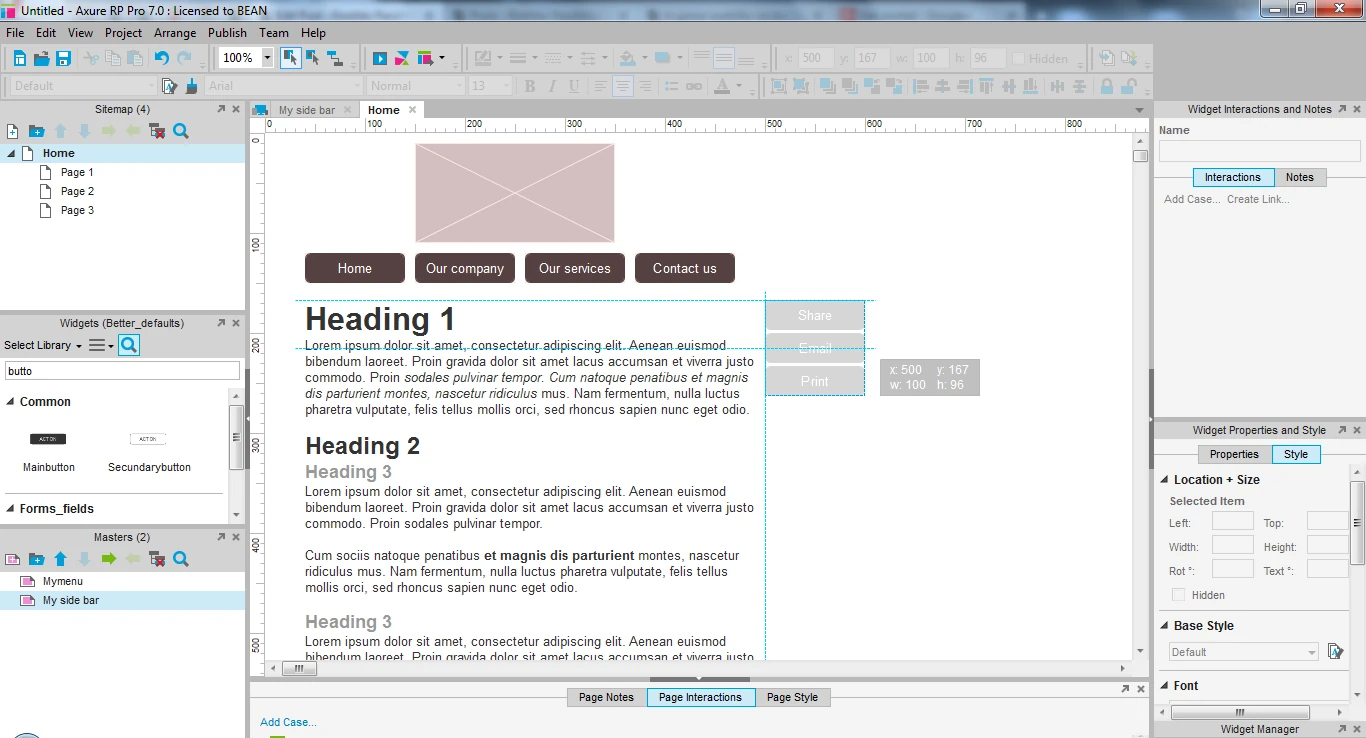
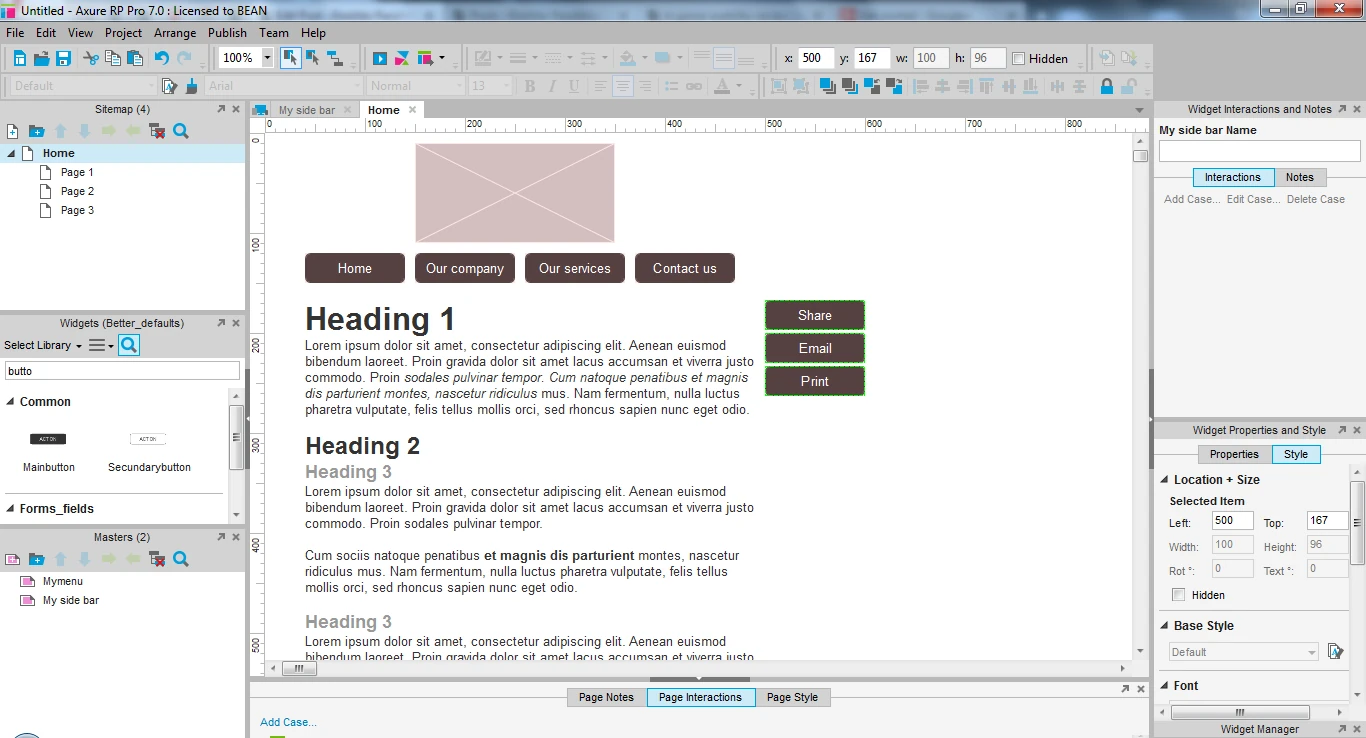
Once you are satisfied with the content of the master, add it to a page as if it were a widget. Simply drag and drop the master where you want it to appear.
Creating a new master from scratch
Step 1

Step 2

Step 3

Done!

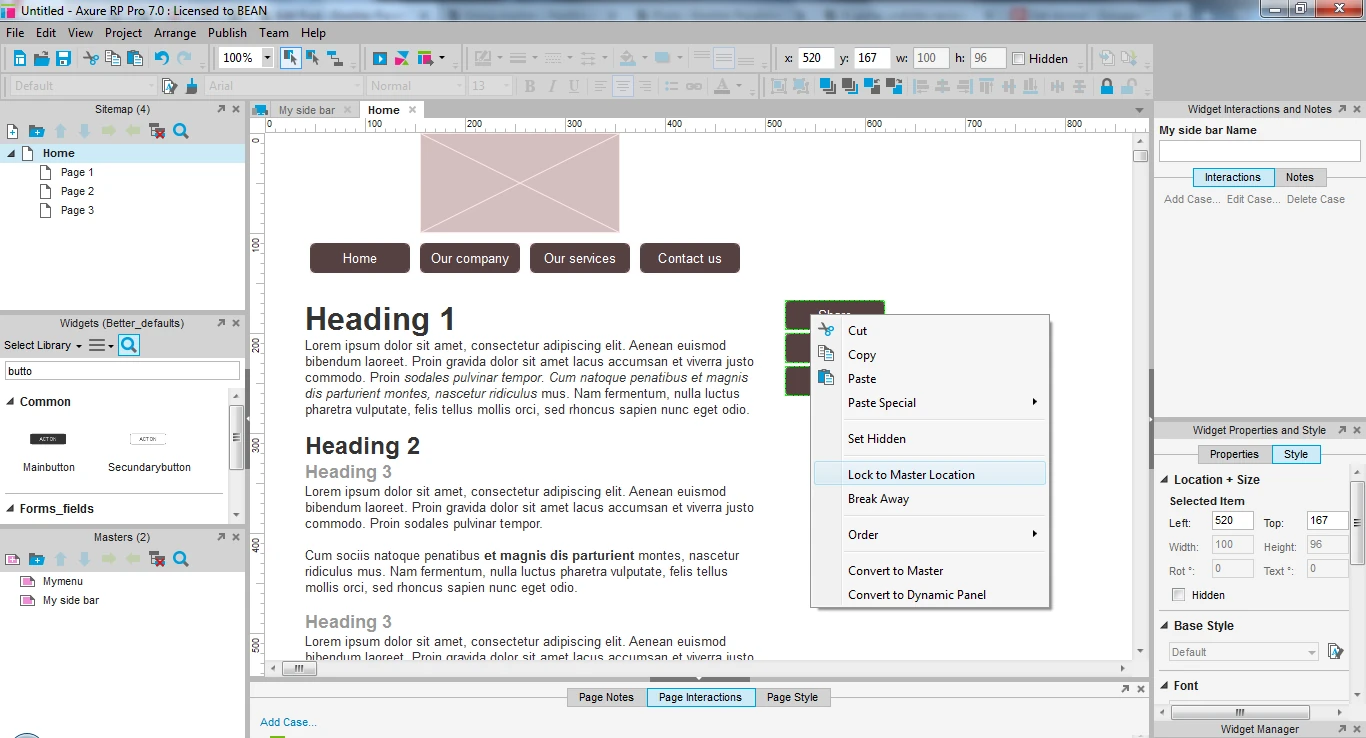
You can set some useful options on the master. You can decide whether it should always have a fixed position “Lock master in place” or if it should be placed anywhere in the page.

You can also decide to “break away” a master, to convert it back to standard widgets. This does not delete your master, it only allows you to edit the elements on this page without changing them on all pages. The master can still be used and will not be edited in other content pages.
When not to use masters
If you want to easily add complex components to a page, but have no need to edit them all at the same time at once, prefer using custom widgets to add to a scene rather than masters
If you need to perform actions on the content of a master, for example, change the text of a button depending upon a user choice that is available only from certain pages, it will be more difficult to do using masters, and the interaction still needs to be added to each page where it is needed.
Generally, avoid using masters for product and list items. More often than not, they need to be edited to simulate different types of list items or different states of the items. As a result, repeaters are more appropriate.
Don’t use masters to store old versions of content or as an invisible trash page: the masters will still be generated with the prototype even when they are not included in a page, which can lower the performance of your prototype. Also, make sure you delete obsolete and not used masters in general.
Articles on similar topics
Axure basics - create a browsable interface
Axure training, Training in wireframing interactive prototypes, Interactive wireframing,
Axure basics - creating within-page interactions with anchors and visiblity
Axure training, Training in wireframing interactive prototypes, Interactive wireframing,
Axure basics - creating within-page interactions with dynamic panels
Axure training, Training in wireframing interactive prototypes, Interactive wireframing,
Axure - optimal widget use to iterate painlessly
Axure training, Intermediate Axure tutorial, Training in wireframing interactive prototypes, Interactive wireframing,
Axure - Creating menus with dynamic panels
Axure training, Training in wireframing interactive prototypes, Interactive wireframing,
Advanced Axure - Creating repeaters
Axure training, Training in wireframing interactive prototypes, Interactive wireframing,