Axure basics - creating within-page interactions with dynamic panels
We have discussed earlier the general layout and logic of axure, how to create browsable storyboards with the tool, and how to implement simple within-page interactions such as anchor links.
In this post, we are going to take a tour one of the most powerful features of Axure : dynamic panels.
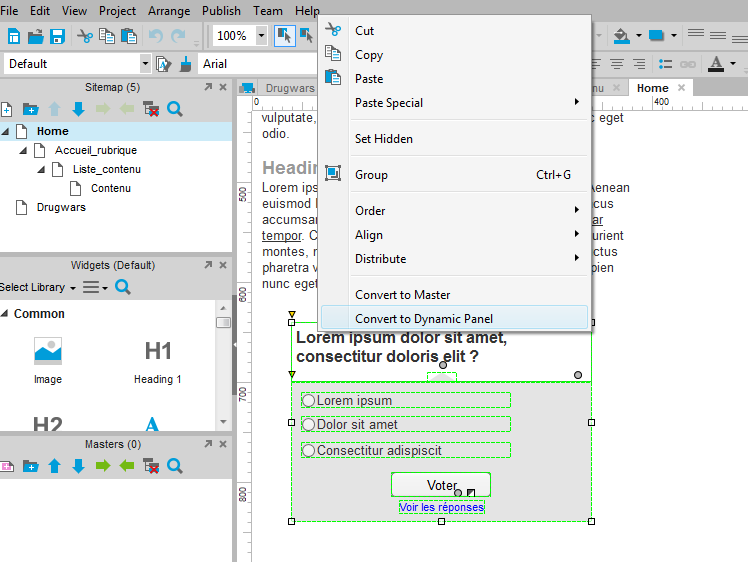
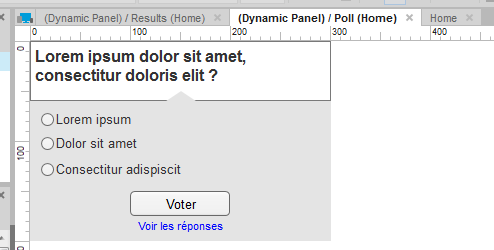
In order to create a dynamic panel, the most efficient way is to create a static version of what you want to place inside the panel, then select it. Right-click on it, then chose “convert to dynamic panel”. In our case, we created a poll that we want to make dynamic.

It is also possible to drag and drop an empty dynamic panel from the widgets list. In both cases, double click on the panel to edit it.

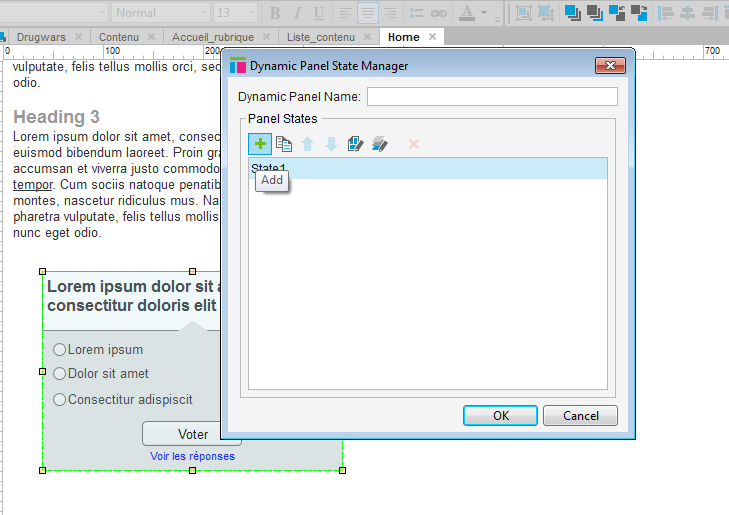
Each dynamic panel is composed of several states. By default, it has only one. Each state represents one possible display of information within the same area of the screen. To add another state, click on the plus, and name it.

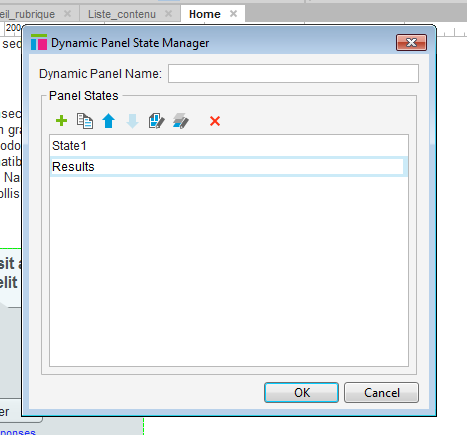
In our example, we are going to add a result view of the poll once the user submits an answer, so we are going to call our state 2 : “Results”.
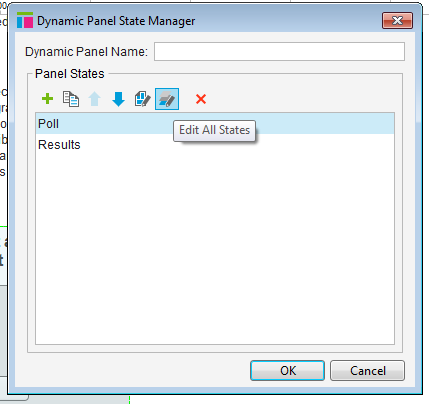
We will also re-name the first panel to ” Poll”.

Slowly click twice on the state to edit its name, or right click and select rename.
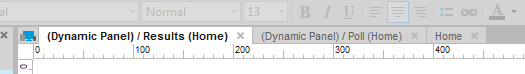
In order to edit the content of the panel, double click on the state you want to modify. You can also open all states in separate tabs using the button shown in the screenshot below.

Each state of a dynamic panel appears as an independent page / tab in the work area. Since we have converted a selection to a dynamic panel, our first state already contains something.

The title of the tabs contain both the dynamic panel name, the state name and the page that contains it.
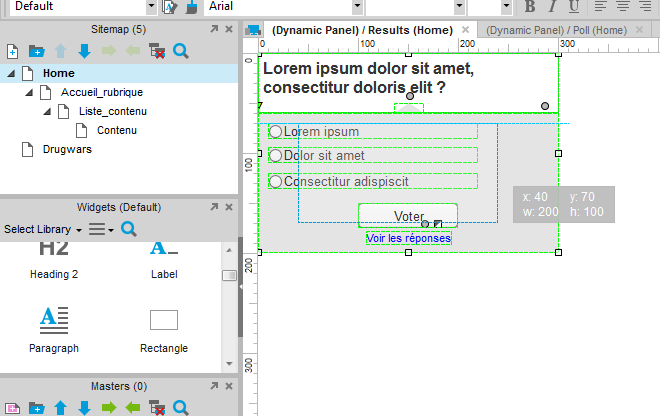
In order to keep a similar layout, let’s copy paste the content of the first state into the second. Just select all, copy it, open the other tab and paste.

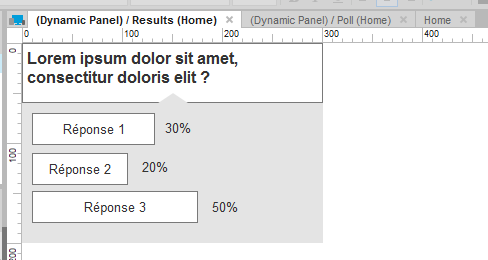
Replace the elements that you want inside the panel’s state. In our case, we will replace the bullet points by a bar diagram.

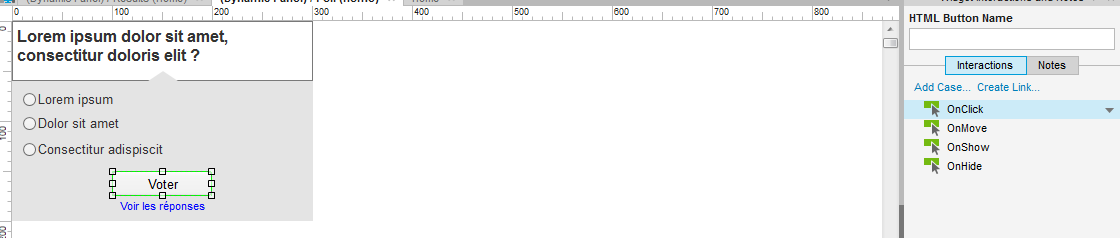
Now we will implement the interactions. We want the user to see the “results” state of the panel when he clicks on the “submit” button of the poll. Select the button. In the interactions, select “onClick”.

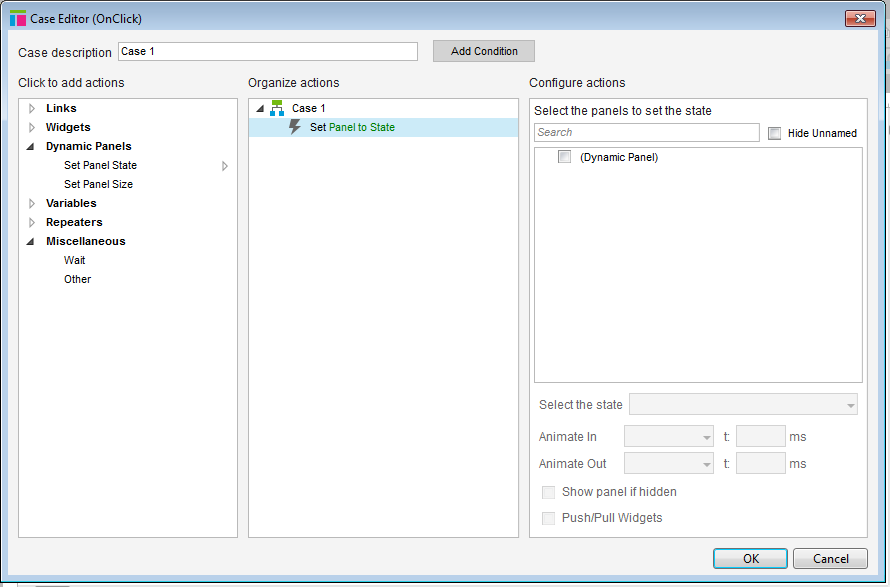
In the dialog menu, look at the third group of interactions called “Dynamic Panels” and select “set panel state”. In the screenshot below, the other action groups are collapsed to make it easier to view the dynamic panels.

On the right column called “configure actions”, select the panel you want to update. We didn’t give it a name, so it’s called ” (Dynamic Panel) ” . If there are several panels, it’s better to name them to find the right one faster.

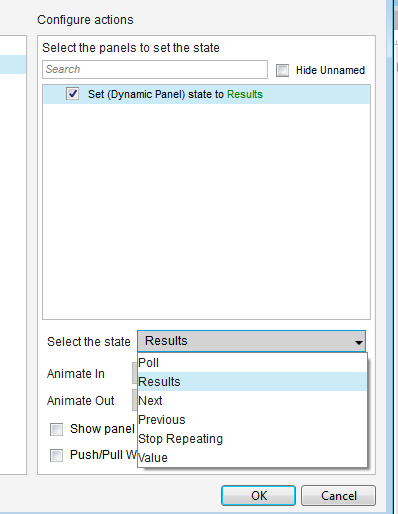
Select the state of the panel that you want to display (for us, it’s “Results”). You can chose animations too, both for the state that will disappear, and for the state that will appear.
Generate your prototype by pressing F5 to preview your interaction.
Dynamic panels can be used efficiently for a variety of things :
- Create animated sliders and video walls
- Show different information based on a ‘user profile’
- Create embedded timelines and maps
- Create dynamic organisation charts
- Manage conditional form fields
- Manage content displayed in tabs
By combining the dynamic panel states and widget visibility, you can also :
- Simulate rich menus, fly over, shopping cart previews
- Manage lightboxes
- Add folding and unfolding panels
- Create fixed menus, one-page layouts
- Simulate loading aditional content
- Simulate search steps and results
Articles on similar topics
Axure basics - create a browsable interface
Axure training, Beginner Axure tutorial, Training in wireframing interactive prototypes, Interactive wireframing,
Axure basics - creating within-page interactions with anchors and visiblity
Axure training, Beginner Axure tutorial, Training in wireframing interactive prototypes, Interactive wireframing,
Axure - optimal widget use to iterate painlessly
Axure training, Training in wireframing interactive prototypes, Interactive wireframing,
Axure - Creating menus with dynamic panels
Axure training, Beginner Axure tutorial, Training in wireframing interactive prototypes, Interactive wireframing,
Axure - How to create Masters and use them efficiently in Axure
Axure training, Training in wireframing interactive prototypes, Interactive wireframing,
Advanced Axure - Creating repeaters
Axure training, Training in wireframing interactive prototypes, Interactive wireframing,