Axure - Créer des prototypes graphiques avec le Widget Style Editor
Axure propose différents moyens de réaliser des prototypes graphiques. La plupart du temps, les bibliothèques de widgets par défaut, les widgets “better defaults” ou une bibliothèque personnalisé fait l’affaire pour esquisser modéliser, tester et itérer sur des concepts.
Parfois, vous aurez peut être besoin de créer un prototype entièrement graphique, en respectant une charte, par exemple pour créer un support de test utilisateur, ou tenir une deadline particulièrement serrée.
Cet article vous montrera comment personnaliser le CSS de vos prototypes Axure pour intégrer une charte graphique dans vos prototypes. Nous partons du principe que vous connaissez les bases d’Axure.
Axure permet de créer des prototypes graphiques de différentes façons. Chaque widget peut être mis en forme individuellement, si vous ne créez que quelques pages. Vus pouvez construire une bibliothèque de widgets personnalisés pour disposer de blocs réutilisables sur le long terme. Et vous pouvez modifier le CSS de vos prototypes Axure en utilisant l’éditeur de style des widgets.
Créer une page de test

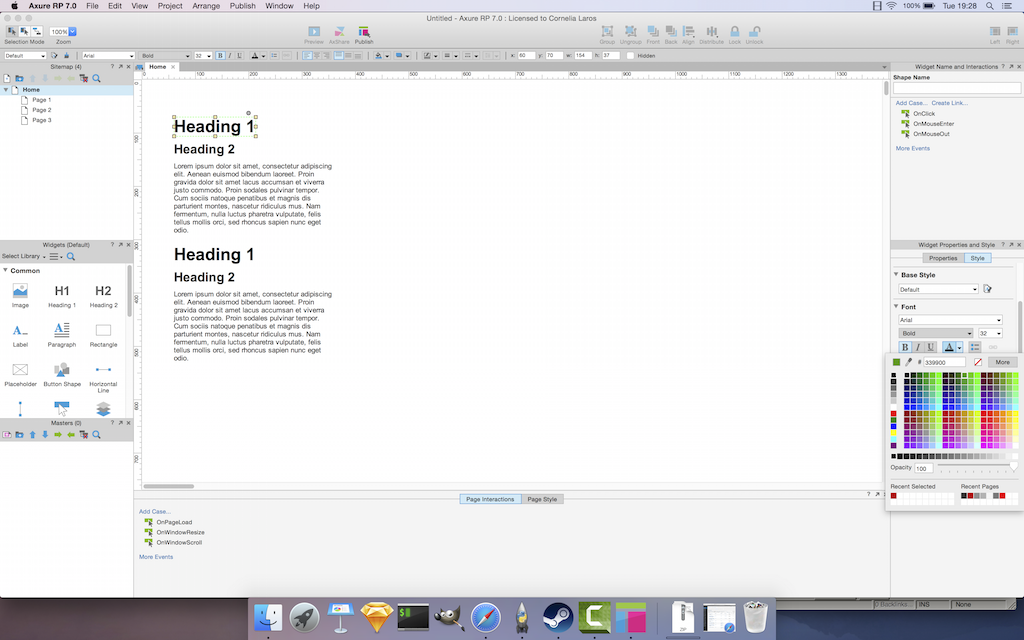
Pour vous rendre compte de la fonctionnalité, ajoutez deux widgets de chacun des types “En tête 1”, “En tête 2” et “paragraphe” dans une page.
Si vous lisez ce tuto, vous savez certainement déjà que vous pouvez modifier l’apparence de vos widgets via les icônes raccourci en haut de l’écran, ou en modifiant les propriétés des widgets en colonne de droite.

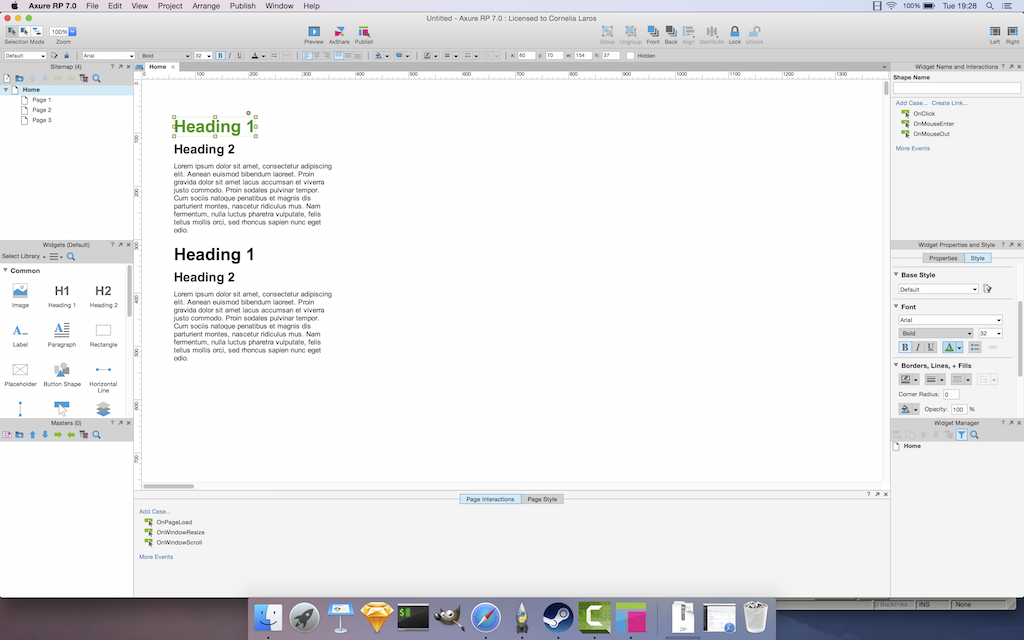
Utilisez ce moyen pour colorer un de vos titres en vert. Cela vous aidera à comprendre le fonctionnement de l’éditeur de style.
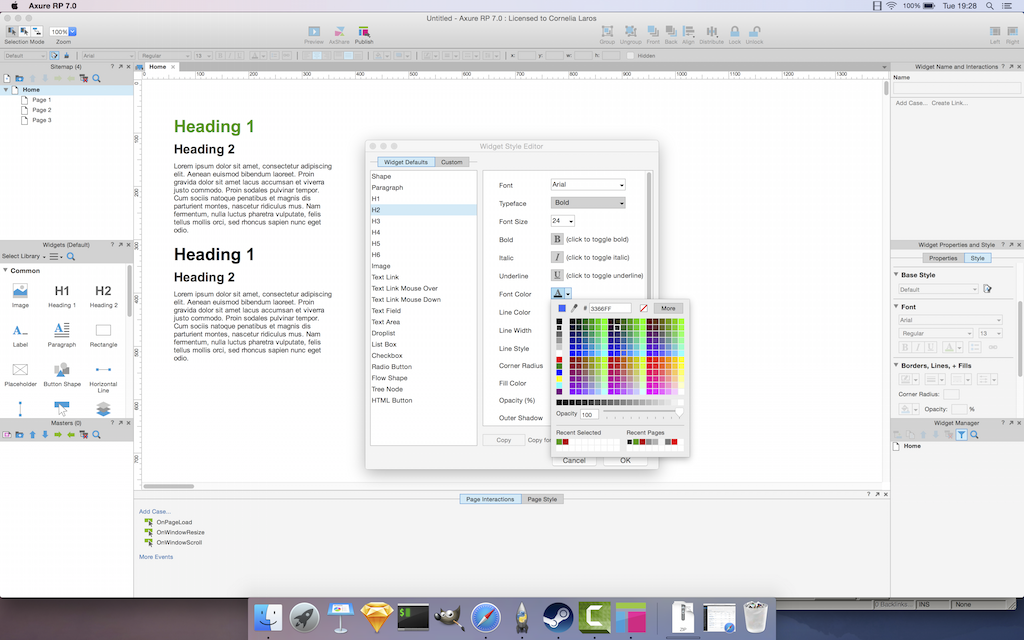
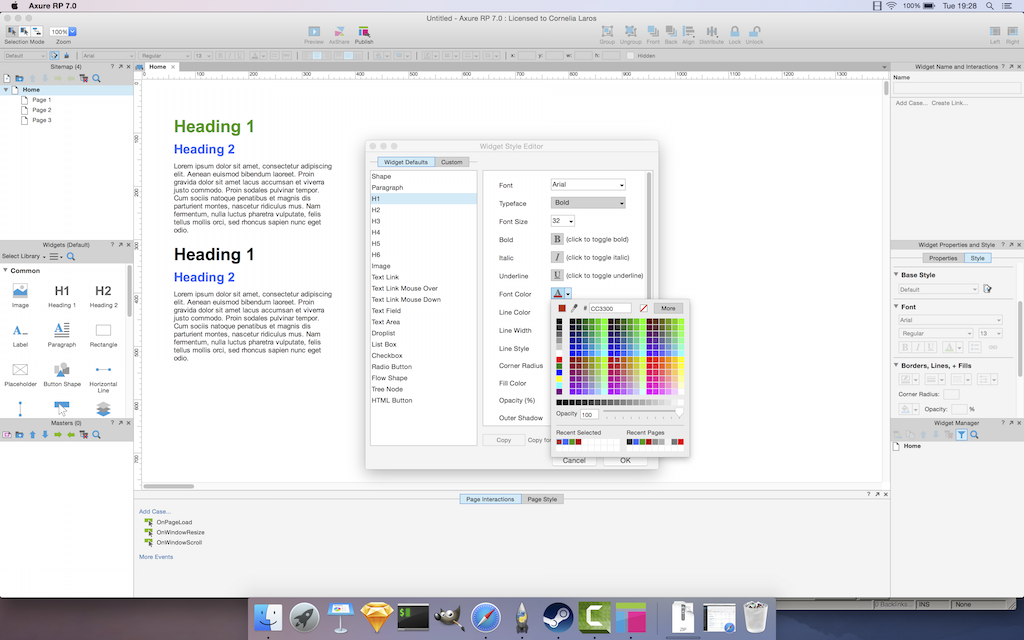
Ouvrez ensuite l’éditeur de style en utilisant la petite icône en haut à gauche de l’interface d’Axure ou en passant par le menu : Projet > Widget Style Editor (Editeur de styles).

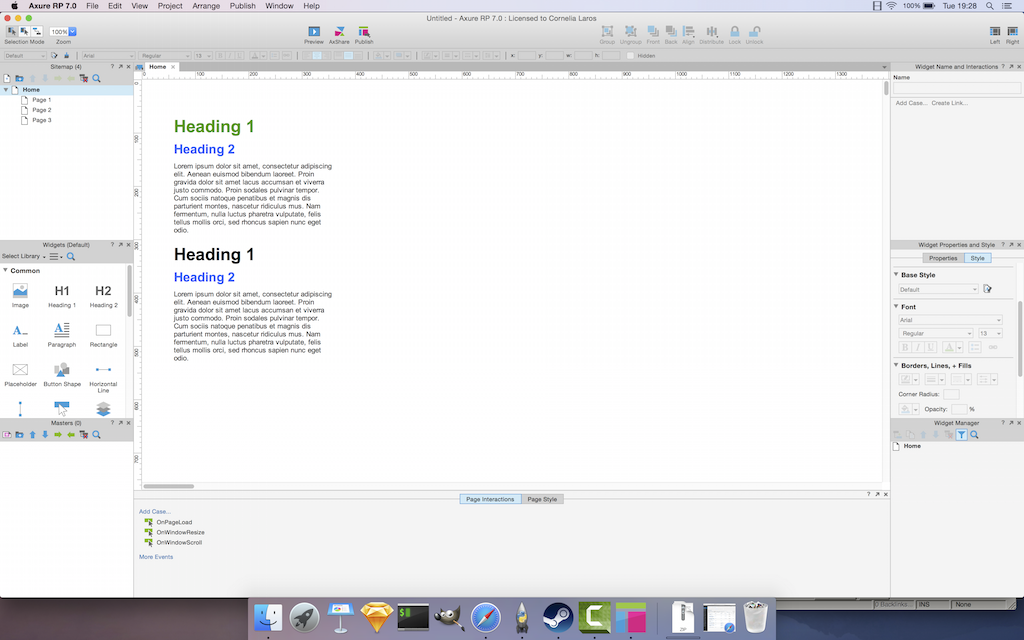
Dans cet écran, les différents styles modifiables dans votre prototype sont listés à gauche. Dans mon exemple, je change le style H2 (En tête de niveau 2). Dans mon exemple, je change seulement la couleur en bleu. Vous pouvez constater que tous les titres de niveau 2 passent en bleu. Cela fonctionne pour l’ensemble des propriétés de style.

Cette fonctionnalité vous permet donc de changer globalement l’apparence de votre prototype sans sélectionner chaque item séparément, et ce, autant de fois que vous le voulez.
Notez que cela ne fonctionne que si votre prototype est propre. Essayons maintenant sur le niveau de titre 1.

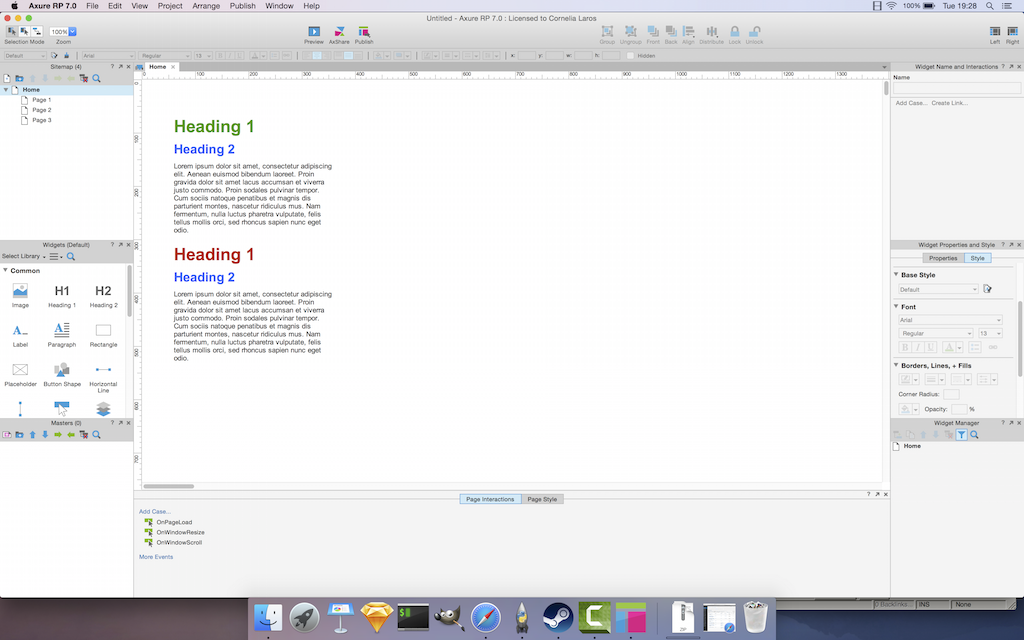
Ouvrez l’éditeur de styles et changez la couleur de l’en tête de niveau 1 en rouge. Vous devriez constater que cette fois-ci seul un des deux titres a pris en compte la modification, come illustré dans la capture ci-dessous.

Le premier titre de niveau 1 n’a pas été impacté car nous avons modifié sa couleur manuellement. Cela signifie que si vous voulez modifier un prototype existant, cela ne fonctionnera que si…:
Le prototype n’a pas fait l’objet de mises en formes manuelles préalables.
Le prototype n’a pas été créé avec une librairie dont les widgets ont été mis en forme manuellement au préalable.
Les widgets utilisés dans la page que vous éditez sont définis avec des niveaux de styles: si votre page est composée de différents titres, textes et citations tous stylés à partir du même widget de type “rectangle”, cela ne fonctionnera pas.
L’éditeur de styles de widgets est un outil puissant pour créer des prototypes graphiques rapidement et même faire des tests graphiques sur l’ensemble d’un prototype. Il existe pour être utilisé efficacement que le prototype soit conçu avec rigueur en utilisant les types et styles de widget dès le début.
Articles sur des sujets connexes
Les bases d’Axure partie 1 - Créer une maquette navigable dans Axure
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure partie 2 - Créer des interactions au sein des pages
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure - créer des menus optimisés avec les dynamic panels
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Axure avancé - itérer plus vite en utilisant bien les widgets
Didacticiel Axure, Didacticiel Axure Avancé, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure partie 3 - les dynamic panels
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer, Didacticiel Axure Avancé,
Les bases d’Axure partie 4 - Comment utiliser les Masters dans Axure
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer, Didacticiel Axure Avancé,