Axure avancé - itérer plus vite en utilisant bien les widgets
- Utiliser des widgets et des styles
- Mauvaise pratique: utiliser deux widgets plutôt qu’un
- Les bonnes pratiques à appliquer
Utiliser des widgets et des styles
Souvent, les designers créent des formes complexes dans Axure en ajoutant de nombreux widgets les uns par dessus les autres. Cette approche a plusieurs effets négatifs, à la fois pour le designer te pour les tiers qui devront consulter ou editer le storyboard interactif par la suite. Voici des exemples de mauvaises pratiques et comment éviter ces habites de travail couteuses en temps pour être plus efficace.
Mauvaise pratique: utiliser deux widgets plutôt qu’un
Les utilisateurs d’Axure novices tendent à ajouter des interactions sur chaque élément individuel, ce qui devient rapidement un cauchemar à maintenir lorsqu’il faut itérer sur la maquette et modifier les comportements. Cette approche est également favorable aux erreurs, lorsque deux éléments n’ont pas le même comportement alors qu’ils le devraient.
Ajouter des hotspots pour créer des liens par dessus de (trop) nombreux widgets
A lieu d’ajouter la même interaction sur plusieurs widgets, les utilisateurs intermédiaires d’Axure ont tendance à créer un hotspot (ou image map) par dessus, pour n’avoir qu’un élément interactif à maintenir. Cela permet de voir les éléments en dessous, tout en rendant toute la zone cliquable, sans créer plusieurs actions. L’inconvénient de cette approche est que les simples interactions de style ne fonctionneront pas de cette façon. De plus, cela rend difficile la réutilisation des contenus par les artistiques qui se basent sur vos wireframes notamment. Les textes ne peuvent pas facilement être sélectionnés ou copiés une fois le prototype généré.
Oui, je vous entends, parfois c’est utile et logique de procéder comme cela, mais la plupart du temps, cette approche peut être évitée.
Utiliser des dynamic panels pour simuler des états de boutons
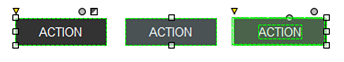
Appliqué à un bouton, les designers utilisent également des dynamic panels pour créer des effets sur les boutons: roll-over, sélectionné, inactif, etc. Le dynamic contient alors un état par interaction. Pourtant, ces interactions peuvent être réalisées sans “code” en utilisant les options de style des widgets. Ces styles sont accessibles au centre de la colonne de droite lorsqu’un widget unique est sélectionné. Développer ces styles manuellement à l’aide de dynamic panels est non seulement plus couteux en création, mais aussi plus gourmand en temps d’itération.

Cette recommandation fonctionne pour les boutons, liens et tout autre interaction graphique simple au survol ou au clic de la souris.
Grouper des groupes de widgets
La présence de nombreux widgets pour composer un seul élément rend difficile la sélection d’un bouton – car il est composé de plusieurs éléments. Pour faciliter le re-positionnement de ces boutons, les designers groupent les widgets qui les composent. A priori, pas de problème pour quelqu’un qui connait ses groupements. Mais si un autre designer doit reprendre le prototype, il n’a pas cette information et se retrouve souvent à sélectionner et dé-sélectionner plusieurs fois un groupe avant de comprendre et de tout dé-grouper, alors qu’il voulait juste centrer un libellé. L’effet est encore pire lorsque les groupes sont composés se sous-groupes.
Les bonnes pratiques à appliquer
Utiliser tout le potentiel des widgets
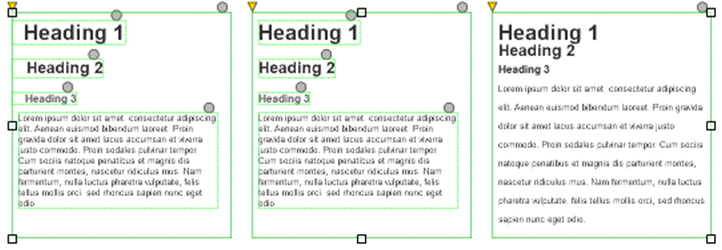
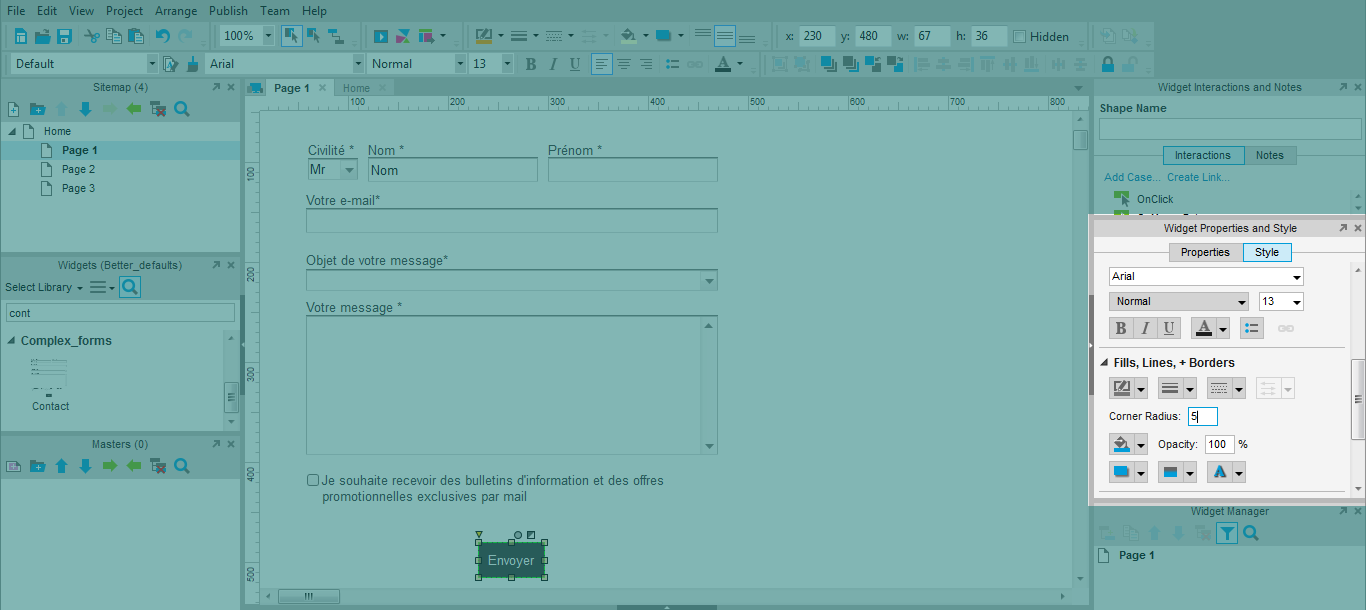
Chaque fois que c’est possible, utilisez les fonctionnalités par défaut d’Axure plutôt que de les re-développer vous-même: un bouton avec du texte qui a un survol est le minimum. Utilisez un rectangle et écrivez le texte directement dessus.

Avec les styles accessibles dans la colonne de droite, vous pouvez définir les marges et couleurs des bords, mais aussi l’interligne pour lui donner le style que vous voulez. Donnez au bouton exactement le style que vous voulez.

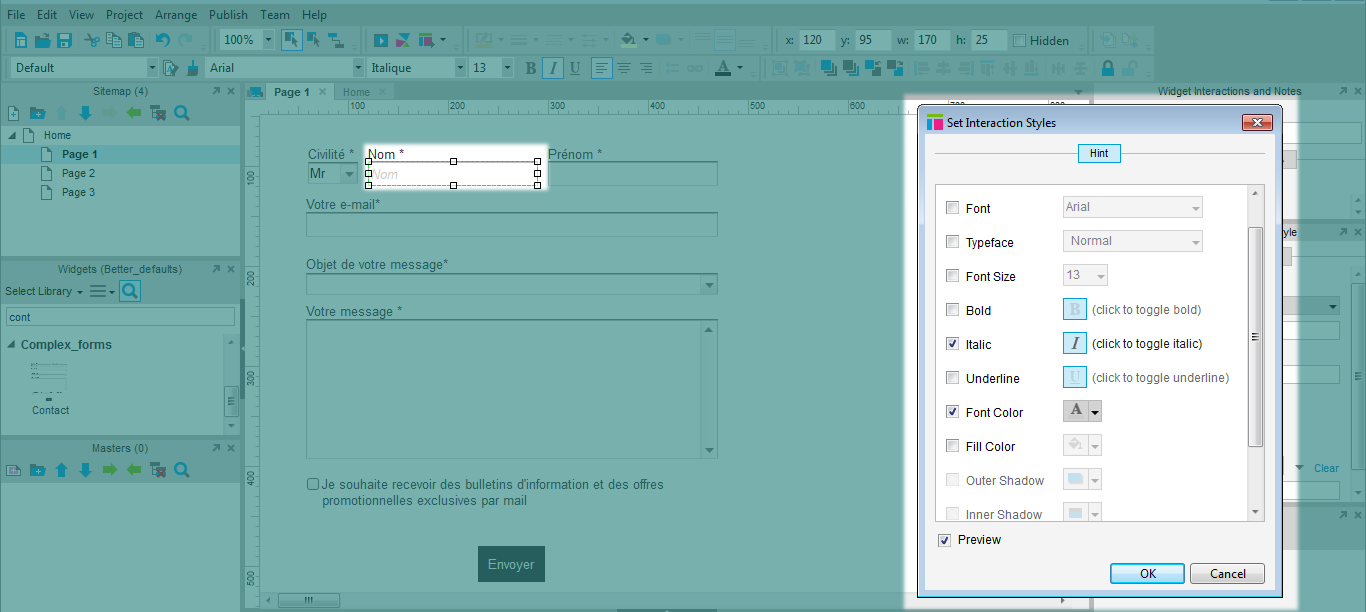
Ne créez pas d’interaction qui existent nativement dans axure
Dans la zone de style, un second onglet vous permet de définir des interactions simples par défaut comme le survol, la sélection ou l’état inactif. Editez ces styles et Axure ajoutera les interactions pour vous, sans avoir besoin de coder quoi que ce soit.

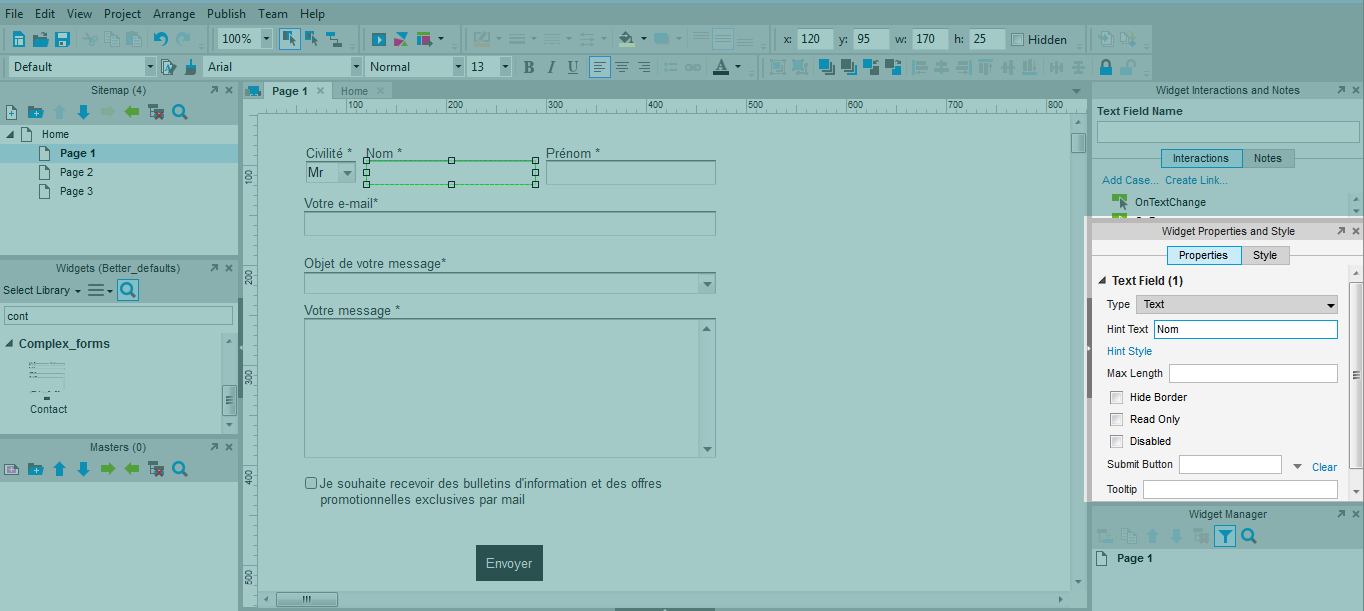
Dans Axure 7, vous pouvez également utiliser le champ “hint text” pour ajouter un exemple ou une consigne directement à l’intérieur d’un champ de saisie de texte. Le texte saisi apparait alors dans le champ jusqu’à ce que l’utilisateur ait saisi une première lettre. Il réapparait lorsque le champ est de nouveau vide. Plus besoin de faire cela manuellement. Un autre avantage est que la maquette générée permet de sélectionner les textes, ce qui facilite le travail des graphistes et web-designers pour intégrer vos contenus dans leur .psd.

Limiter les groupes et groupes de groupes
Mieux utiliser les widgets signifie en utiliser moins. Moins de widgets limite le besoin de les grouper. Votre wireframe sera plus propre, mieux rangé. La sélection de widgets spécifiques sera plus facile. Votre fichier source sera plus facile à éditer par un tiers.
Soyez aussi efficient que les interfaces que vous concevez
Avec ces quelques conseils, vous devriez être plus efficient dans votre utilisation d’Axure, et le temps gagné vous permettra de vous focaliser sur quoi concevoir, plutôt que comment l’implémenter. Dans un prochain article, nous verrons comment mieux utiliser les dynamic panels, les masters et les repeaters. Entre temps, n’hésitez pas à partager vos astuces et questions dans les commentaires!
Articles sur des sujets connexes
Les bases d’Axure partie 1 - Créer une maquette navigable dans Axure
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure partie 2 - Créer des interactions au sein des pages
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure - créer des menus optimisés avec les dynamic panels
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure partie 3 - les dynamic panels
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer, Didacticiel Axure Avancé,
Les bases d’Axure partie 4 - Comment utiliser les Masters dans Axure
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer, Didacticiel Axure Avancé,
Axure - Comment créer efficacement des accordéons
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer, Didacticiel Axure Avancé,