Les bases d’Axure partie 2 - Créer des interactions au sein des pages
- Créer un lien vers une ancre dans la page
- Afficher et masquer des éléments dans Axure
- Controler la visibilité d’éléments complexes.
- Editer le contenu d’un dynamic panel
Nous avons présenté dans un précédent article les interfaces d’Axure et appris à créer des liens entre pages statiques pour créer un storyboard interactif. Dans cet article, nous allons voir comment intégrer des interactions simple à l’intérieur d’une même page. Pour cela, nous ajouterons des ancres et jouerons avec la visibilité des éléments.
Créer un lien vers une ancre dans la page
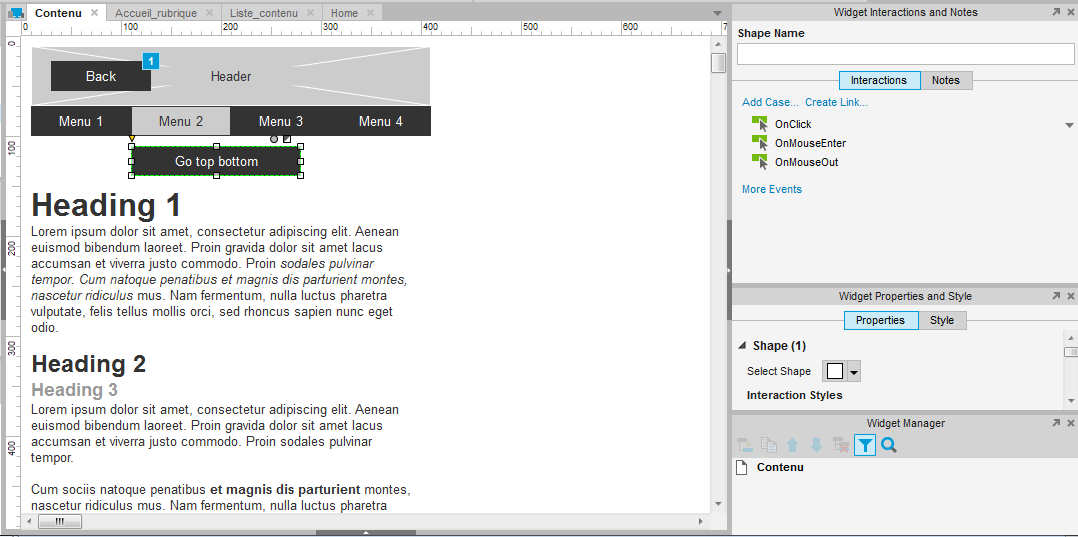
Pour ajouter une ancre dans la page, il est indispensable de nommer le widget vers lequel vous voulez scroller. Pour ce faire, créez votre page en y ajoutant des widgets par drag and drop. Sélectionnez l’élément jusqu’auquel vous voulez scroller. Dans la colonne de droite, en haut, saisissez le nom de l’objet dans la champ libellé “shape name”. Dans mon example, j’ai nommé deux widgets, le premier en haut de la page s’appelle ‘top’. Le second en bas de page s’appelle ‘bottom’
Sélectionnez le bouton qui vous permettra d’accéder à l’ancre.

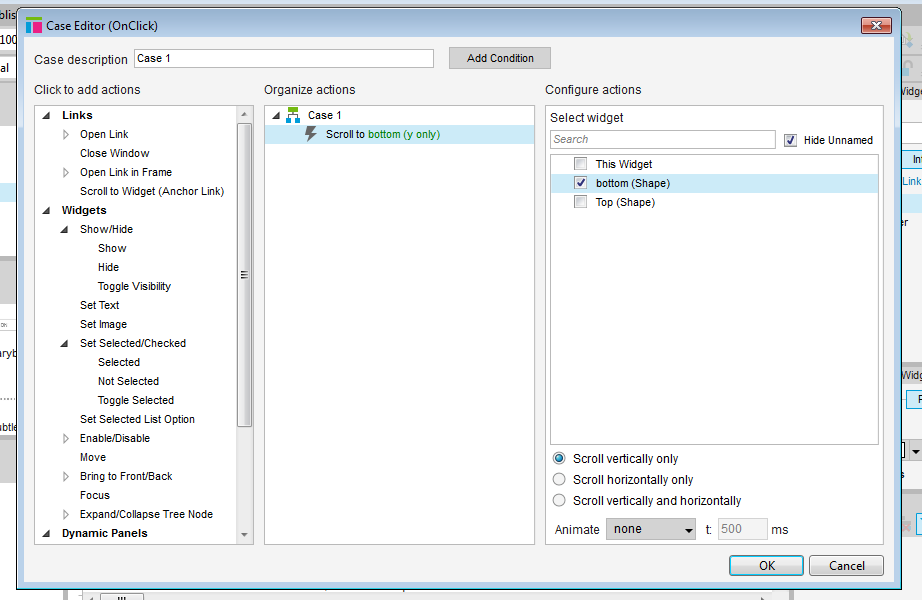
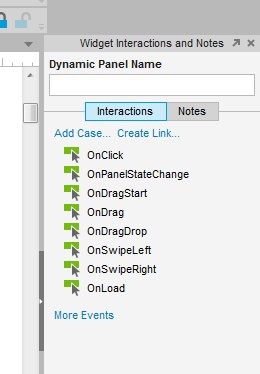
Dans la colonne de droite, dans la boite “widget interactions and notes”, choisissez “on click”. Le dialogue d’ajout d’interactions apparait alors. Sur la première colone, dans le premier groupe de choix, sélectinnez “Scroll to Widget (Anchor link)”. La colonne centrale et droite devraient alors afficher les options. Dans la colonne de droite, sélectionnez le widget que vous avez nommé. Dans notre cas, c’est “bottom”.

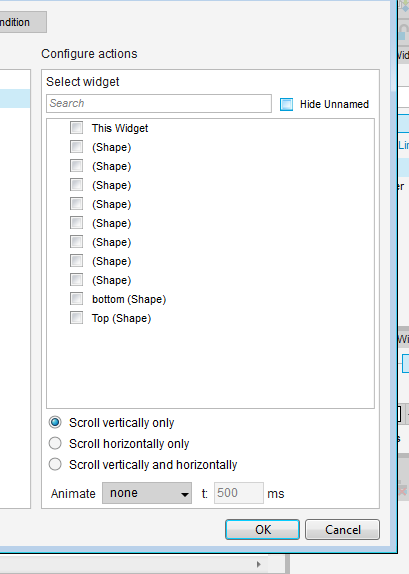
scrollto5La colonne de droite permet avec une case à cocher d’afficher tous les widgets, ou seulement ceux que vous avez nommés. Cela facilite grandement l’ajout d’interactions lorsque vous avez ajouté beaucoup d’éléments aux pages. Si vous choisissez d’afficher tous les widgets, vous verrez l’écran suivant.

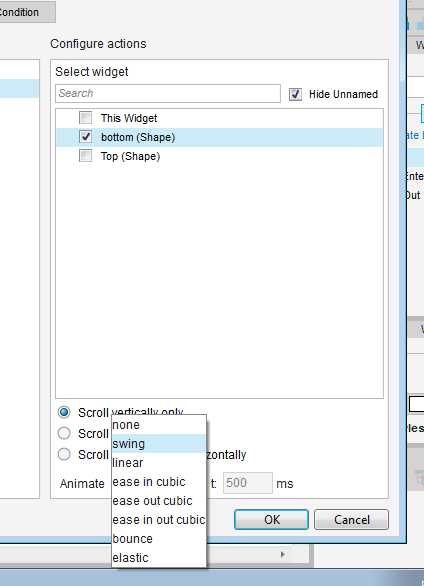
Avec peu d’éléments dans la page ou sans avoir nommé les widgets, la vue complète reste adaptée. Nommer un widget permet également de le trouver plus facilement en filtrant la liste via un champ de saisie au dessus. Une fois sélectionné le widget de destination, vous pouvez ajouter des options: quelle animation utiliser lors du scroll par exemple. Une animation facilitera la compréhension du scroll par l’utilisateur.
Afficher et masquer des éléments dans Axure
Lorsque l’on crée des pages ou des formulaires, il est souvent utile d’afficher des parties de contenu progressivement, ou d’en masquer. Modifier la visibilité d’un widget dans Axure est très facile.
Pour illustrer cette fonctionnalité, nous allons créer un menu en drop down. Ce menu est composé d’un rectangle, qui contient du texte. Créez et placez le menu là où vous voulez le voir apparaitre. N’oubliez pas de le nommer.
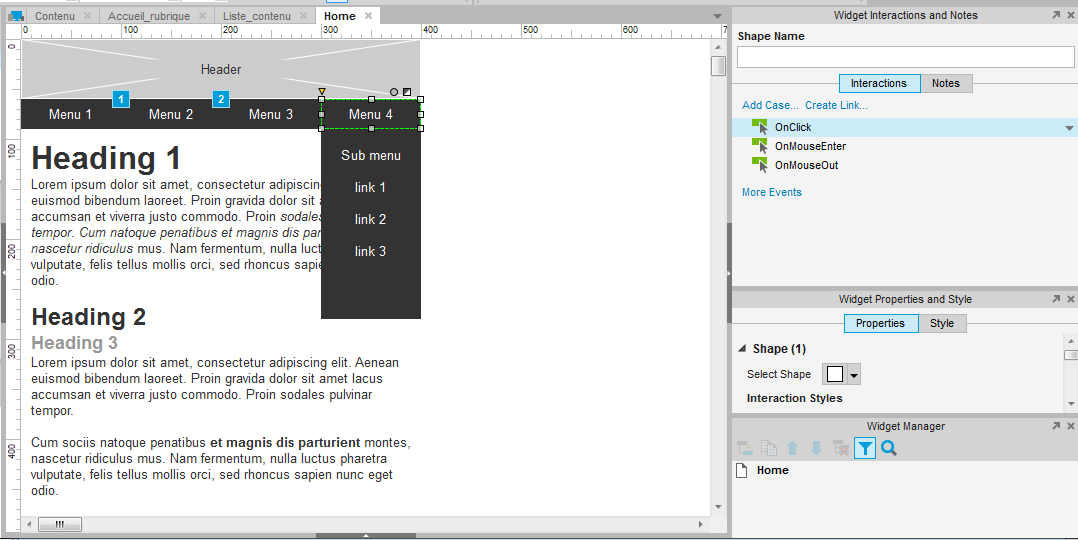
Sélectionnez maintenant le widget qui doit déclencher l’affichage du menu. Mon prototype est à destination des tablettes, je vais donc afficher le menu au click “on click.

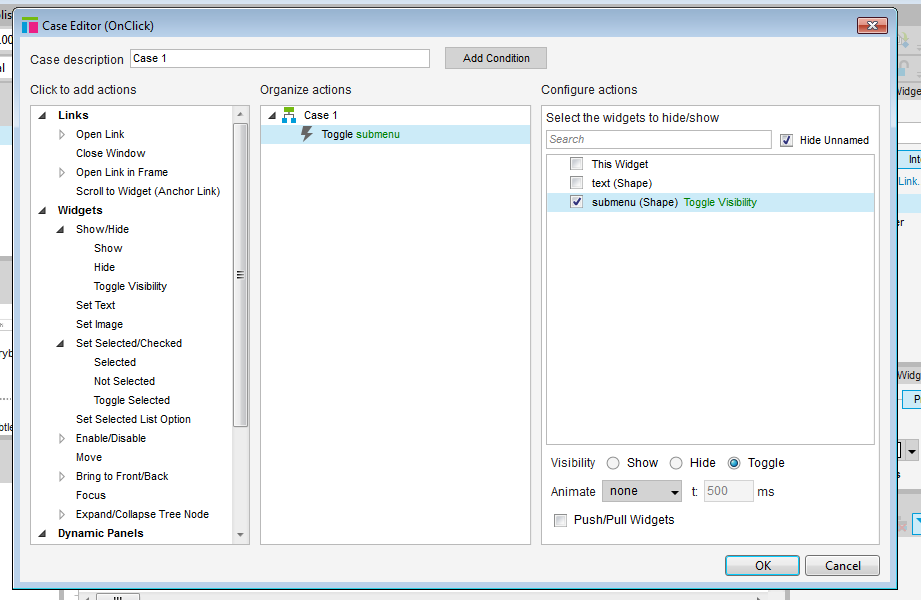
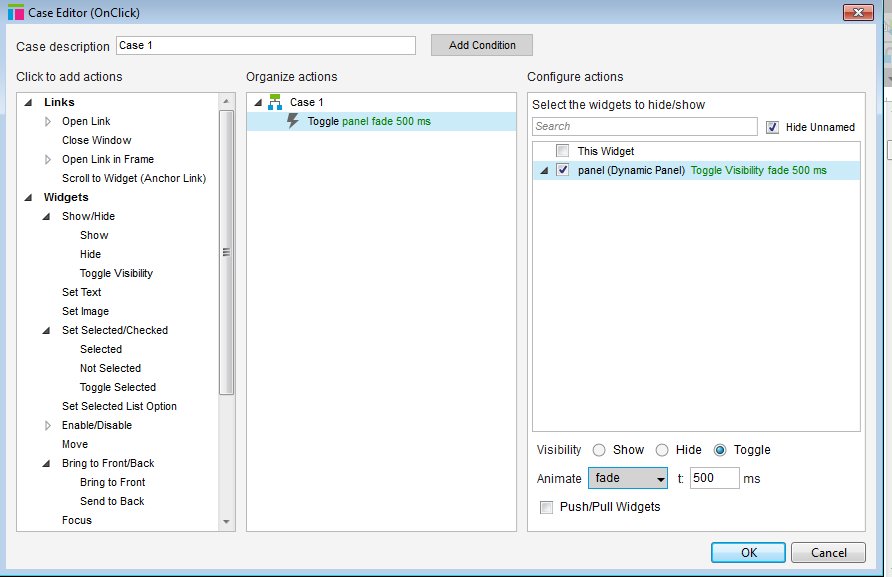
En double cliquant sur “on click”, vous tretrouvez le dialogue familier. Cette fois ci, nous allons regarder les actions de la colonne de droite : dans Widgets, sélectionnez Show/hide”. Ce devrait être la première. Sur la partie droite, sélectionnez votre menu. J’ai nommé le mien “submenu”. visibility2
En bas de la colonne de gauche, vous pouvez choisir plusieurs options : afficher, masquer ou ‘toggle’. Toggle signifie que chaque interaction changera l’état dans l’autre sens: si l’objet est visible, il sera masqué. Au contraire si l’objet est invisible il sera affiché. Show et Hide permettent de contrôler manuellement les conditions de chaque changement, si par exemple, l’action ne doit se produire qu’une fois.
Nous allons utiliser toggle, donc à chaque click, le menu changera d’état. Ici aussi, vous pouvez choisir une animation pour un rendu plus fluide, par exemple, en le faisant appraitre par transparence ou en le faisant glisser vers le bas ou vers le haut.
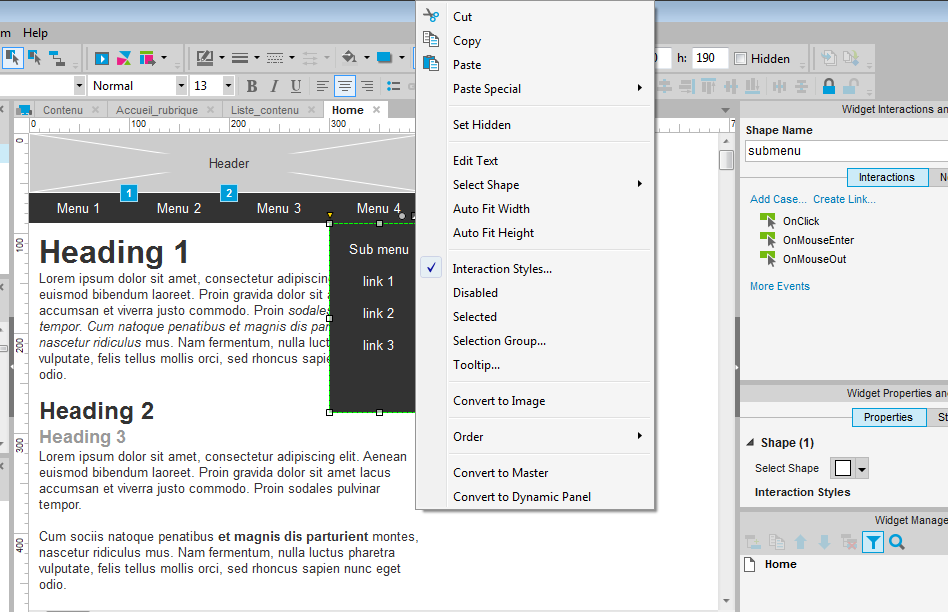
Pour compléter notre storyboard, nous voulons masquer le menu par défaut. Pour ce faire: click droit sur le menu, et choisir l’option “set hidden” dans le menu contextuel.

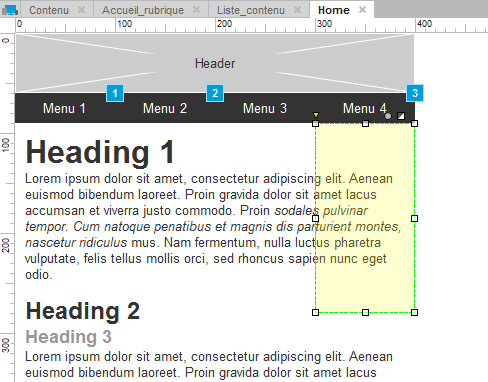
Vous saurez qu’un item est invisible car il s’affichera alors comme une zone orange semi transparente, comme dans la capture suivante:

Controler la visibilité d’éléments complexes.
Souvent, vous aurez besoin de contrôler la visibilité d’un ensemble d’éléments en même tems. Par exemple, une section spécifique d’un formulaire conditionnel, ou un menu riche contenant plusieurs colonnes de liens et des visuels promotionnels. Vous pouvez controler la visibilité de chaque widget manuellement, mais Axure propose un moyen plus optimisé de faire cela.
Sélectionnez l’ensemble des widgets composant la zone à rendre invisible et interactive. Faites ensuite un click droit sur votre sélection. Dans le menu contextuel, sélectionnez “Convert to dynamic panel”.

Les widgets sont placés dans un autre widget unique nommé un dynamic panel. Ce panel est facilement reconnaissable car il est bleuté. Notez également que dans la colonne de droite, le dynamic panel peut être nommé et permet d’ajouter des interactions, ce qui n’était pas possible en sélectionnant plusieurs widgets séparément.

Vous pouvez maintenant modifier la visibilité de tous les éléments contenus dans le dynamic panel en suivant la procédure ci-dessus, et en modifiant la visibilité du panel qui contient les widgets.

Techniquement, c’est le panel entier qui sera visible ou invisible. Les éléments à l’intérieur ne changeront pas d’état individuellement.

Editer le contenu d’un dynamic panel
Une fois le dynamic panel créé, pour modifier les widgets qu’il contient, vous devrez double cliquer dessus. Cela ouvrira un menu présentant différent états du dynamic panel ou “State”. Par défaut, il n’y en a qu’un, qui contient vos widgets. Pour les modifier, double cliquez le state voulu.

Lorsque vous editez un dynamic panel, le contenu d’un state apparait sous forme d’un onglet, comme s’il s’agissait d’une page.
Les dynamic panels sont un outil très puissant dans Axure. Le prochain didacticiel s’attachera à en préciser les utilisations pour créer des interactions plus complexes: accordéons, menus riches et carrousels par exemple.
Articles sur des sujets connexes
Presentation Axure
Didacticiel Axure Débutant, Maquettage en fil de fer,
Les bases d’Axure partie 1 - Créer une maquette navigable dans Axure
Didacticiel Axure, Didacticiel Axure Débutant, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure - créer des menus optimisés avec les dynamic panels
Didacticiel Axure, Didacticiel Axure Débutant, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Axure avancé - itérer plus vite en utilisant bien les widgets
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure partie 3 - les dynamic panels
Didacticiel Axure, Didacticiel Axure Débutant, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure partie 4 - Comment utiliser les Masters dans Axure
Didacticiel Axure, Didacticiel Axure Débutant, Formation prototypage wireframe interactif, Maquettage en fil de fer,