Optimiser son formulaire de contact
- Anecdote d’utilisation d’un formulaire de contact (True Story)
- Synthèse : Politique de contact et expérience utilisateur
- Des objectifs transparents
- Pour aller plus loin : donner vie aux messages pré-formatés
Comment optimiser son formulaire de contact : étude de cas
Dans une autre vie, j’ai acheté un voyage chez Thomas Cook. Le service en agence avait été top, et l’expérience avait été très positive. Quand soudain, sorti de nulle part, j’ai reçu un message étrange de remerciement, plus d’un ans après mon séjour. Dans le pied du mail, le lien de désinscription est bien présent, mais pointe sur une page 404. Plutôt que m’énerver, j’ai envie de les aider en signalant ce bug et décide de les contacter en suivant le lien, toujours dans le mail.
Et là, c’est le drame ! Voilà une étude de cas présentant comment ne pas créer son formulaire de contact.
Anecdote d’utilisation d’un formulaire de contact (True Story)
Ayant cliqué sur un lien “contactez nous” dans le mail, je m’attend à me trouver téléportée dans un formulaire de contact. Ors, j’arrive sur la page d’accueil. Qu’à cela ne tienne, je sais trouver un lien de contact : emplacement classique, en haut à droite ou en pied de page. Pas de souci, il est bien dans le header.

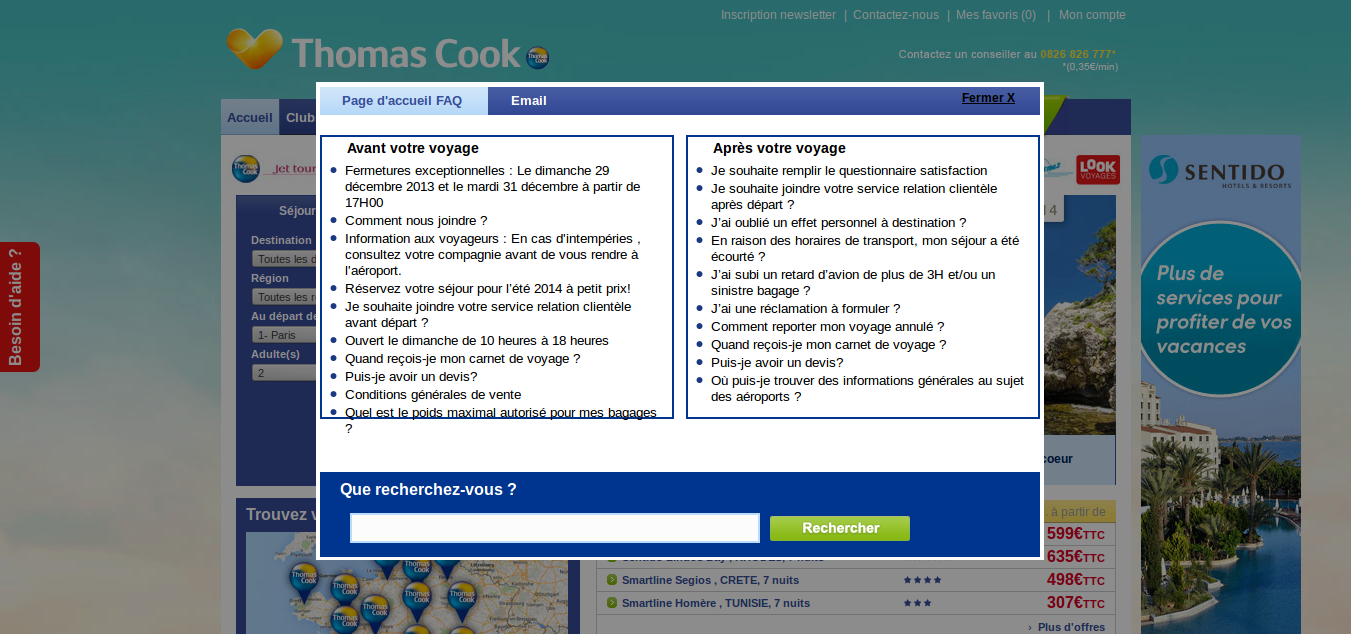
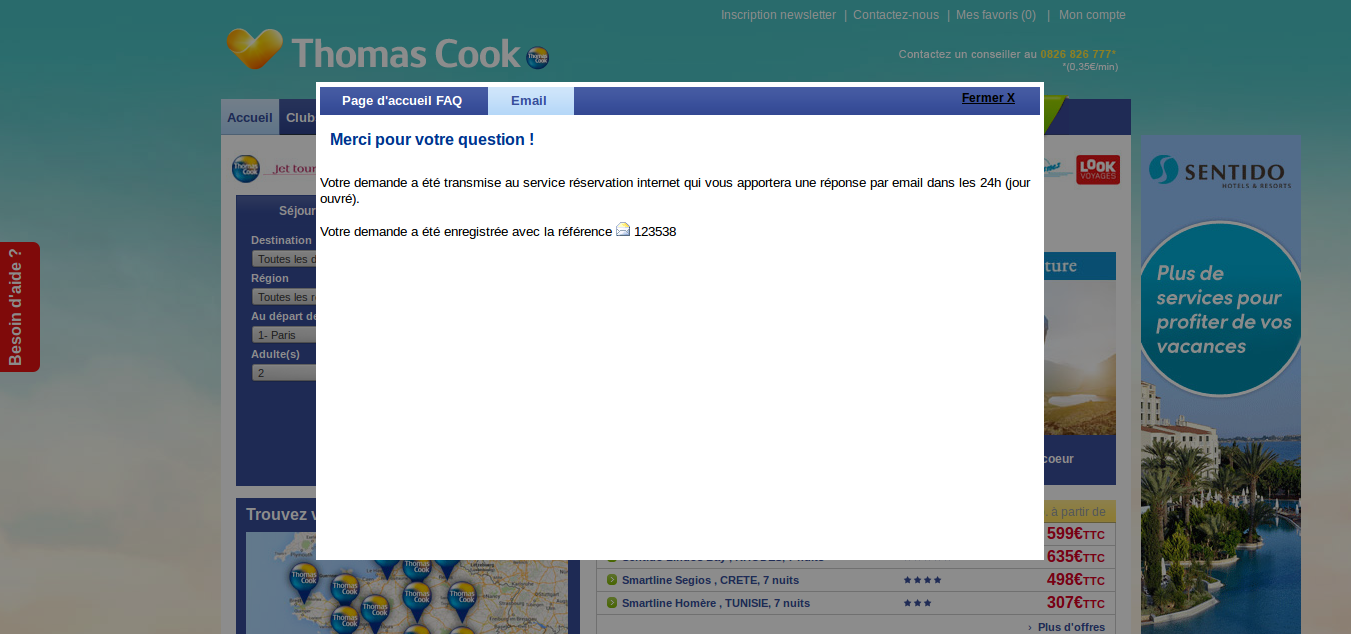
C’est là que l’expérience se dégrade. Après une seconde étape, je ne me trouve toujours pas sur un formulaire de contact. Pourtant, cela fait deux fois que je clique sur un lien disant “Contactez nous”. Au lieu du formulaire, on me présente cet écran :

C’est là que je pense au vieil adapte, “il en faut pas prendre les utilisateurs pour des c*ns (mais ne pas oublier qu’ils le sont”. Au lieu du formulaire, me voici sur des questions – réponses. Ce n’est pas ce que j’ai demandé. Le critère ergonomique de contrôle utilisateur explicite n’est décidément pas respecté.
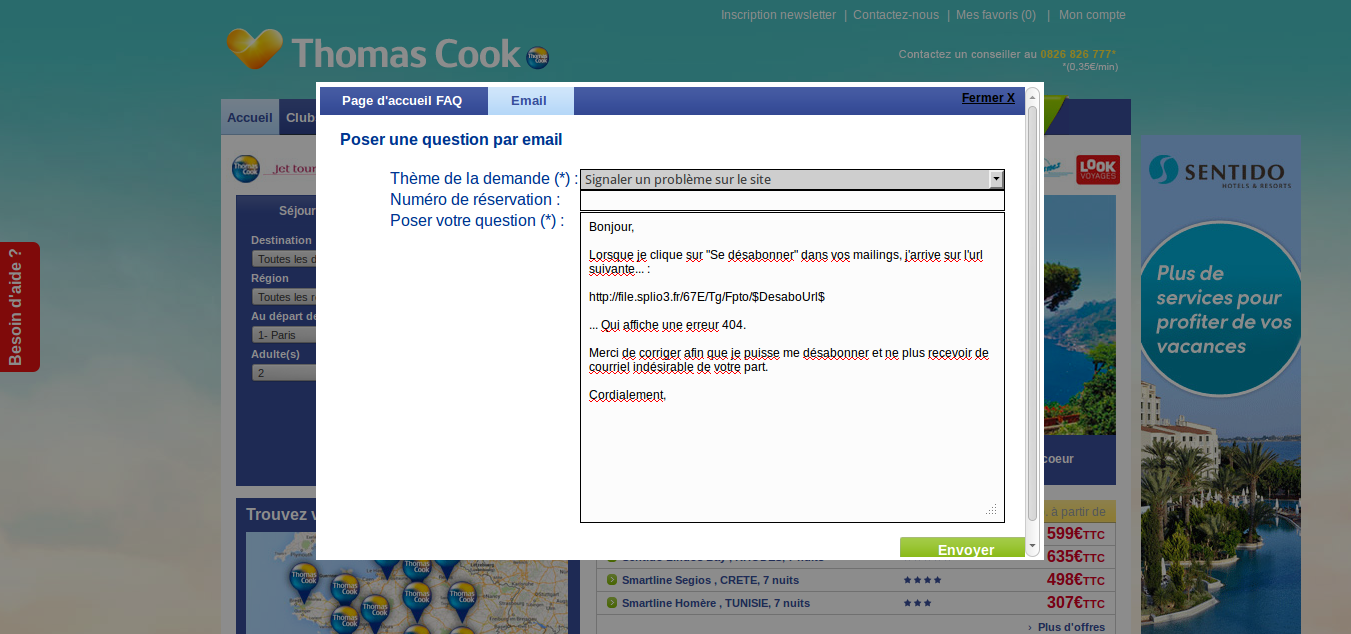
Bon, j’ai quand même vu le petit onglet mail au dessus, alors je tente ma chance. J’ai enfin accès à mon formulaire.

Je suis agréablement surprise par le peu de champs à compléter, même si je m’attend à une partie 2 qui va venir me cueillir d’un pied dans la porte. Je saisis mon message sans souci et valide. Voici ce que j’obtiens :

Double epic fail. D’une part, j’ai complété un formulaire de contact avec un message à transmettre, pas une question, et encore moins fréquente (je l’espère du moins). J’ai déjà vu dans la liste précédente qu’aucun sujet ne demandait à ma demande. C’est énervant d’être pris pour un c*n, et pour .
D’autre part, j’ai saisi un message en français, adressé à une personne physique. Je ne vois pas en quoi cela pourrait un jour, dans n’importe quel contexte, apporter une réponse pertinente à un utilisateur.
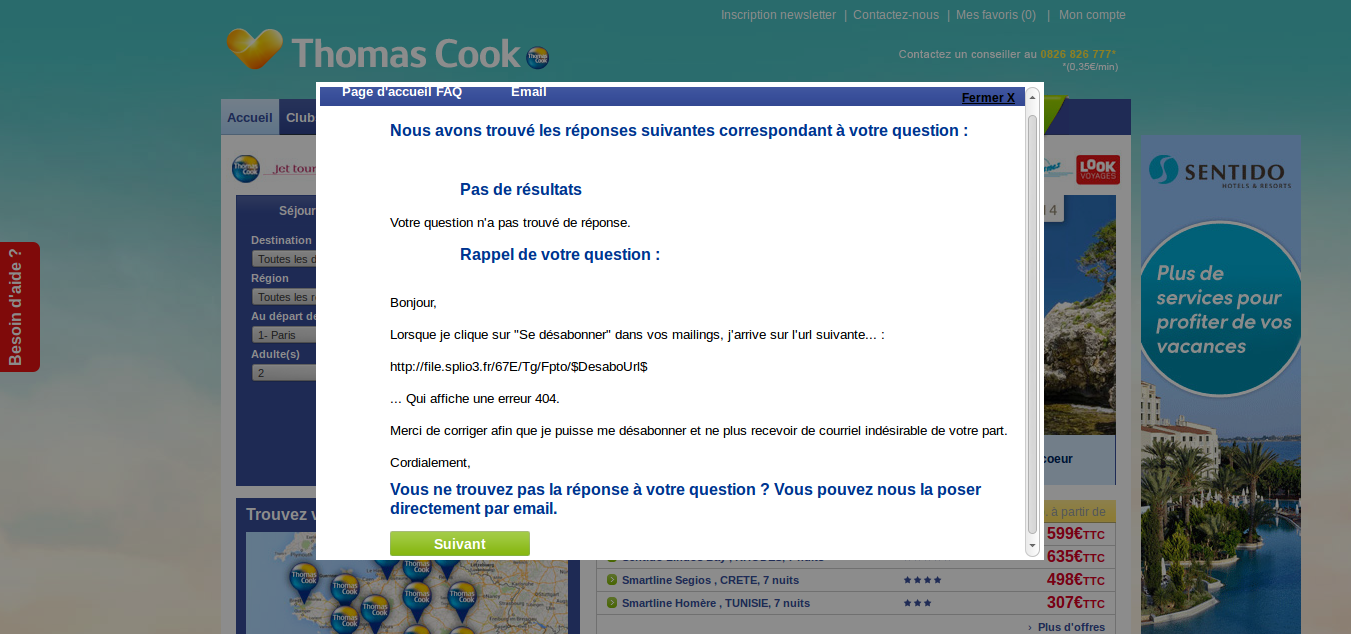
Bref, avec un faible espoir, je clique sur “Suivant”, en priant de ne pas avoir à re-saisir mon message.

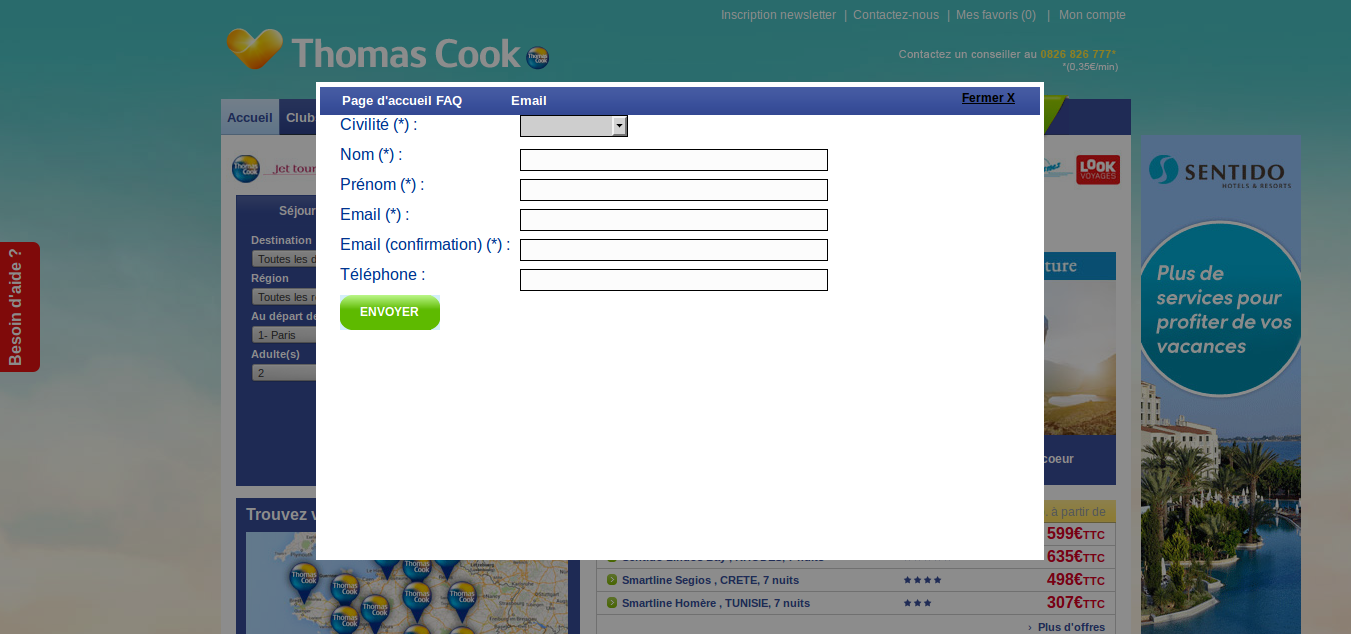
Enfin, voici les demandes d’informations personnelles. A ce stade, j’aurais déjà abandonné la procédure depuis longtemps, et signalé la source comme spam. Je n’ai certainement pas envie de redonner mes informations personnelles à ce stade. Pour l’exercice, continuons la procédure.

Enfin, un message de confirmation vient récompenser ma patience. Le message, notons, est contextualisé pour une demande concernant un voyage. Certes, c’est le cas le plus fréquent, mais finalement, le formulaire de contact n’est clairement pas destiné à aider les utilisateurs du site, mais plutôt à faciliter les achats, avec le moins de contacts humains possibles aparemment.
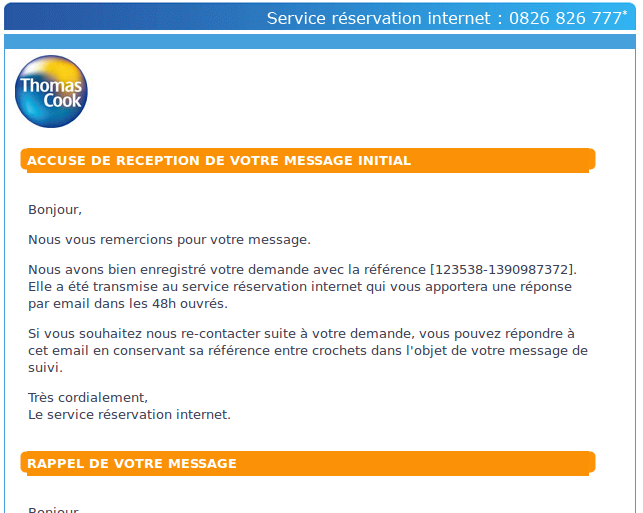
Petit mail de confirmation, qui tombe du coup complètement à côté du sujet, et me confirme juste que les demandes sont traitées machinalement, sans aucun égard pour les clients.

Impression confirmée par la réponse, certes rapide, mais qui montre seulement que mon message n’a même pas été lu…
Bonjour, Nous nous excusons pour la gêne occasionnée. Chacune des newsletters du Thomas Cook comporte, tout en bas, un lien de désabonnement : il suffit de cliquer dessus pour que vous soyez désabonné à cette newsletter. Le désabonnement est immédiat. Vous recevez une confirmation que vous êtes bien désabonné. Si vous continuez à recevoir nos bulletins d’information après la désinscription s’il vous plaît contactez le service relation clientèle du site xxxxxxxxx.fr qui est accessible de 9h à 18h du lundi au vendredi au 0 820 xxx xxx.
Pour rappel, mon message original disait :
Lorsque je clique sur “Se désabonner” dans vos mailings, j’arrive sur l’url suivante… :
http://file.splio3.fr/67E/Tg/Fpto/$DesaboUrl$
… Qui affiche une erreur 404.
Suite à ma réponse, mon contact m’a seulement donné un numéro de téléphone à appeler. Paye ta désinscription aux pubs. Je ne vais pas embêter plus ces pauvres gens qui sont probablement sous l’eau, à traiter des demandes qui leur rapporteront de l’argent, contrairement à la mienne.
Synthèse : Politique de contact et expérience utilisateur
Expérience utilisateur
Le cas présenté ici est particulièrement différent du cas d’usage normal. L’utilisateur cible du site veut, va ou a déjà booké un voyage. Sa demande a plus de chances de trouver un réponse dans les questions fréquentes, et les messages du formulaire de contact seront mieux adaptés à son contexte. Selon le moment de son processus d’achat, il aura besoin tour à tour d’être rassuré, conseillé avant l’achat, écouté et servi s’il vient pour une question après son achat, ou une réclamation.
Quelle que soit sa demande, il risque cependant d’avoir la même expérience que le cas décrit. Le formulaire transpire les contraintes de productivité, et n’affiche que très peu d’égards pour la relation client.
-
L’utilisateur clique sur “contactez-nous” et arrive sur la “FAQ” Présenter la FAQ pour éviter les questions redondantes est pertinent. La façon de le faire par contre est très intrusive. Le message perçu par l’utilisateur est que l’agence ne veut pas être contactée. Elle n’est pas disponible pour ses clients.
-
L’utilisateur est basculé sur un résultat de recherche alors qu’il pense valider l’envoi d’un message. De deux choses l’une : soit l’agence le prend pour un idiot, soit elle part du pricipe que malgré la présentation des questions, il n’a pas pris la peine de lire (même si c’est vrai, ce n’est pas une façon de faire). Par ailleurs, l’effet inatendu et inadapté en réponse à sa demande donnera l’impression d’être trompé et susciter de la méfiance pour la suite de ses interactions avec le site, puisqu’à l’évidence, les boutons ne font pas ce qui est écrit dessus.
-
Enfin, le message de confirmation d’envoi est standardisé et mécanique. L’expérience utilisateur suscitée est la même qu’en jetant une bouteille à la mer, puis la voir immédiatement couler au fond de l’eau. Cette impression n’est d’ailleurs pas justifiée, puisque la réponse est rapide.
En termes d’ergonomie, côté métier, on se demande aussi quelles marges de manoeuvres sont laissées aux opérateurs pour traiter les demandes exotiques.
Des objectifs transparents
Lorsque l’on regarde ce formulaire, ayant l’habitude d’en concevoir, on se rend vite compte des objectifs qui ont probablement mené à ces choix de conception.
- Il faut un formulaire de contact, les prises de contact doivent faciliter le commerce
- Les utilisateurs posent souvent des questions redondantes dont la réponse est sur le site : il faut réduire ces prises de contact, et réduire le temps nécessaire à traiter ces demandes
- Les utilisateurs ne lisent pas la FAQ
Répondre aux objectifs en préservant l’expérience utilisateur : actions immédiaTes
Il est toujours possible de trouver un compromis satisfaisant entre objectifs business et expérience utilisateur. C’est le coeur du métier d’ergonome. Dans le cas présent, l’idée de présenter la FAQ avant le formulaire pour réduire le nombre de prises de contact est pertinent. Il aurait cependant été préférable de présenter un premier écran avec un titre explicite et un message introductif explicatif : “Avant de poser votre question, peut-être trouverez-vous la réponse dans la FAQ” .Si la recherche dans la FAQ est une étape obligatoire, autant l’assumer : demandez à l’utilisateur de choisir un objet, et de faire une recherche sur sa question. Dans ce cas, il ne sert à rien de présenter un accès au formulaire de contact si de toute façon, on ne peut pas s’en servir. Sur l’écran suivant :
- On présente les résultats de recherche, avec un lien vers le formulaire de contact
- S’il n’y a pas de résultats, on arrive directement sur le formulaire
L’utilisateur comprendra ainsi que l’étape est obligatoire, et s’y soumettra volontairement. L’effet sur la prise de contact sera le même, la frustration en moins.
L’utilisateur doit choisir un objet dans une liste déroulante. L’idéal serait de contextualiser le message de confirmation au moins selon l’objet sélectionné (L’utilisateur parle-t-il du site ou de sa commande?)
Pour aller plus loin : donner vie aux messages pré-formatés
A défaut de contextualiser les messages, le ton peut au moins être adapté pour lui donner un côté plus humain. Le style et les mots employés dans les messages peuvent donner une touche d’humanité. Des sites comme Qwertee ou Mailchimp affichent des personnalités particulières.
Faire un travail sur la personnalité d’une marque et créer un univers éditorial cohérent pour la refléter permet de créer un lien émotionnel entre l’utilisateur et le service ou produit qu’il utilise. Ce lien émotionnel, c’est ce qui explique que vous alliez manger dans ce bar à pâtes cher, dont le patron est sympa, celui qui se rappelle de votre prénom… plutôt que dans le restaurant d’à côté, bon et pas cher, mais dont le serveur pressé vous donne l’impression que vous le faites ch*er.
C’est un chantier de plus grande ampleur, qui demande de questionner l’image de l’agence, en s’appuyant par exemple sur un persona de design.
Articles sur des sujets connexes
Companion apps - l’innovation en marche
Ergonomie web, Ergonomie des interfaces,