Axure - Simuler des listes avec les repeaters
- Que sont les repeaters? A quoi servent-ils? Comment s’en servir?
- Utiliser des repeaters dans Axure pour simuler des listes de contenus
- Comment créer un répétiteur?
- Quand utiliser les répétiteurs, et quand les éviter?
Que sont les repeaters? A quoi servent-ils? Comment s’en servir?
Le repeater est un widget dans Axure 7 qui permet de simuler des listes dynamiques avec de vrais contenus. Un repeater permet de concevoir un ensemble de widgets et d’y afficher dynamiquement du texte ou des images. L’ensemble est répété automatiquement pour former une liste, d’où son nom: le répétiteur.
Utiliser des repeaters dans Axure pour simuler des listes de contenus
L’avantage de ce widget est qu’il permet de faire une mise en page une fois, et d’afficher de multiples versions du bloc avec de vrais contenus sans se préoccuper de rédiger séparément tous les labels.
Ils peuvent être copiés directement depuis un fichier excel. Le répétiteur va chercher les informations dans un tableau, dans la colonne indiquée pour remplir les différents blocs de contenu. Des interactions spécifiques au répétiteur lui permettent de gérer de la pagination, de simuler des tris et des filtres en se basant réellement sur le contenu.
Les répétiteurs donnent une vision réaliste et haute fidélité de l’affichage d’une liste de contenu, dès les premiers mockups, sans avoir à faire des manipulations lourdes pour le mettre à jour.
L’inconvénient des répétiteurs est qu’ils ne sont pas intelligents dans le sens où ils ne peuvent par exemple pas adapter leur affichage à la longueur du texte.
Comment créer un répétiteur?

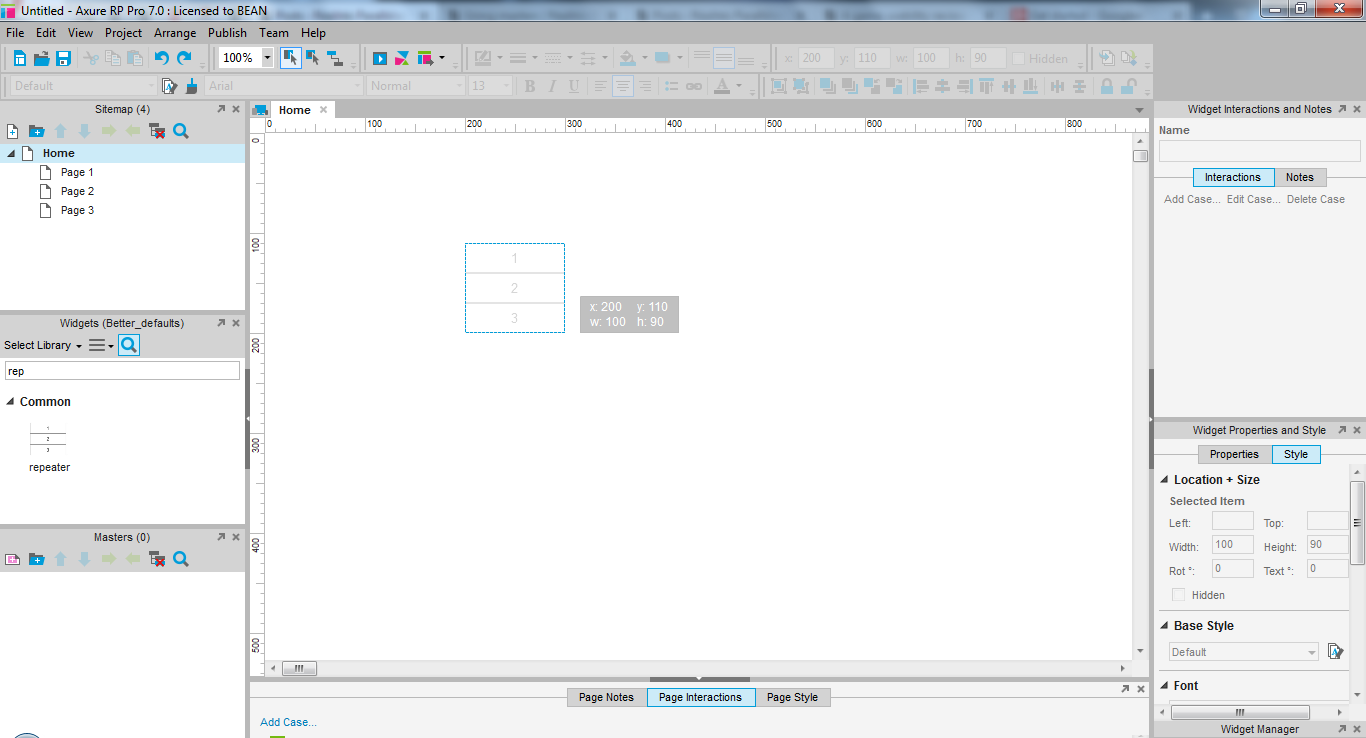
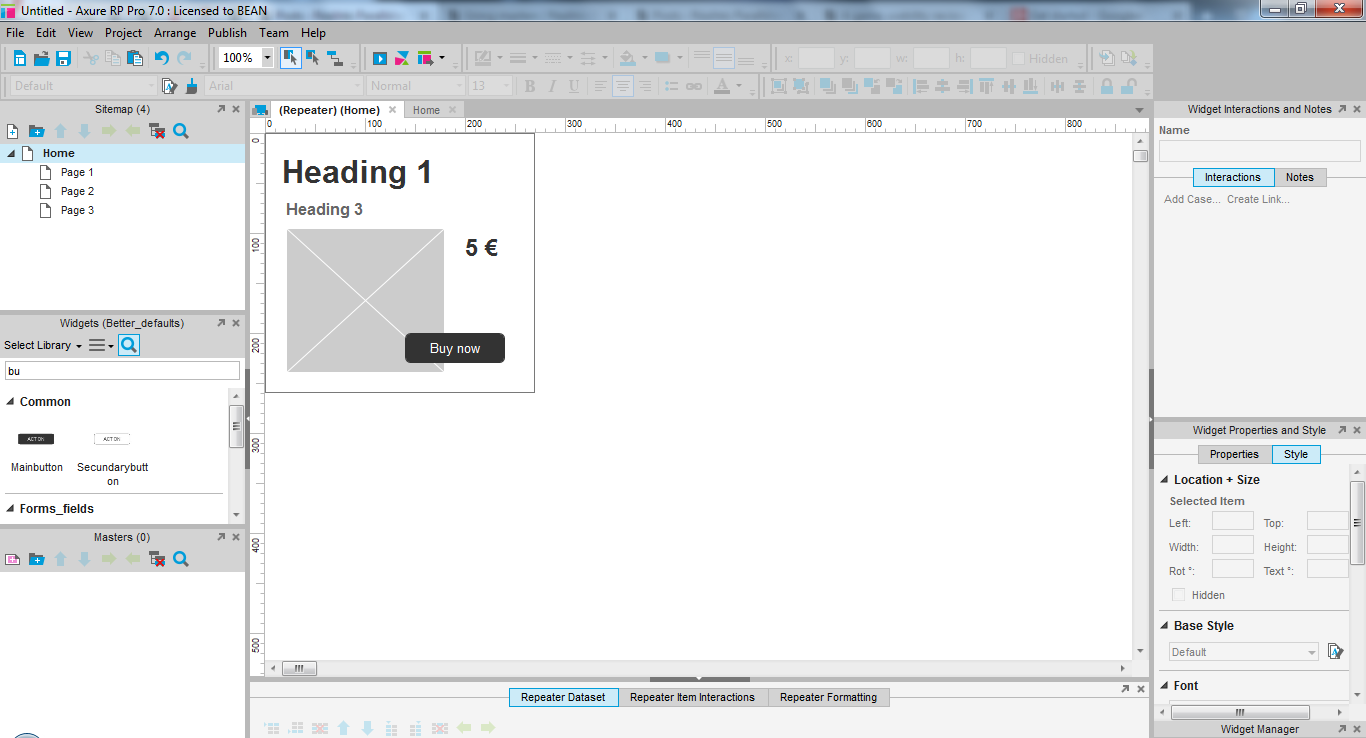
Ajouter un repeater dans la page par glisser-déposer

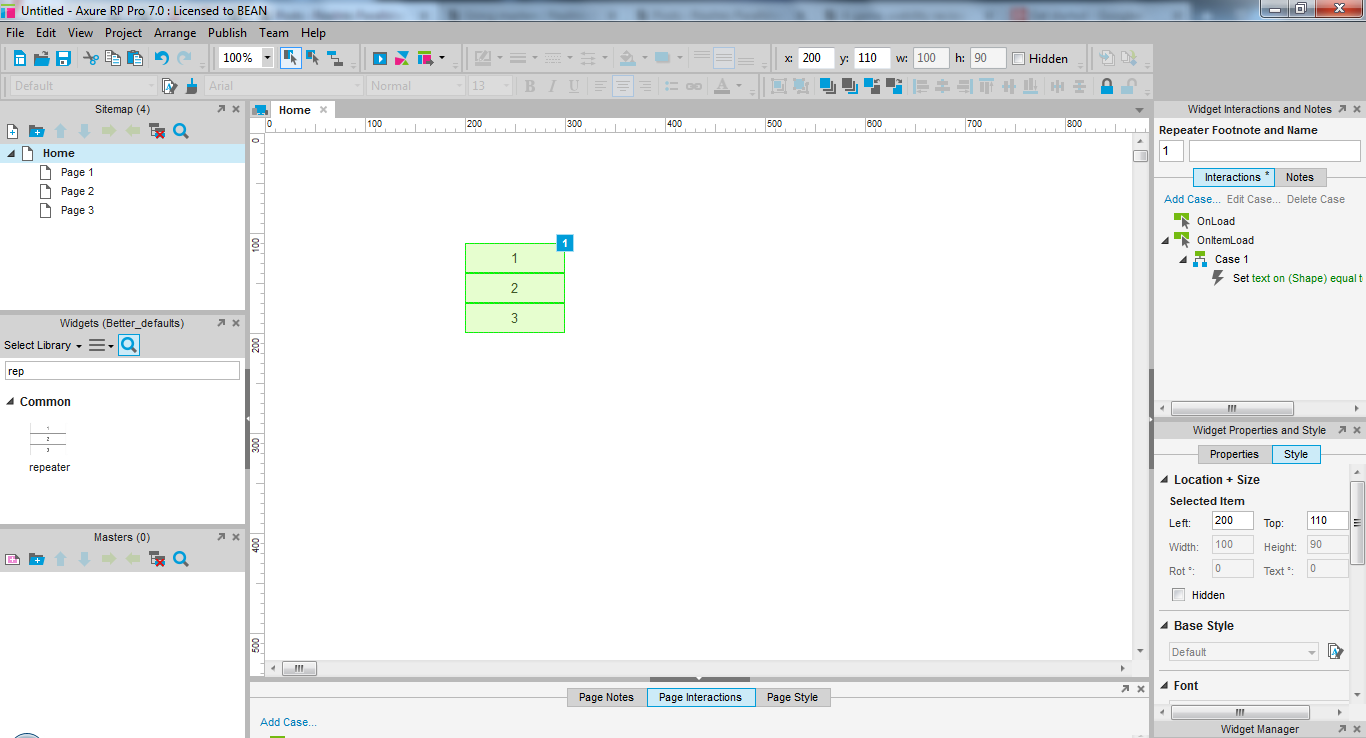
Un repeater apparaitra vert, contrairement aux dynamic panels (bleus) et masters (rouge).

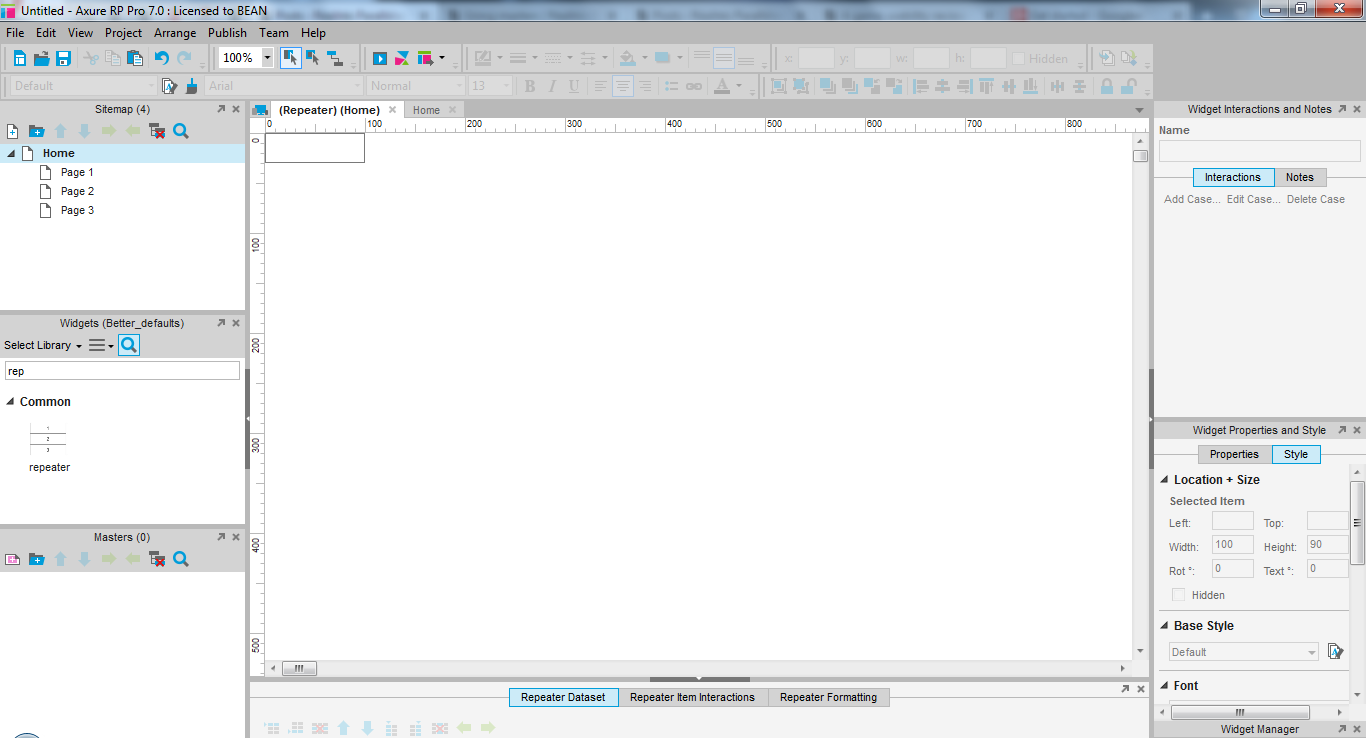
Un double click sur le repeater permet de l’éditer, comme vous le feriez avec un dynamic panel.

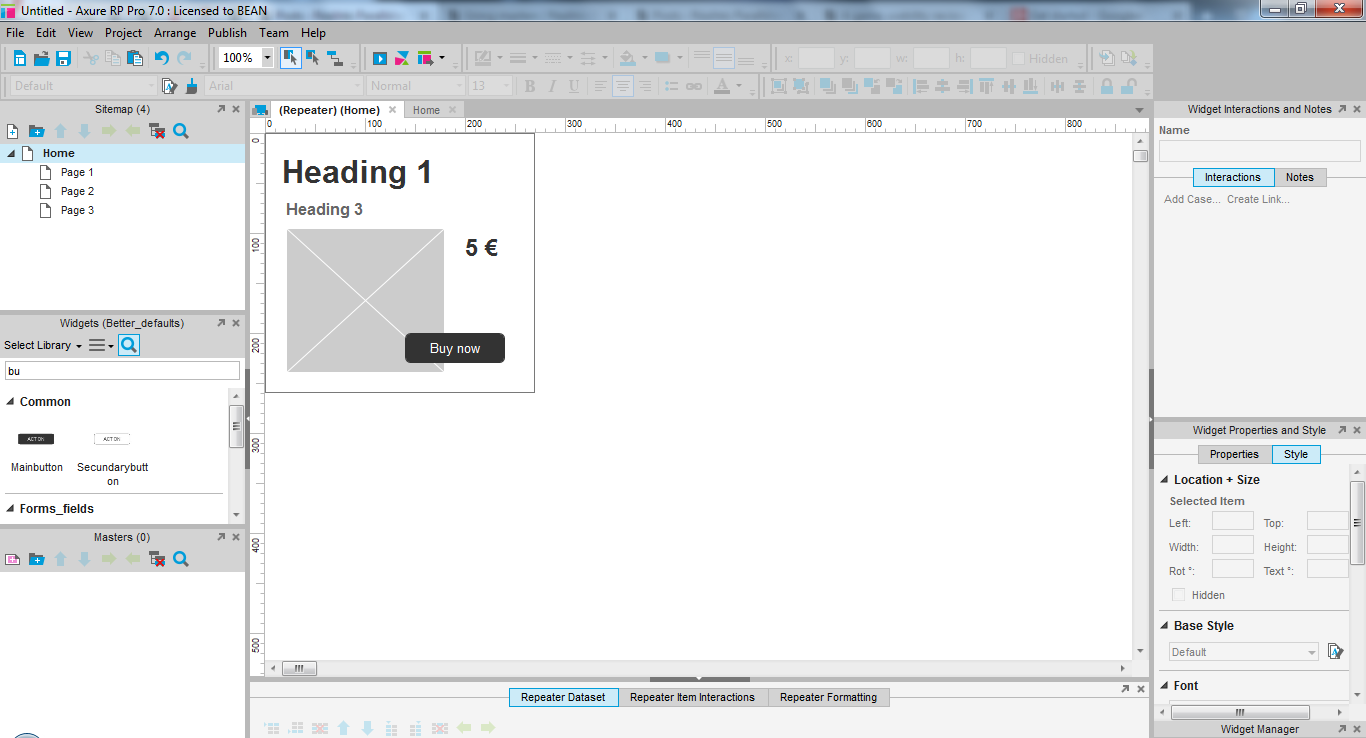
Ajoutez des widgets dans le repeater pour composer un item que vous voulez utiliser comme élément d’une liste. Ne vous embêtez pas a modifier le texte à moins qu’il doive être le même partout car il pourra être automatiquement remplacé pour simuler une vraie liste.

Ajouter du contenu dans le repeater
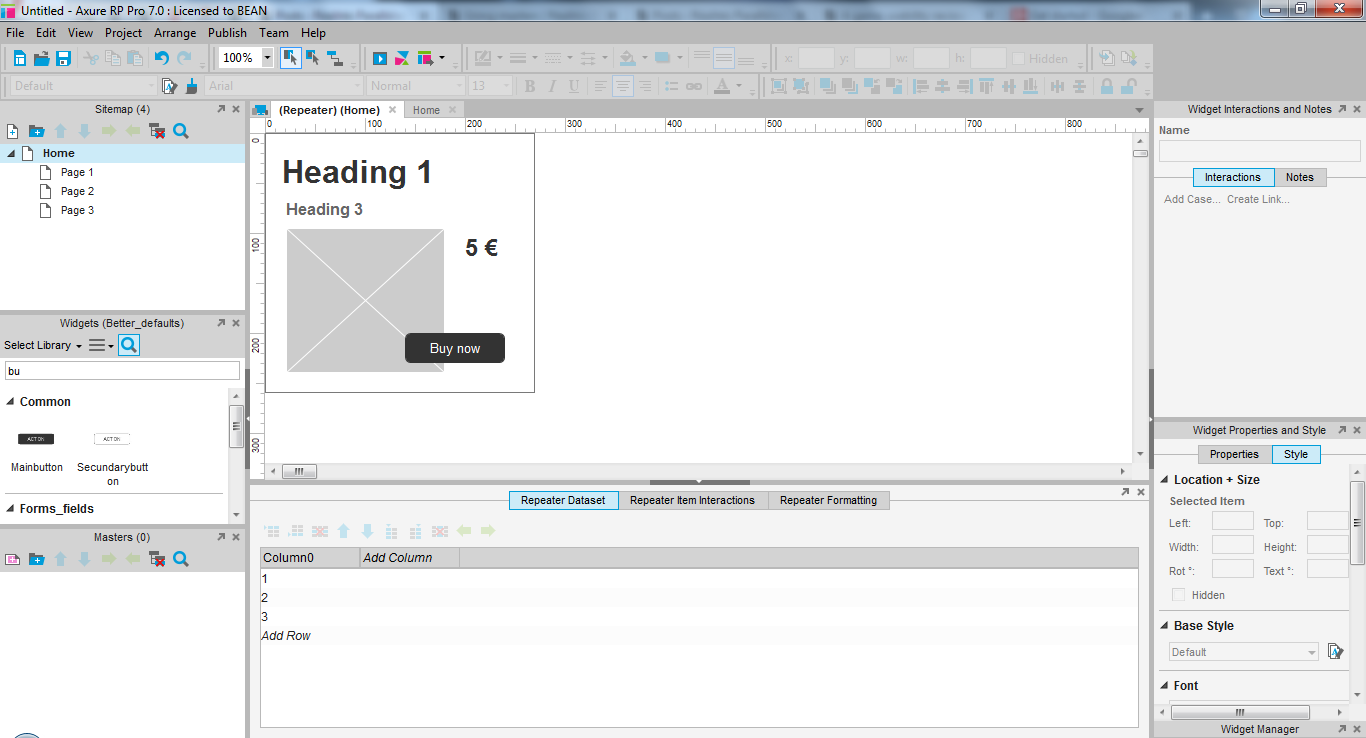
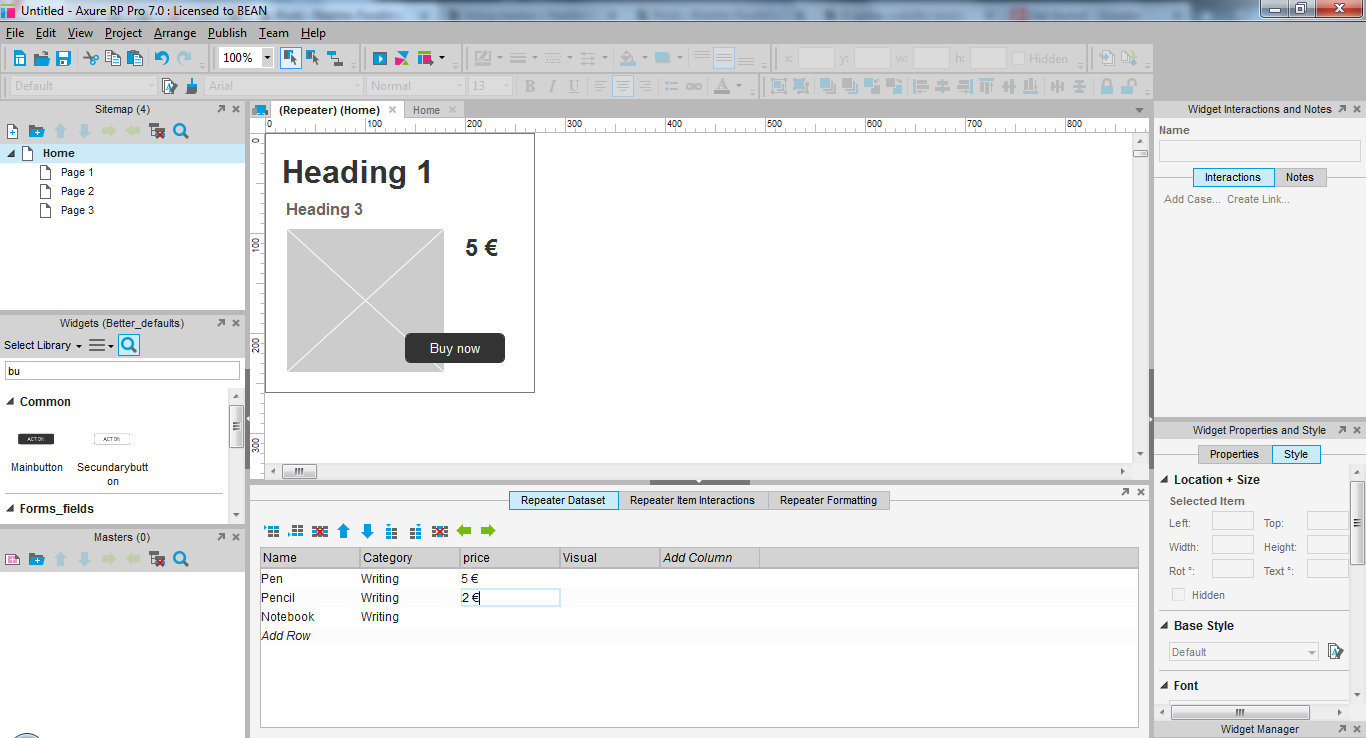
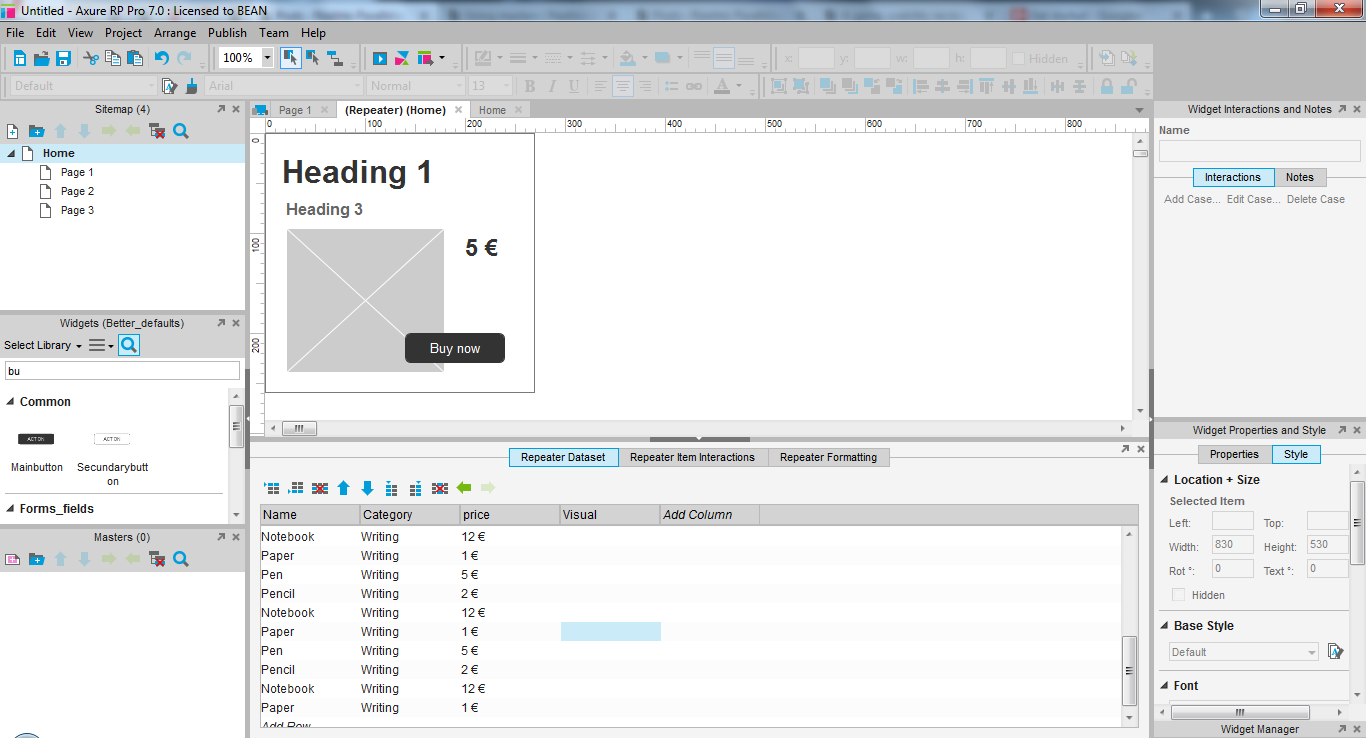
Sous la zone de travail, à l’endroit où vous modifieriez habituellement les interactions sur la page, vous verrez des contrôles pour agir directement sur le repeater.

Le premier onglet vous permet de renseigner le contenu de votre repeater. Pensez à bien donner un nom distinct à chaque élément rajouté dans le repeater.

Renseigner et afficher dynamiquement des contenus du repeater dans une liste
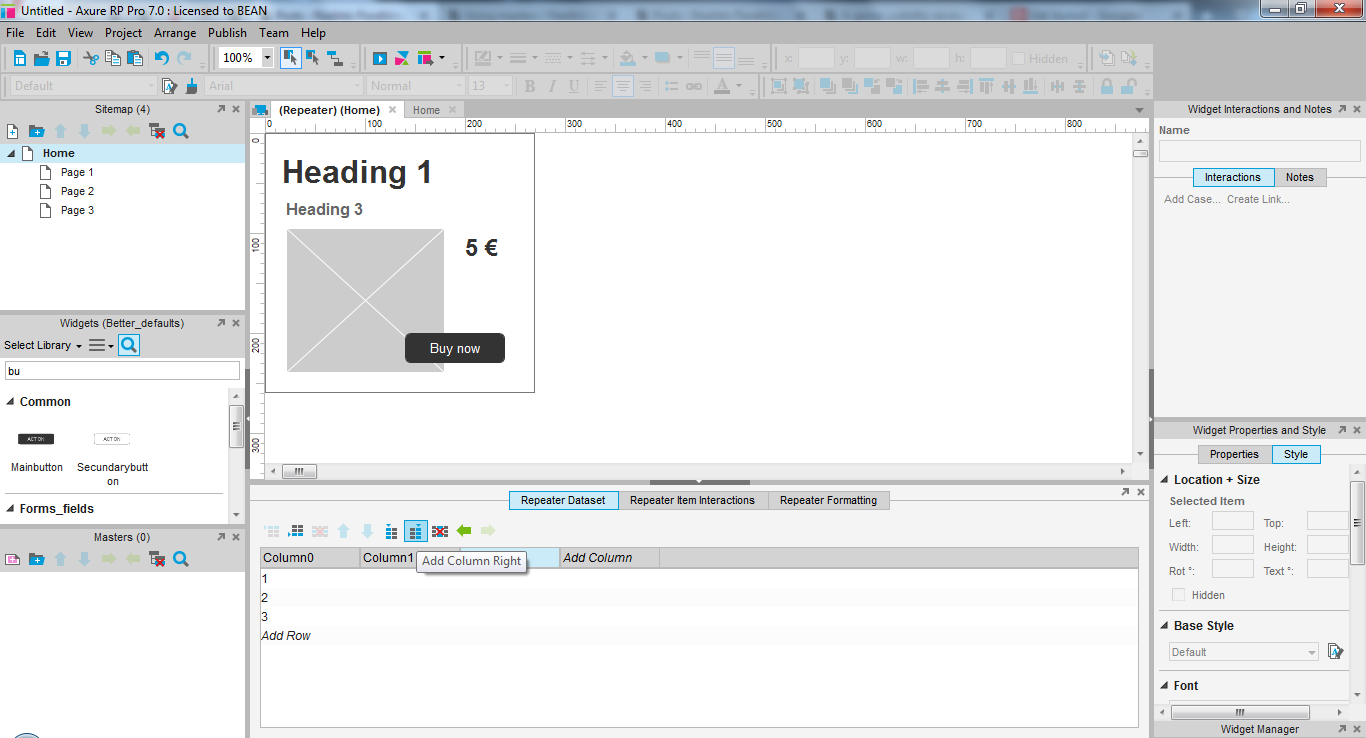
Ajoutez d’abord autant de colonnes que de différent type d’informations / champs à renseigner dynamiquement. Cela correspond typiquement au nombre de widgets texte et image que vous avez ajouté à l’intérieur du repeater.

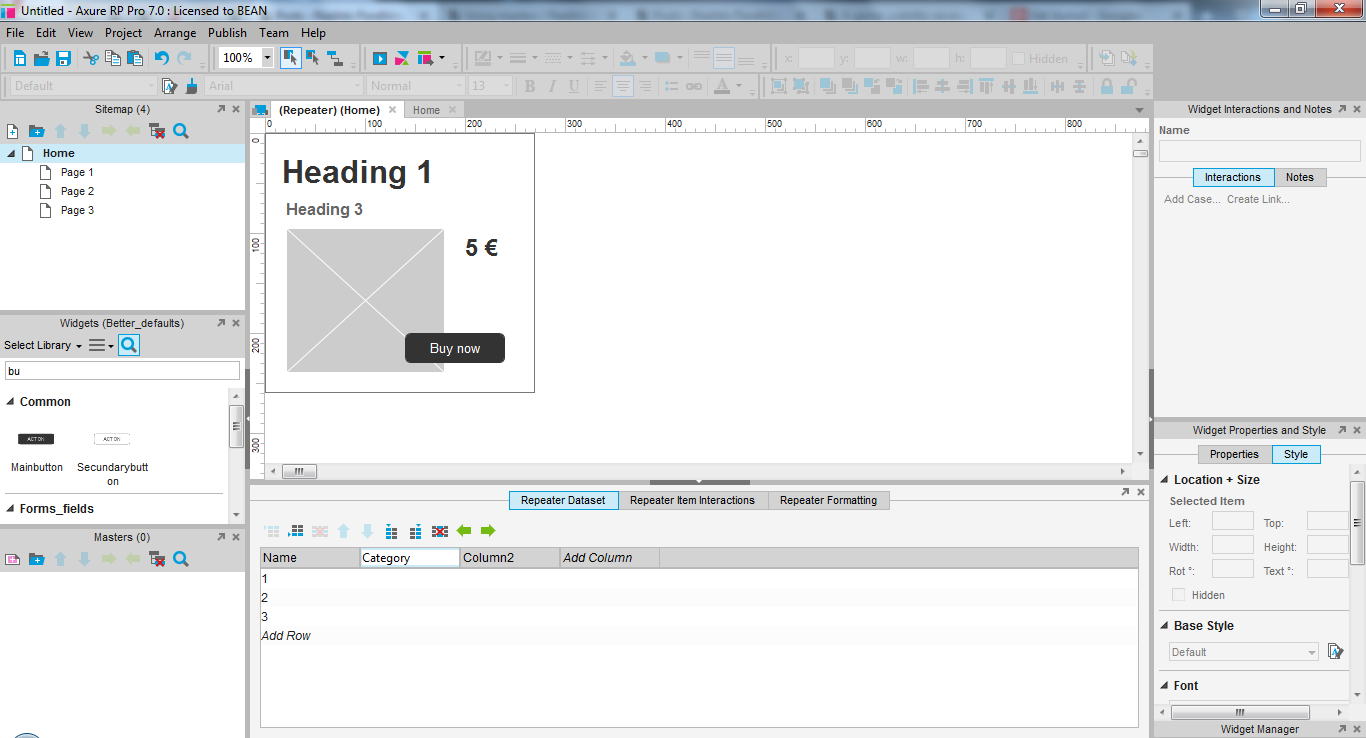
Nommez chaque colonne en fonction du contenu qu’elle contiendra. Préférez un nom identique à celui du widget qui devra afficher cette information.

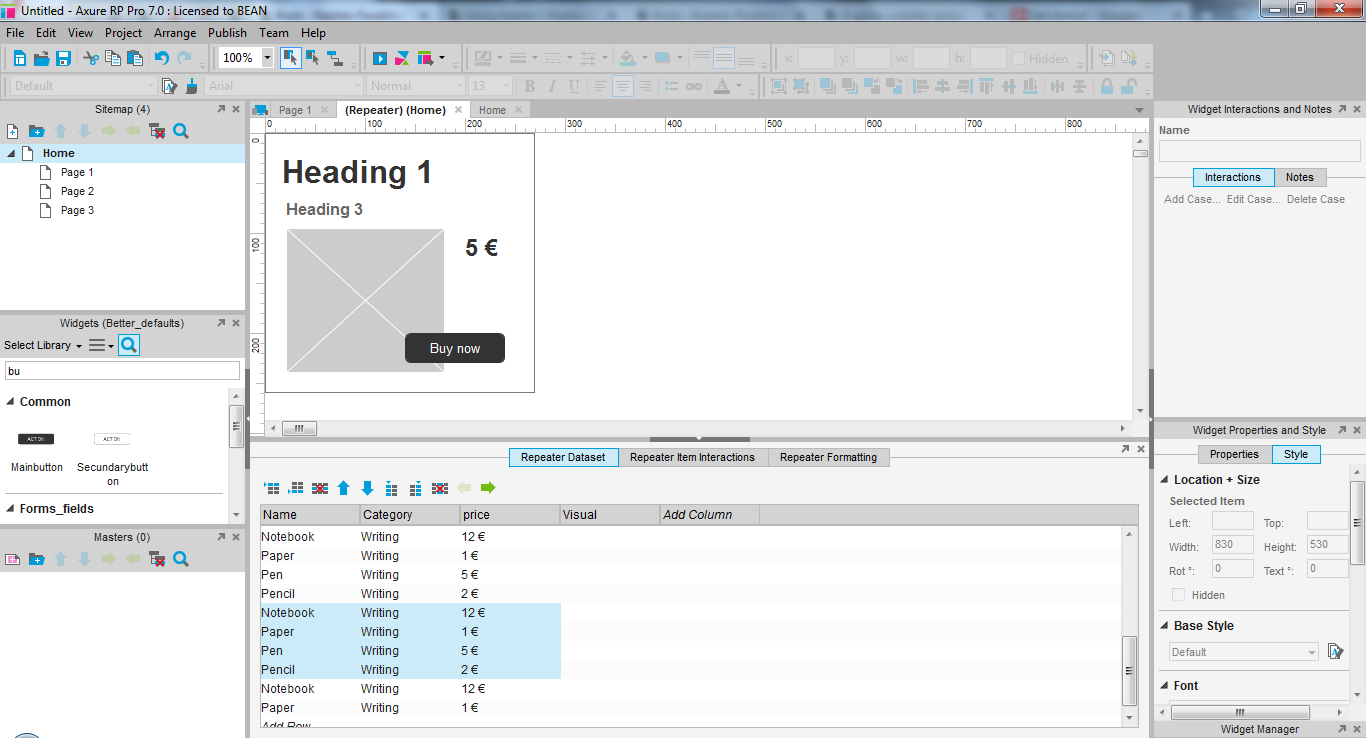
Renseignez des données sur quelques lignes, cela vous permettra de vérifier que la liste se met bien à jour correctement lorsque vous allez ajouter du code pour afficher du contenu dans la liste.

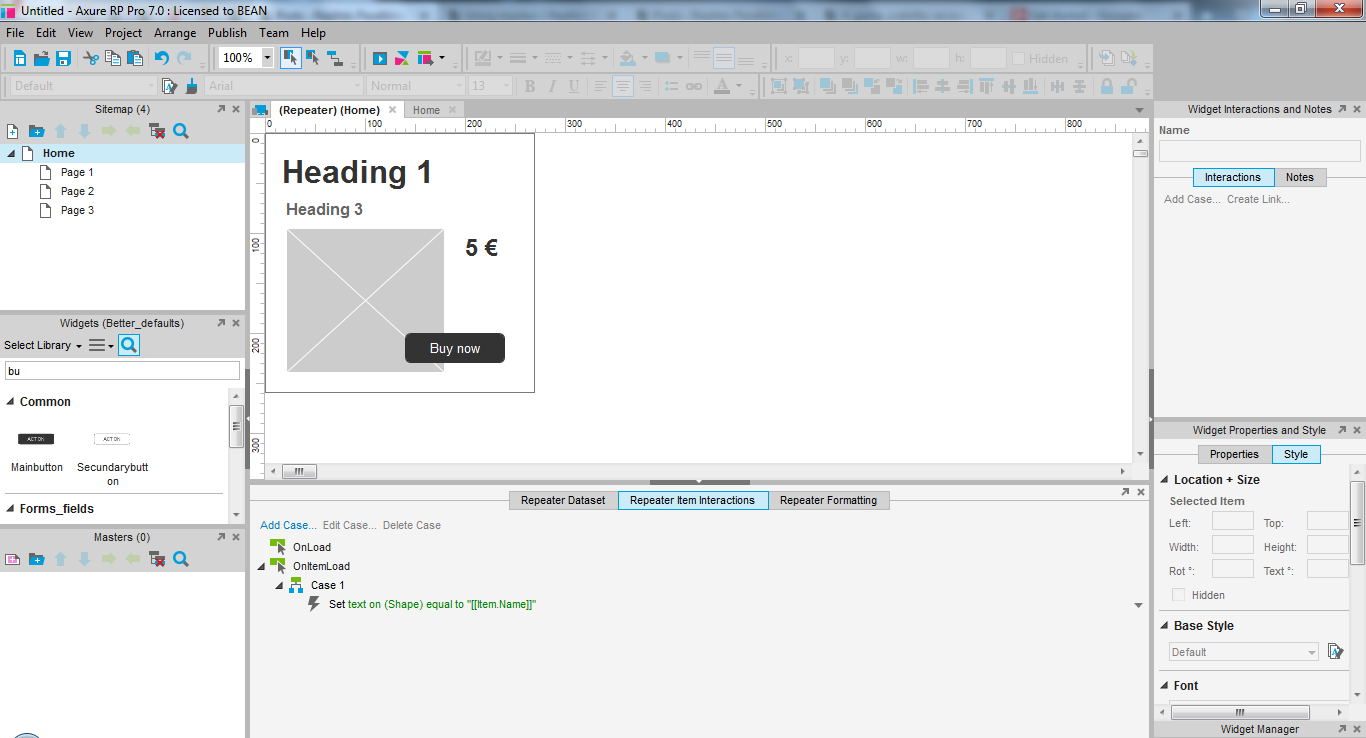
Sur le second onglet, vous allez définir le comportement du repeater. Par défaut, il y a une interaction que vous pouvez utiliser comme modèle.

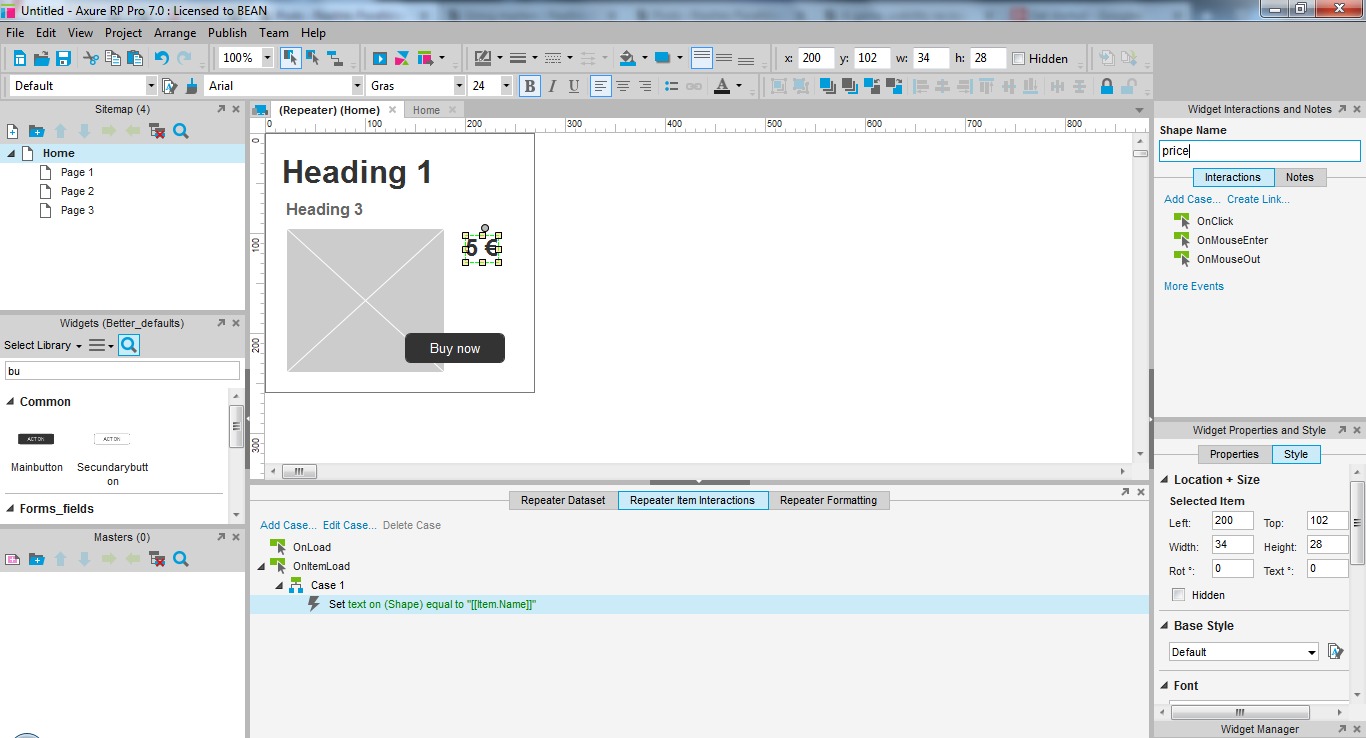
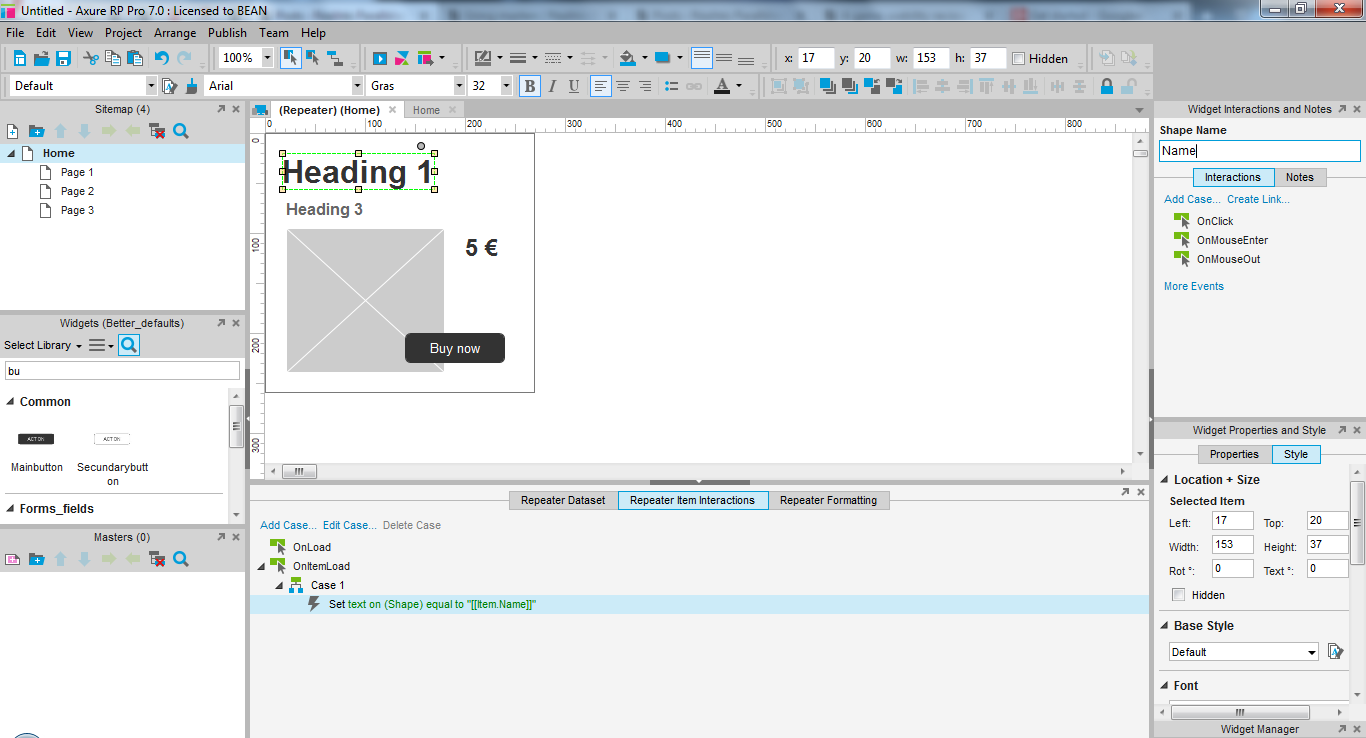
Si vous ne l’avez pas encore fait, c’est le moment de renommer tous les widgets qui devront afficher un contenu dynamique avec le même nom que la colonne de données qui devra s’y afficher.

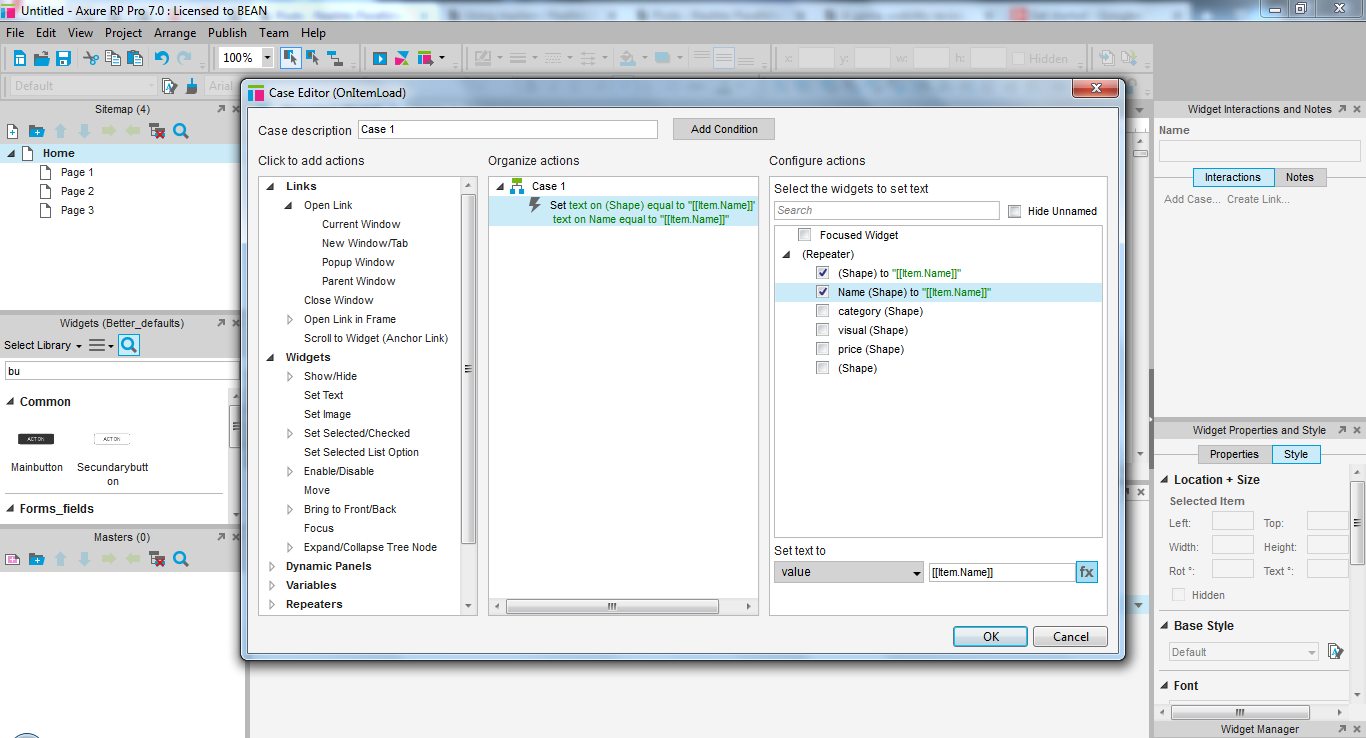
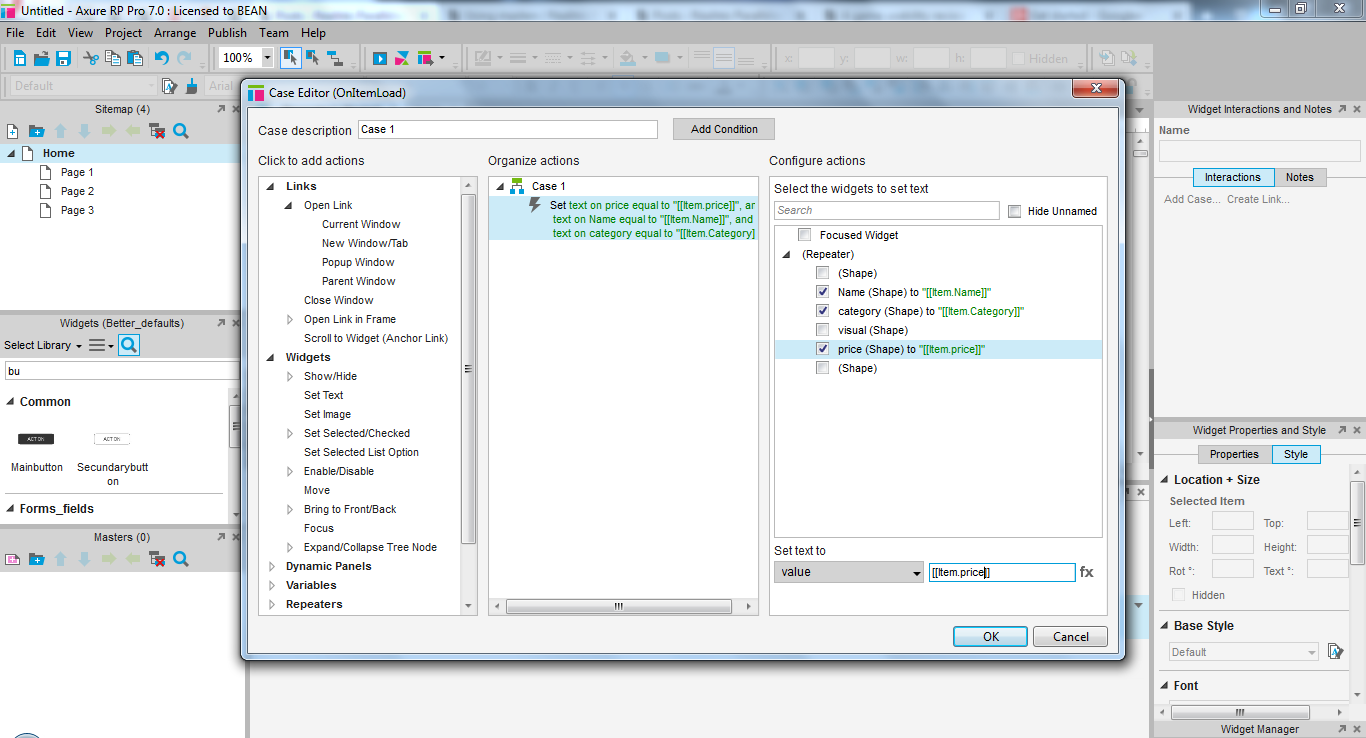
Editez l’interaction existante en double cliquant dessus.
Partant d’un existant, regardez directement la colonne centrale. Nous allons modifier cette interaction pour personnaliser le contenu du repeater. Cliquez dessus pour la sélectionner si nécessaire.

Dans la colonne la plus à droite, masquez les widgets sans nom pour ne voir que ceux sur lesquels vous voulez ajouter une interaction. Cochez chaque widget en ajoutant dans le champ fonction en bas de la colonne le code suivant [[item.nomdelacolonne]] où nom de colonne est le nom de la colonne qui correspond au widget sélectionné, à la place du texte par défaut.

[[item.Trois]] indique à Axure qu’il doit aller chercher l’information dans le tableau dans la colonne “Trois”. Le nom de la colonne dépend de ce que vous avez renseigné aux étapes précédentes et devrait être le même nom que votre widget, si vous avez suivi mes instructions.
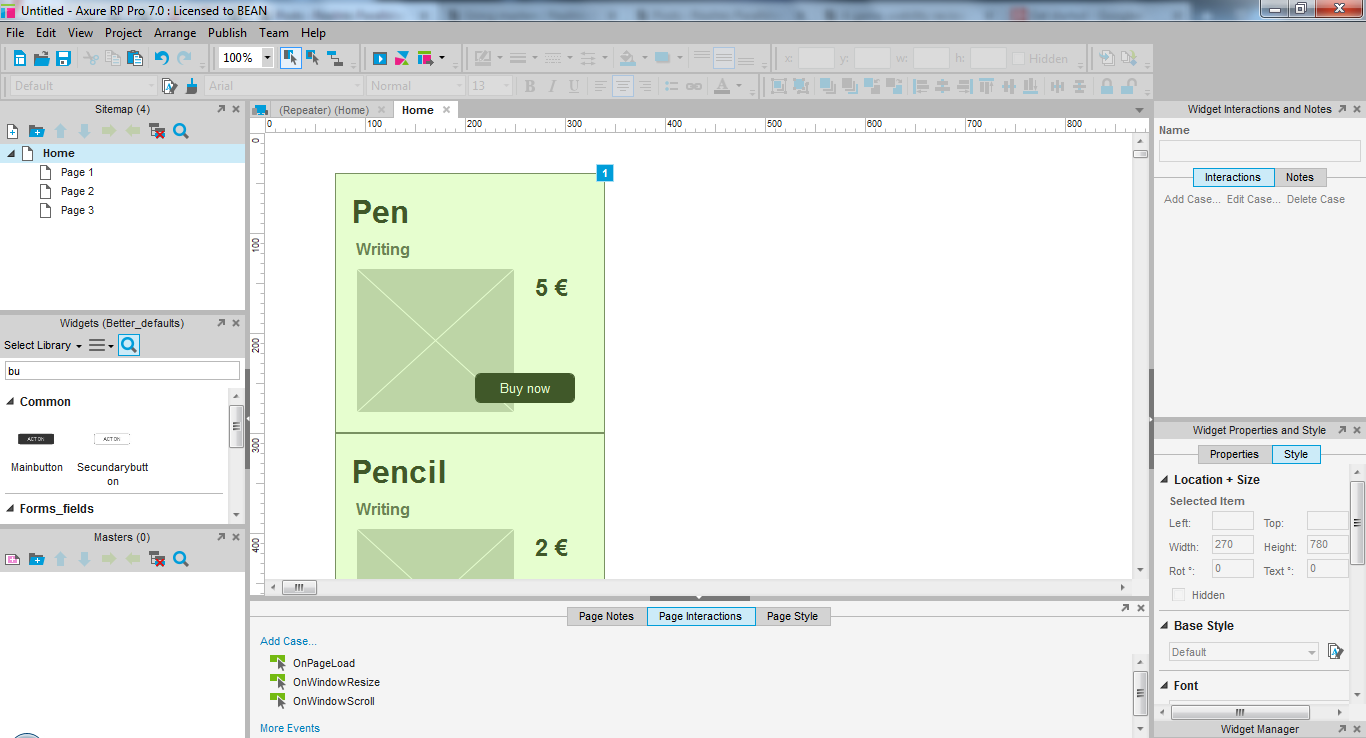
Lorsque vous avez tout renseigné, regardez la page qui contient le repeater. Vous devriez voir votre item affiché trois fois, avec les contenus associés dans les bonnes colonnes du tableau.

Si cela ne fonctionne pas, le plus souvent c’est un problème de faute de frappe. Faites bien attention à ce que chaque nom soit identique, les majuscules et caractères spéciaux doivent être respectés.
Lorsque l’interaction fonctionne vous pouvez vous recentrer sur la forme. Par défaut, un repeater afficher une liste avec les items les uns en dessous des autres.
Formatter l’affichage de la liste en utilisant un repeater dans Axure

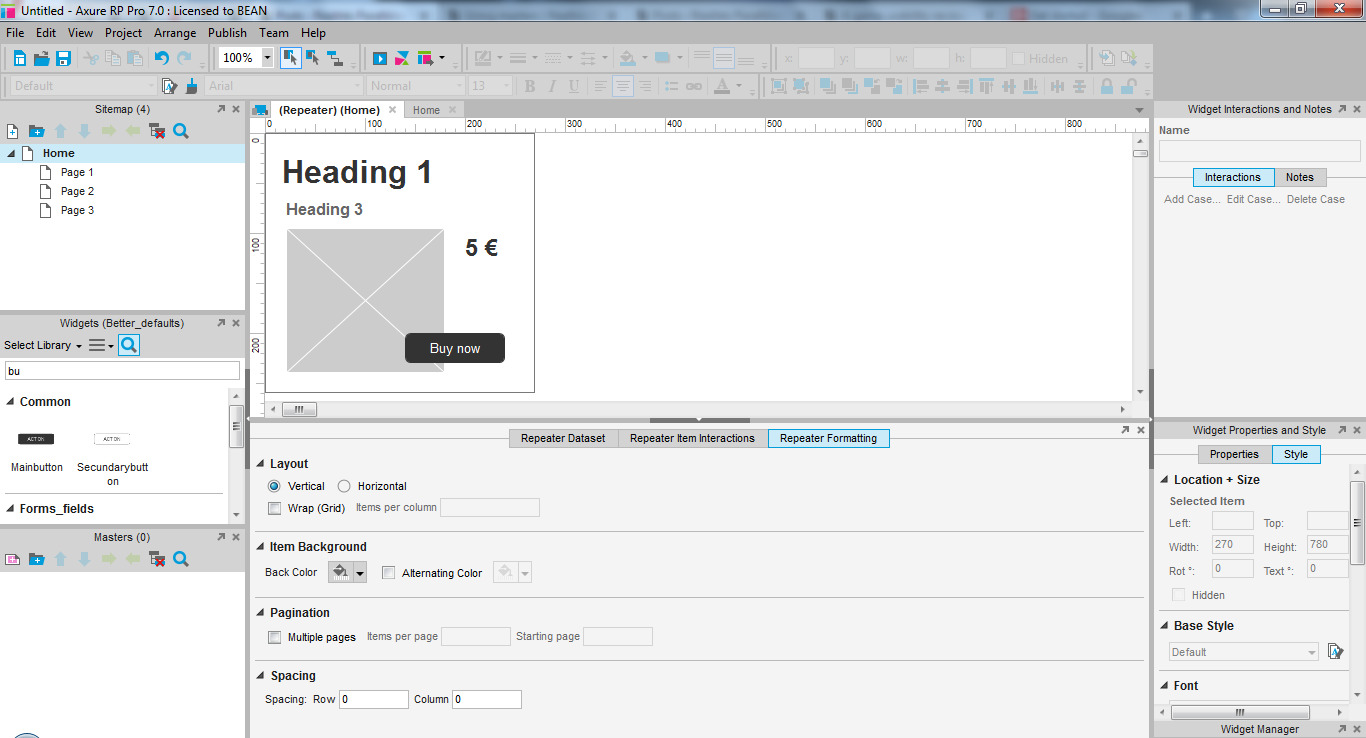
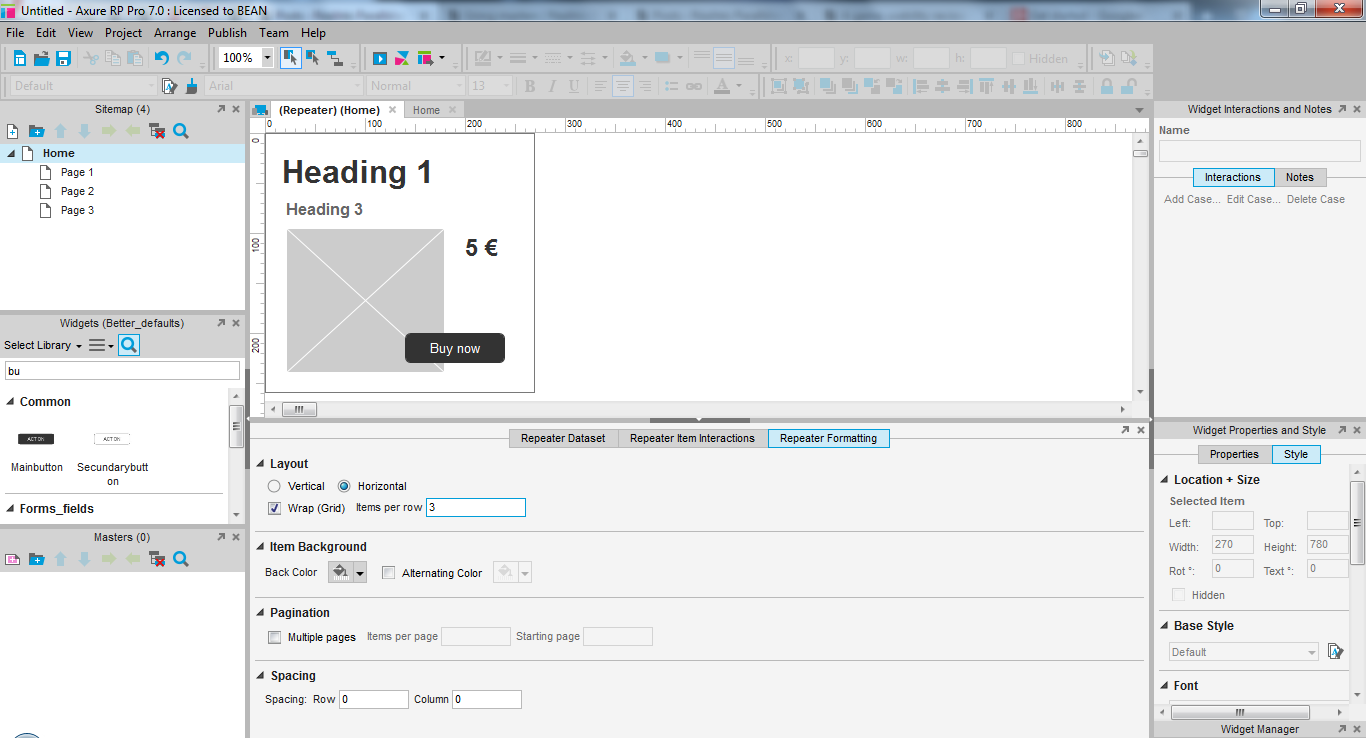
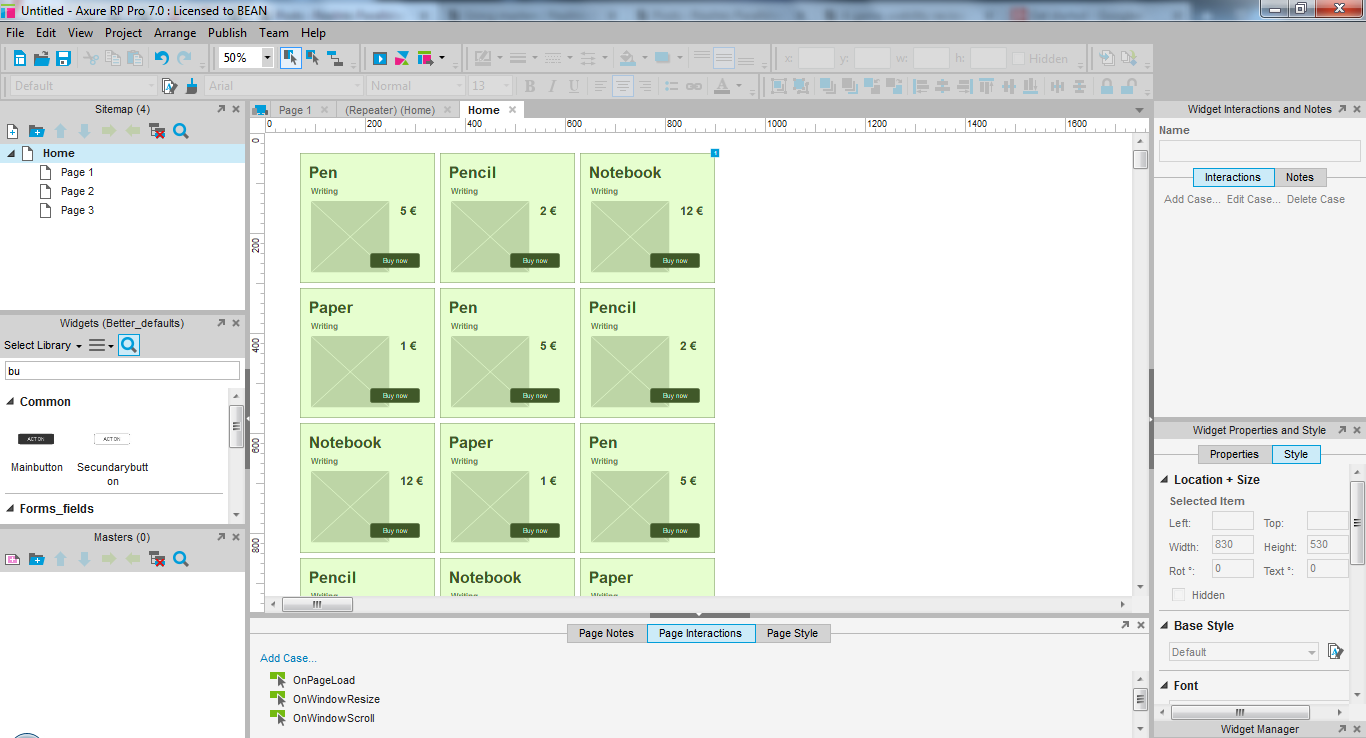
En modifiant le repeater, regardez cette fois-ci le troisième onglet dans les actions en bas de l’interface Axure. Ce troisième onglet vous permet d’ajuster l’affichage de la liste.

Dans mon exemple, j’ai choisi d’afficher trois items par ligne plutôt que les un en dessous des autres sur une seule colonne.

Avec les options suivantes, vous pouvez également ajuster la couleur de fond de votre repeater. Vous pouvez définir aussi le nombre d’item à afficher sur une même ligne, et combien de résultats doivent être affichés par “page”.

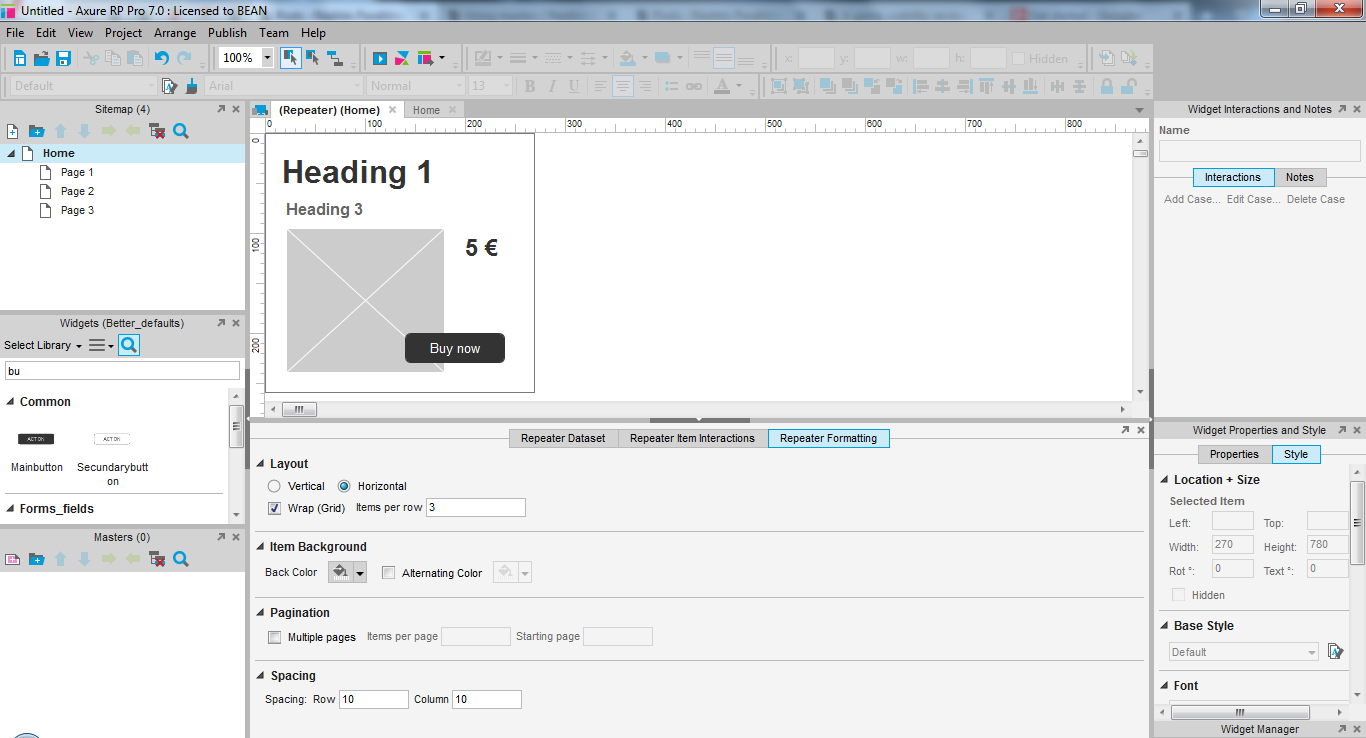
Vous pouvez enfin ajuster l’espacement entre les différentes vignettes ou items de la liste, selon que vous vouliez qu’elles se touchent, ou pas.

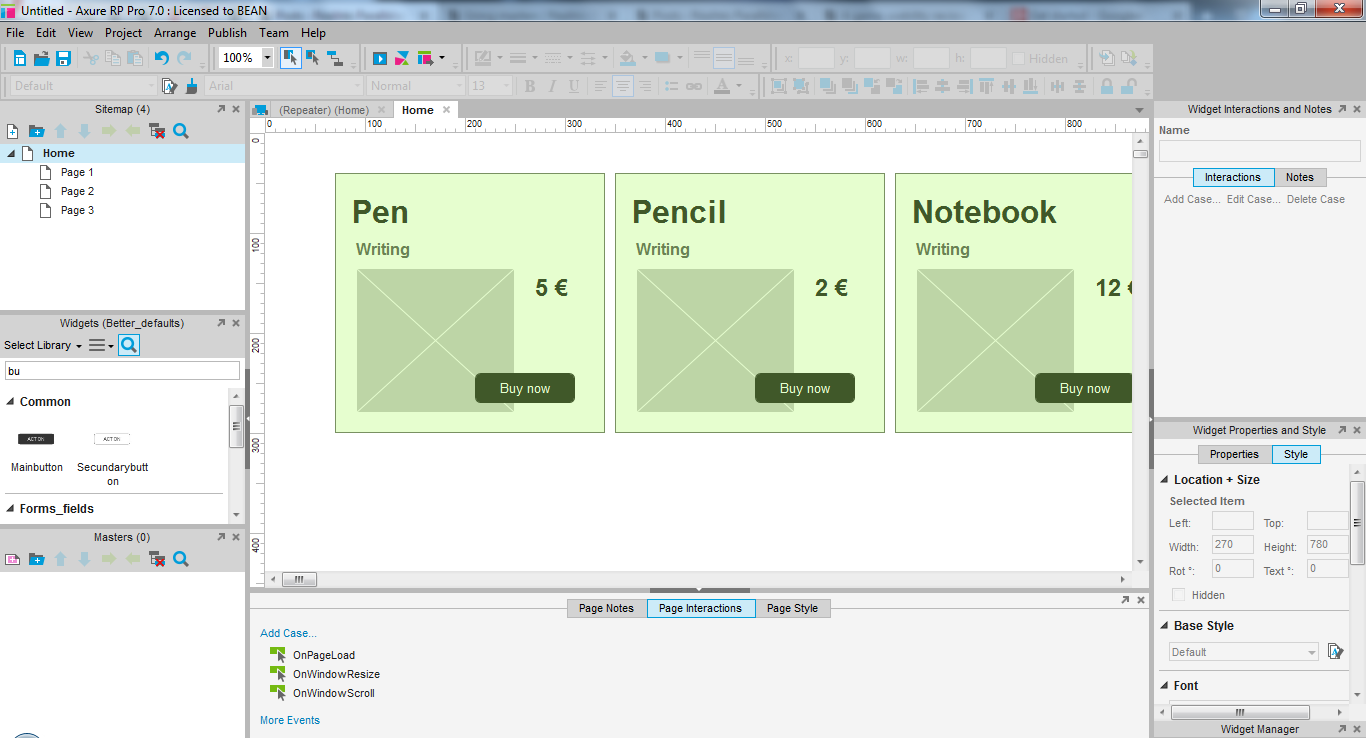
Lorsque le rendu vous plait, vous pouvez facilement modifier le contenu de votre liste en copiant du texte depuis un tableau excel par exemple dans les différentes colonnes du tableau.

Dans mon cas, j’ai simplement dupliqué les mêmes informations plusieurs fois pour simuler du contenu. C’est utile lorsque vous avez besoin de démontrer les fonctionnalités de tri, recherche ou pagination, mais que vous n’avez pas un nombre suffisant de contenus différents pour vous rendre compte du rendu à priori.

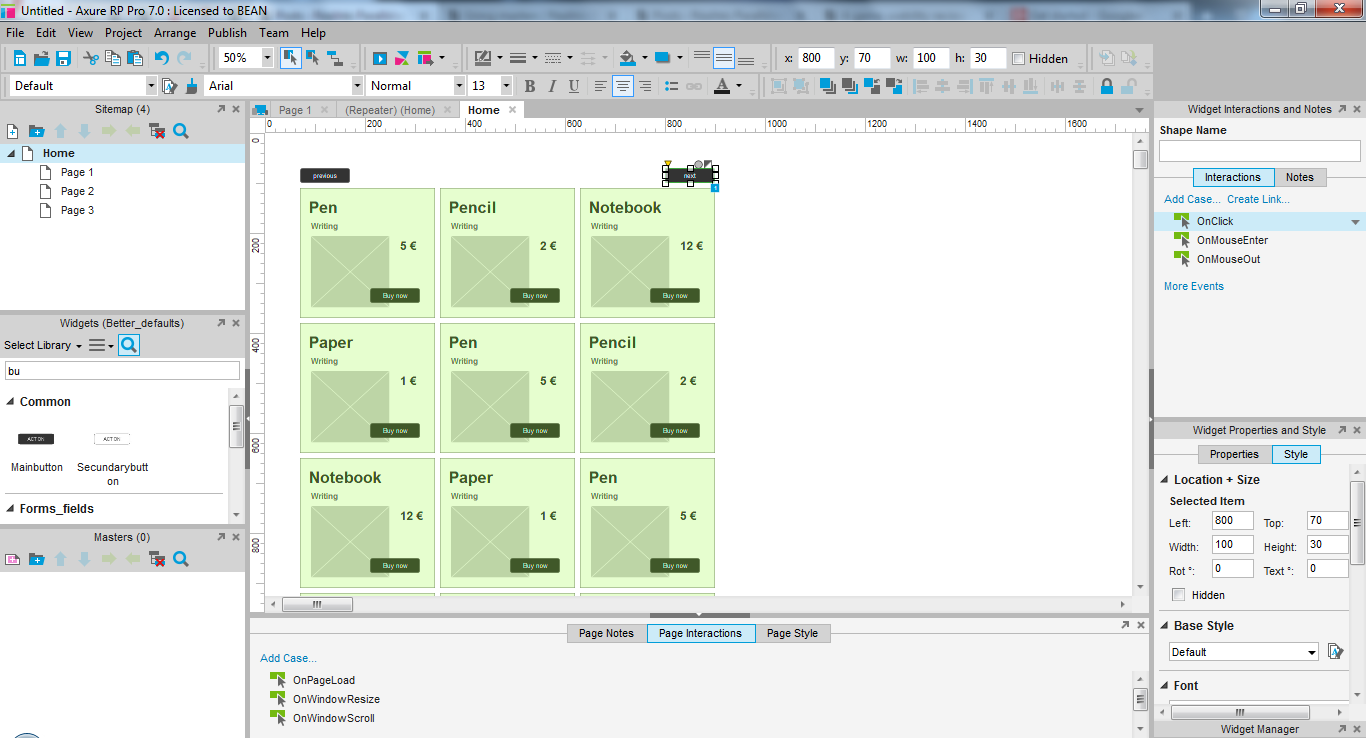
Simuler la navigation d’une page à l’autre d’une liste avec les repeaters Axure
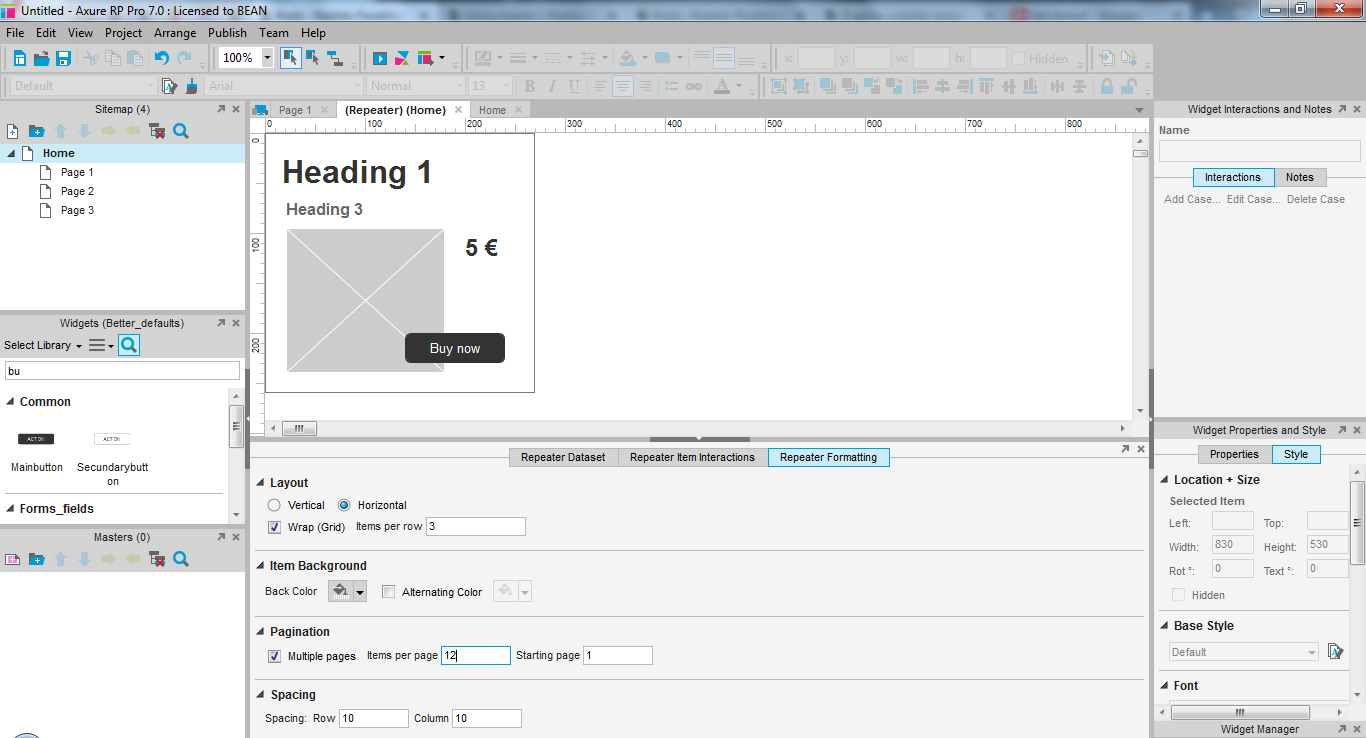
Ici, je préfère afficher neuf résultats par page dans la liste. Vous voyez que je ne peux par contre pas afficher les autre contenus, et ne vois que les 9 premiers contenus sur les 24 que j’ai rajouté dans le tableau.

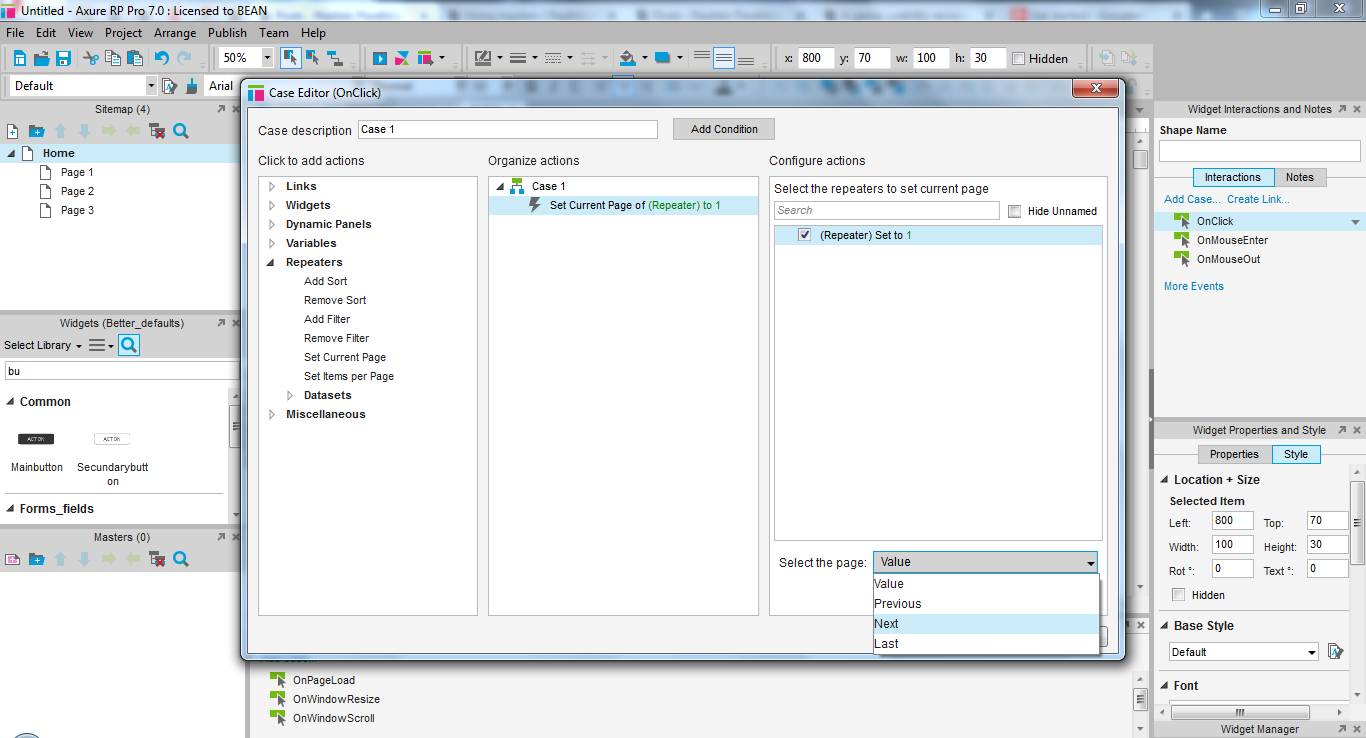
Pour rajouter des contrôles sur la liste, ajoutez un bouton dans la page comme vous le feriez pour manipuler un dynamic panel. Ajoutez une interaction au click sur le bouton. Dans la première colonne du dialogue de création d’interactions, recherchez “repeater” et cliquez sur l’interaction permettant de changer de page.

Ensuite, dans la colonne la plus à droite, sélectionnez votre repeater et complétez le dialogue comme vous le feriez pour changer d’état un dynamic panel. Dans mon cas, j’ai choisi de passer à la page suivante.

Quand utiliser les répétiteurs, et quand les éviter?
Les répétiteurs sont un outil puissant, mais ne sont pas adaptés à tous les prototypes. Si la liste de contenu que vous voulez maquetter est simple, contient peu d’éléments, un repeater n’est pas forcément utile. Cela peut prendre plus de temps d’ajouter le contenu que de le maquetter directement.
A l’inverse, si les différents items de la liste ne doivent pas avoir le même affichage, un répétiteur sera complètement contre-productif. Ils ne permettent pas d’afficher des items de liste différent les uns des autres. Les contenus vides ne disparaissent pas comme on l’aimerait le plus souvent. La longueur des champs ou le nombre de lignes ne s’adapte pas au contenu… Bref, cela ne fonctionne que si les contenus à y faire figurer sont homogènes.
Les répétiteurs sont très pratiques pour donner une meilleure vision du résultat final à un client qui a du mal à se projeter dans du faux texte. S’ils n’arrivent pas à visualiser et valider un affichage en fil de fer, le répétiteur peut leur permettre de faire des tests avec des exemples de contenus différents sans perdre de temps, en copiant simplement un entrant sous forme de tableau dans les contenus du répétiteurs.
Au passage, cela peut réduire ou optimiser votre charge de travail d’autant si vous demandez le contenu comme entrant directement dans le bon format. Le travail d’architecture d’information, de structuration des contenus passe souvent par un tableur. en utilisant directement un format adapté, cela permet d’utiliser un même document pour travailler l’organisation des contenus, leur affichage et préparer un test de votre arborescence.
Le principal avantage pour le concepteur reste bien entendu de pouvoir se concentrer sur la mise en forme, l’utilisabilité et le design d’information, plutôt que la mise à jour longue et répétée d’exemples de contenus s’ils ne remettent pas en cause la mise en forme.
N’utilisez pas les repeaters sur des listes dont le format de contenue varie ou qui doit contenus des interactions avancées. Repeaters et dynamic panels se marient assez mal. Tout comme une sur-utilisation des groupes, dynamic panels ou masters, l’abus de repeater peut gravement nuire à votre prototype: lenteurs, difficulté de mise à jour… Si votre page contient 6 repeaters avec 3 items chacun, vous feriez certainement mieux de gérer ces listes à l’ancienne et de re-modifier à la main les contenus.
Articles sur des sujets connexes
Les bases d’Axure partie 1 - Créer une maquette navigable dans Axure
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure partie 2 - Créer des interactions au sein des pages
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure - créer des menus optimisés avec les dynamic panels
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Axure avancé - itérer plus vite en utilisant bien les widgets
Didacticiel Axure, Didacticiel Axure Avancé, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure partie 3 - les dynamic panels
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer, Didacticiel Axure Avancé,
Les bases d’Axure partie 4 - Comment utiliser les Masters dans Axure
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer, Didacticiel Axure Avancé,