Axure - Comment créer efficacement des accordéons
- Accordéons affichant un contenu à la fois
- Accordéons dont on peut afficher indépendamment une ou plusieurs entrées.
Il existe plusieurs façons de créer des accordéons dans Axure 7 en utilisant des dynamic panels. Chaque solution présente des avantages. Nous allons en détailler 2 ici et dans quel cas utiliser l’une ou l’autre.
Accordéons affichant un contenu à la fois
Si vous voulez créer un accordéon qui ne montre qu’une information à la fois, il vous suffit d’un seul dynamic panel comportant plusieurs états pour simuler l’accordéon.

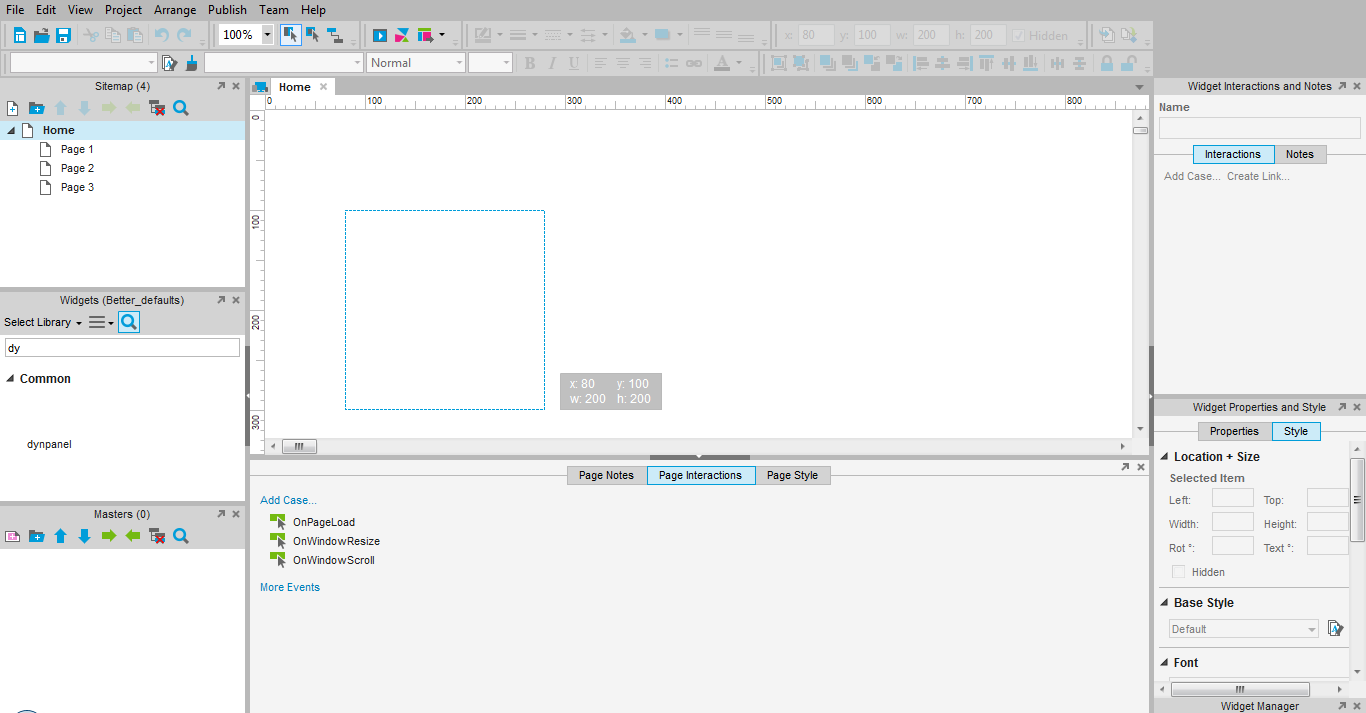
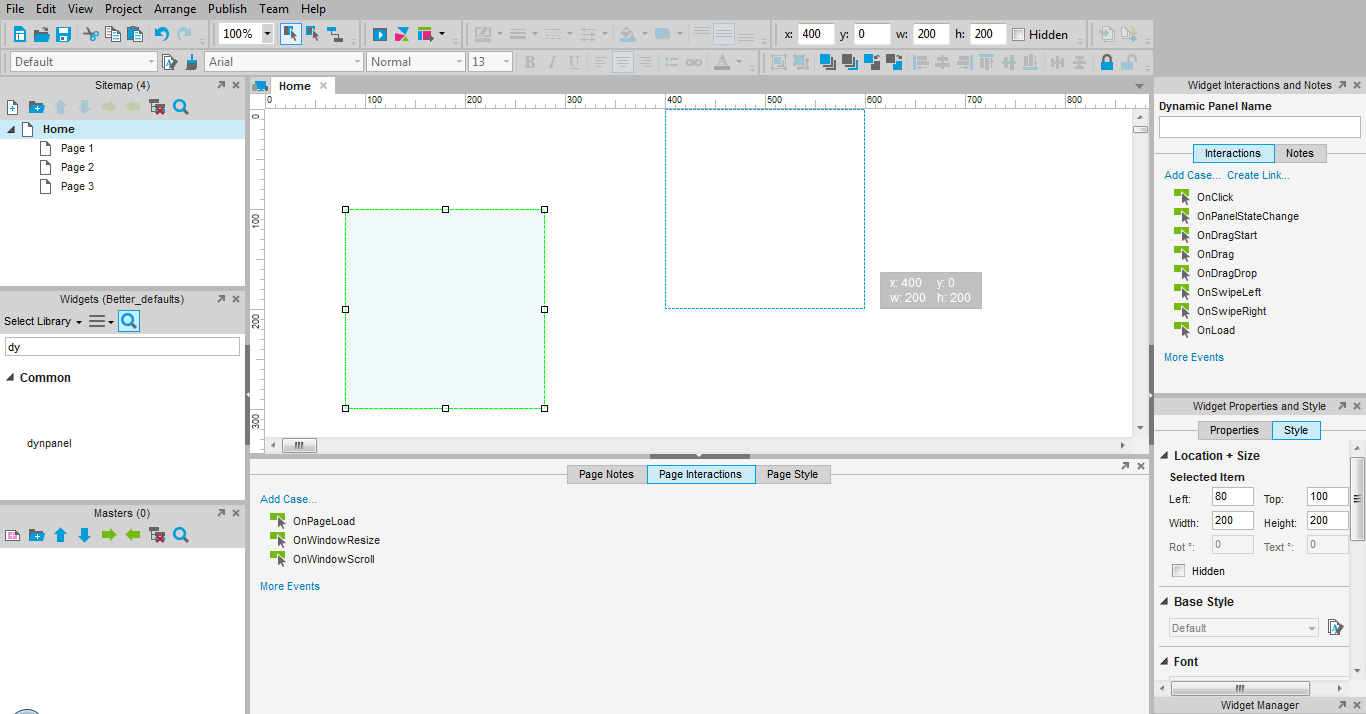
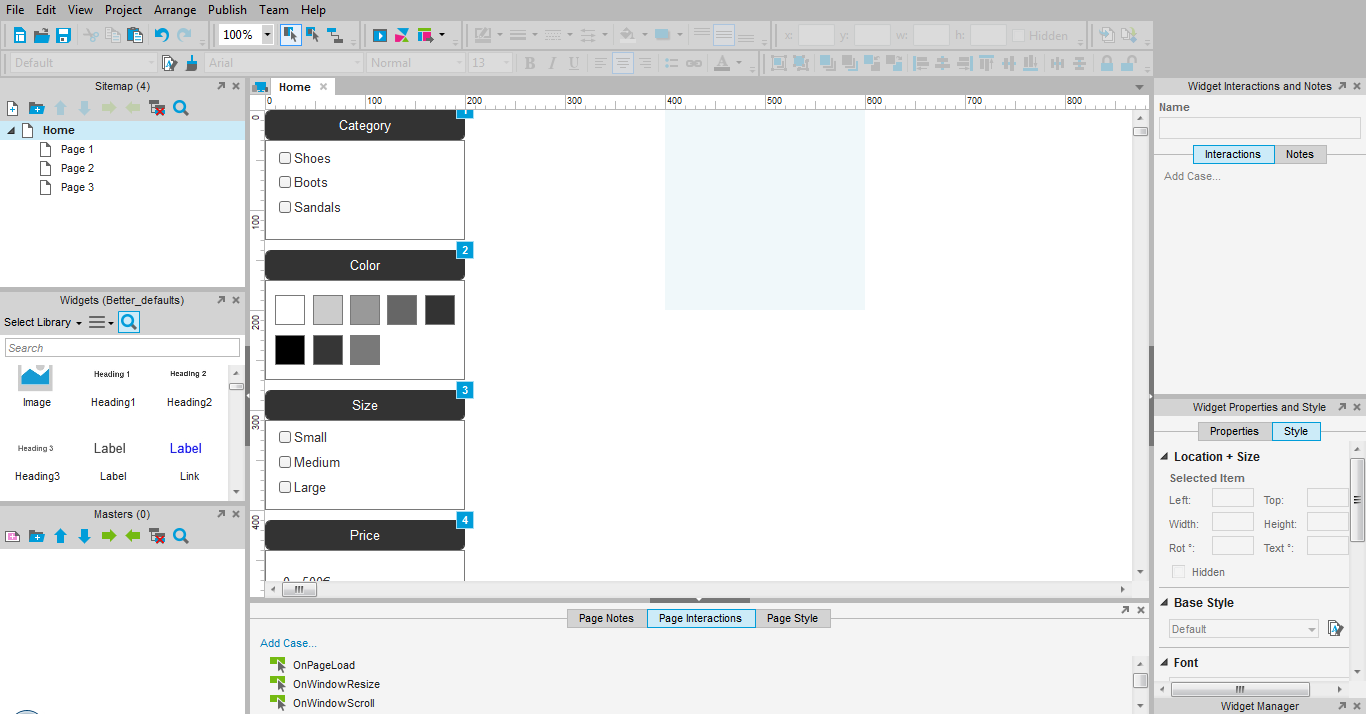
Ajoutez un dynamic panel à votre page.

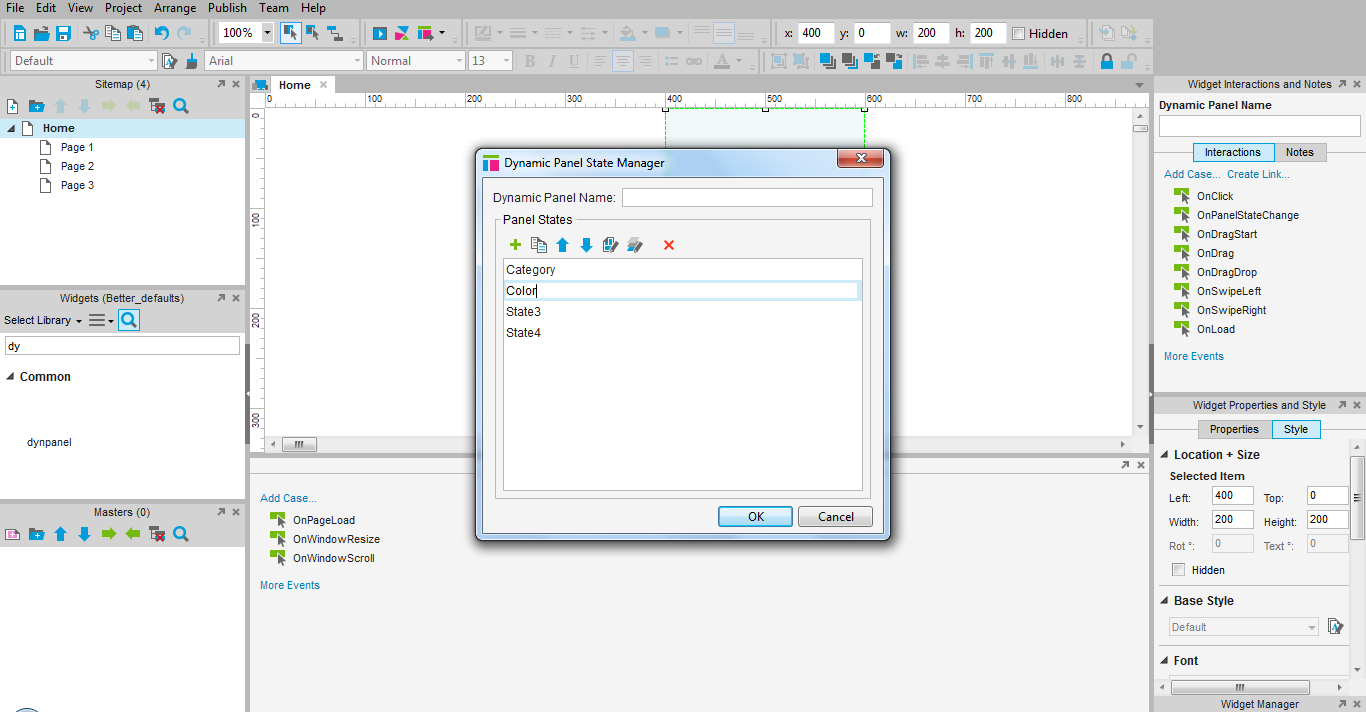
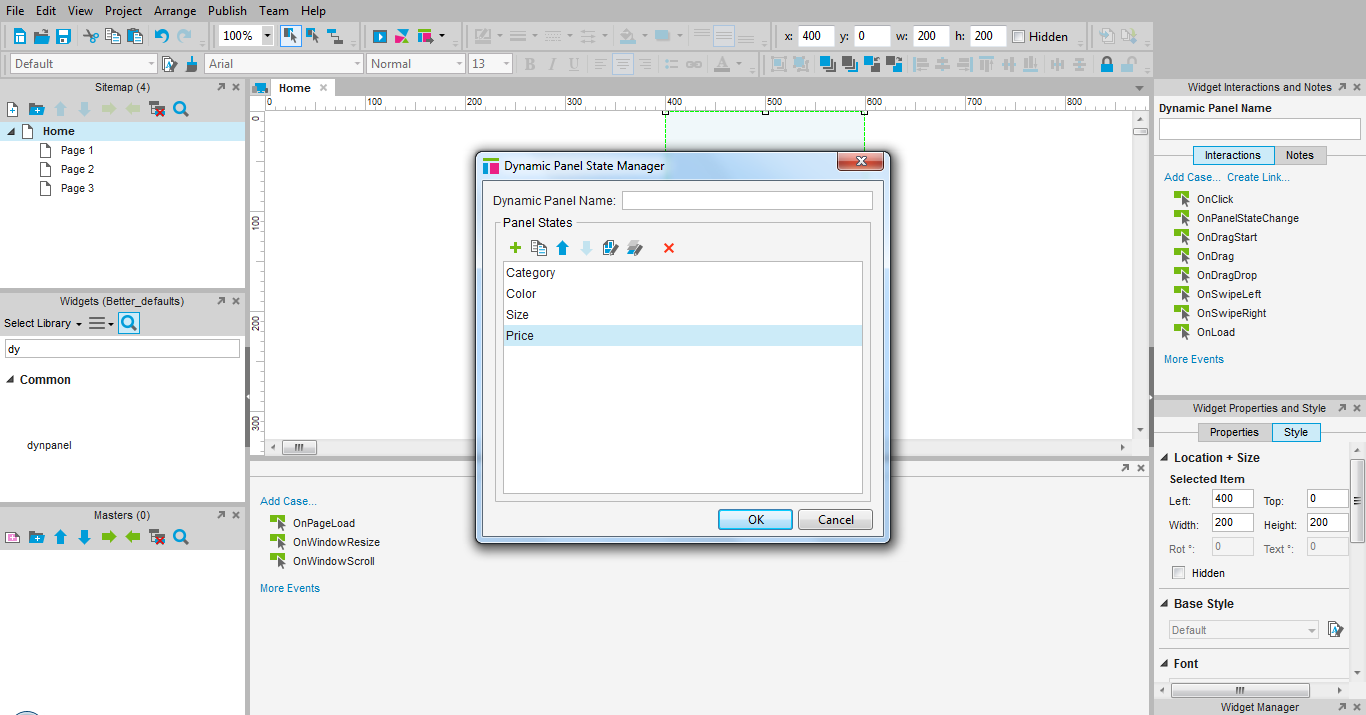
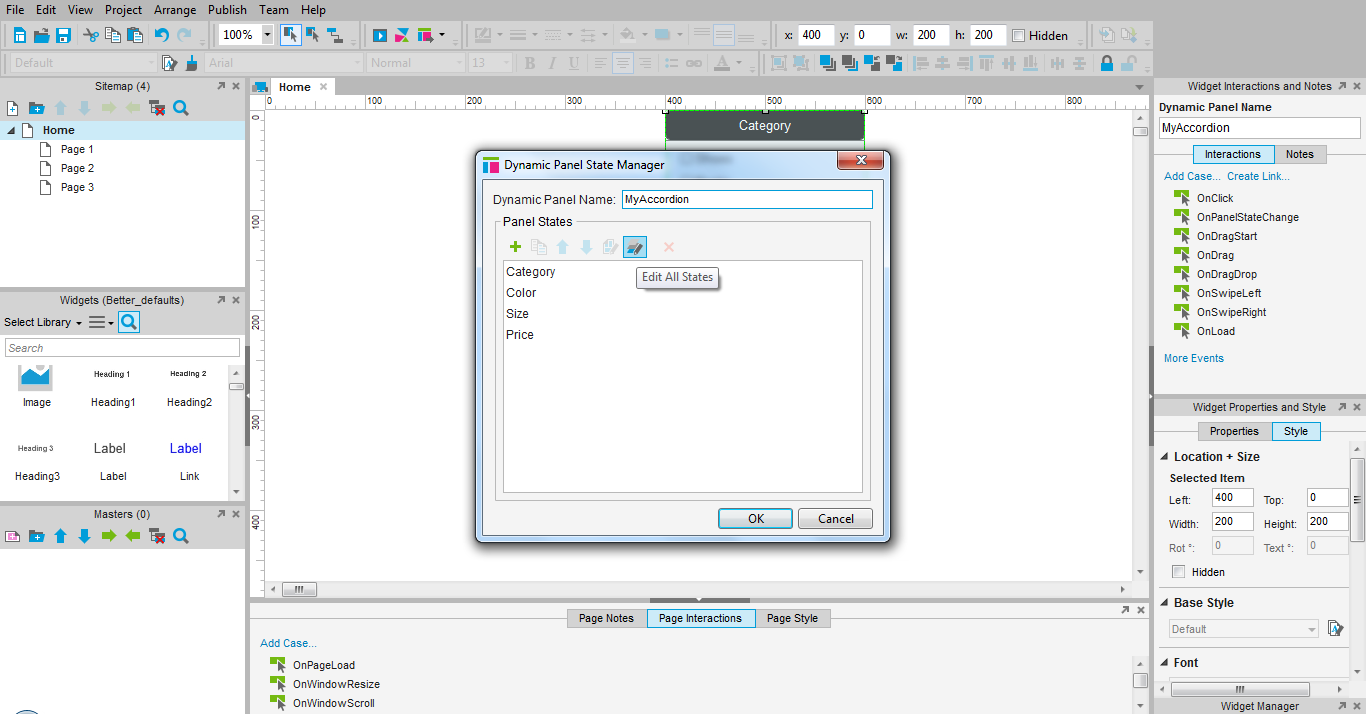
Ouvrez le dynamic panel avec un double clic. Ajoutez autant de states à votre dynamic panel que d’entrées dans votre accordéon plus un état “tout fermé”. Nommez chaque panel: fermé et un pour chaque choix dans l’accordéon.

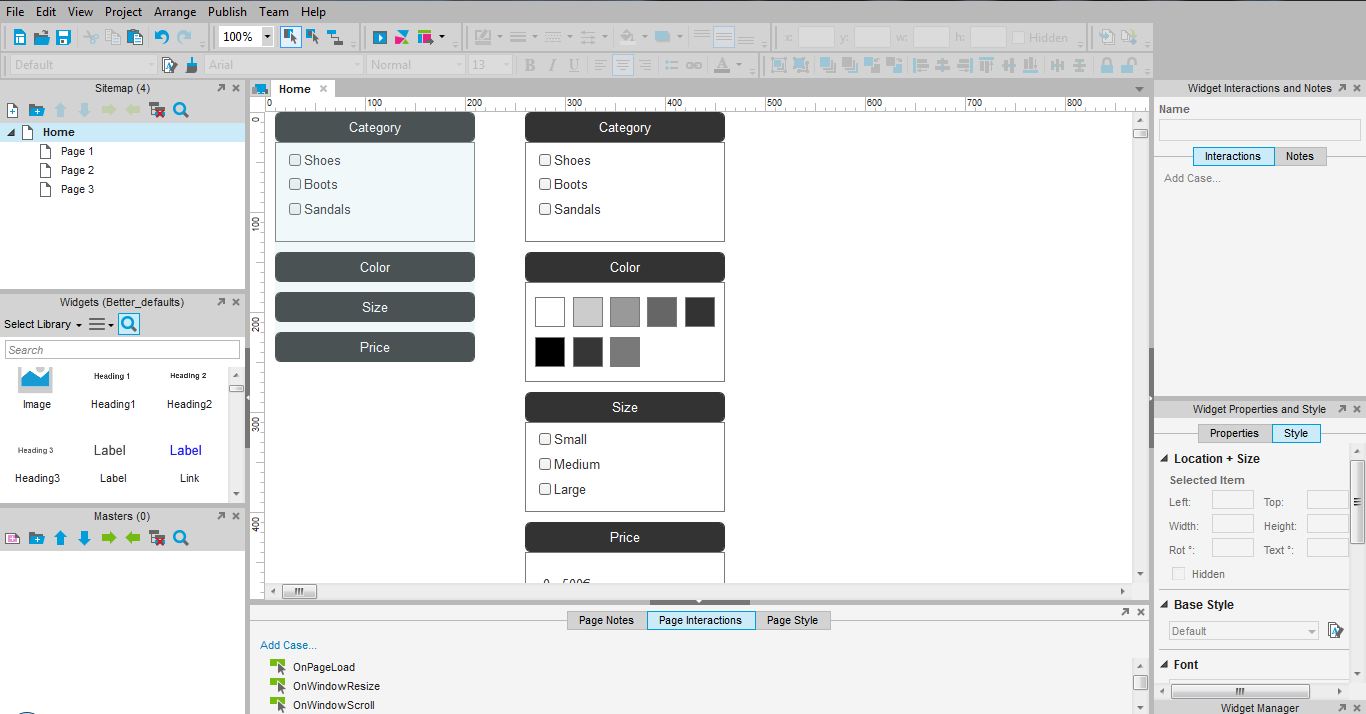
Créez à côté de votre dynamic panel l’ensemble de ses contenus, tout déplié. La structure devrait prendre la forme suivante: un “button shape” avec le libellé de l’entrée directement rédigé dessus.

Ce “bouton” sera à la fois le titre lorsque déplié et le bouton de l’accordéon lorsqu’il est fermé. Dessous, la zone suivante est le contenu de l’accordéon lorsque déplié. Vous êtes libre d’y inclure ce que vous voulez avec autant de widgets que vous voulez. Ensuite, de nouveau, un button shape avec le texte dessus, etc.

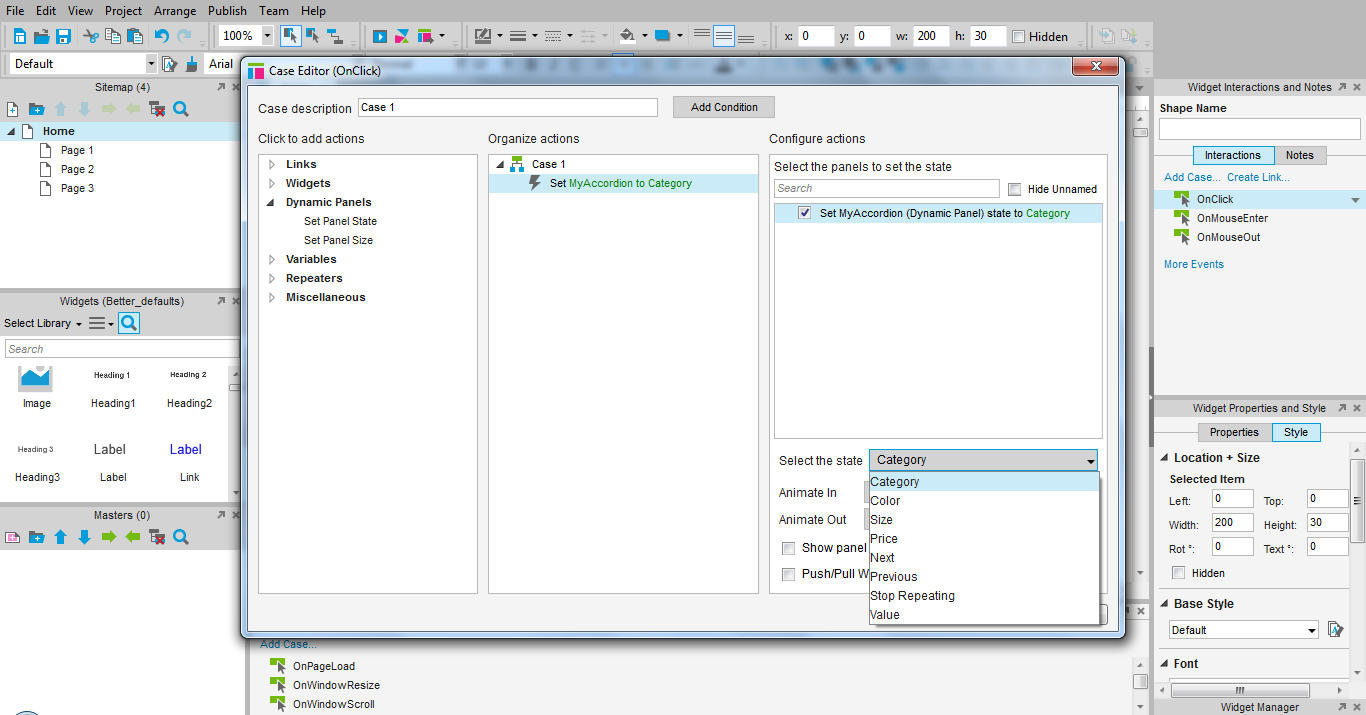
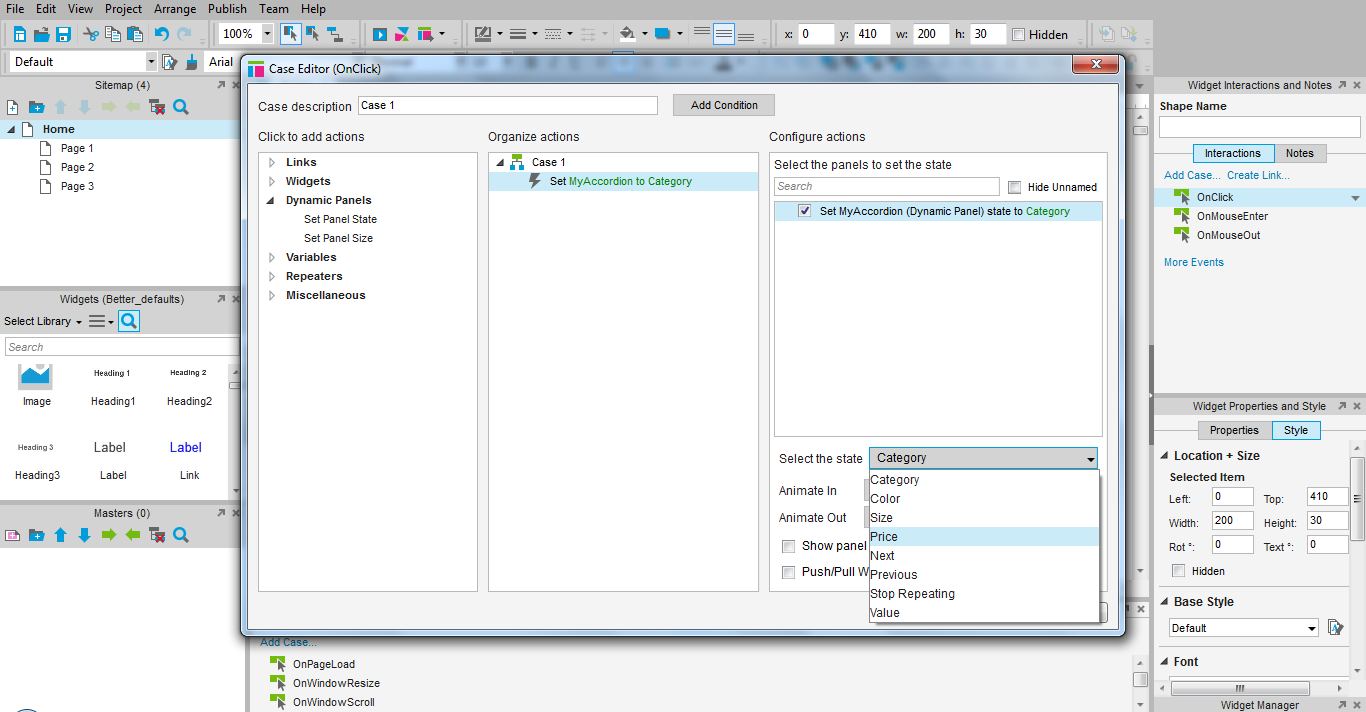
Sur chaque button shape constituant une entrée de l’accordéon, ajoutez une interaction “on click”, “set panel state to state” et sélectionnez le state correspondant à l’entrée sélectionnée.

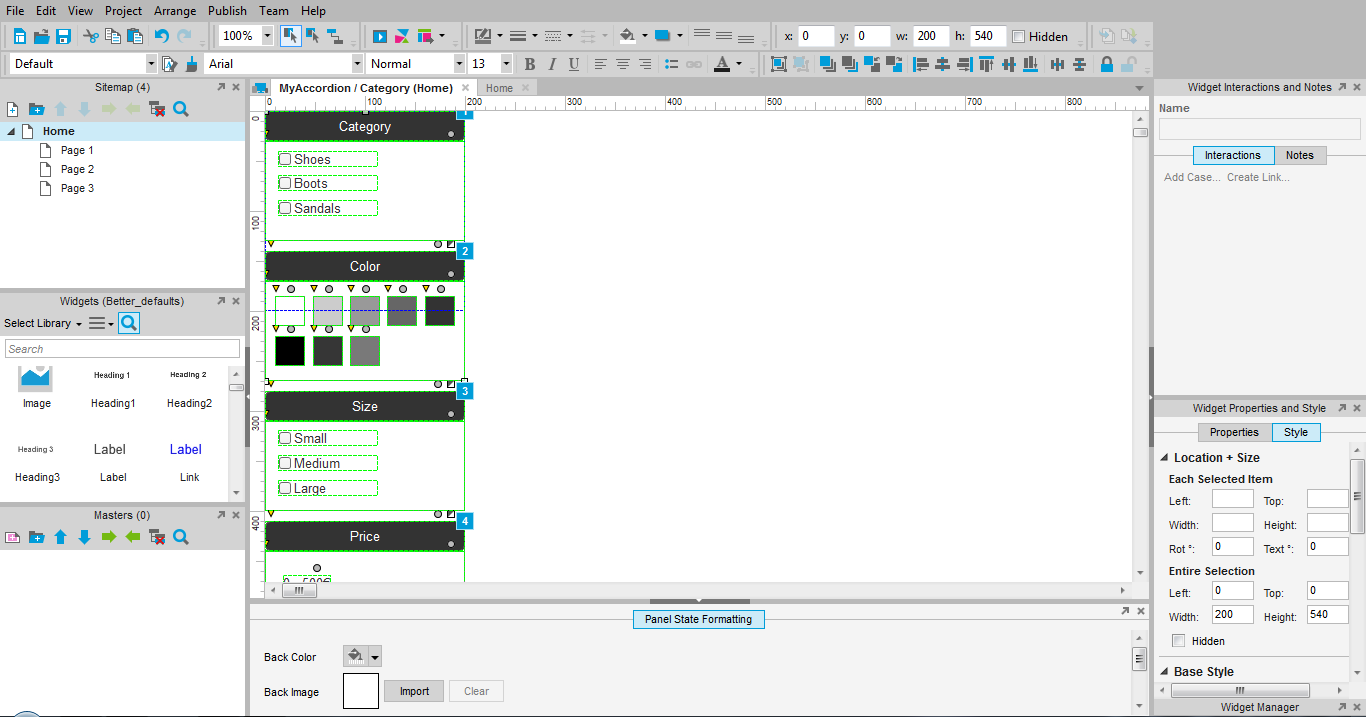
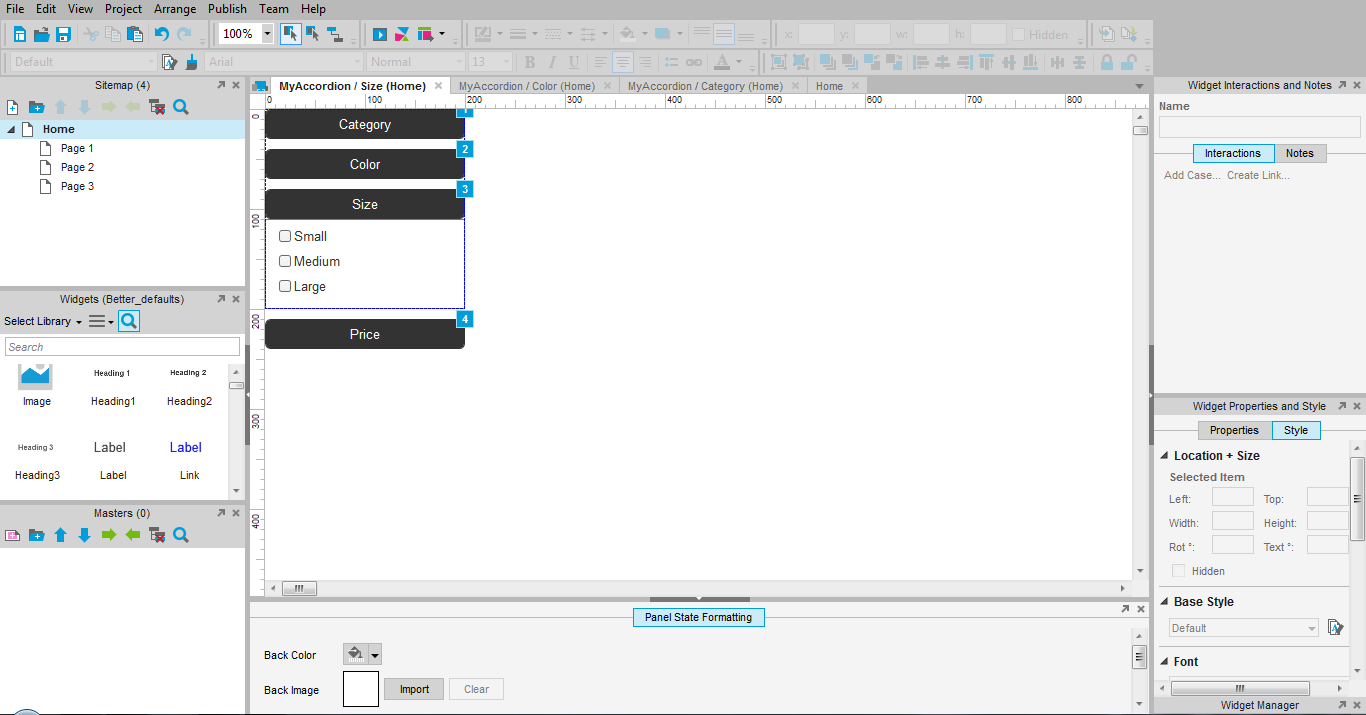
Une fois que vous avez ajouté tous les liens, copiez-collez l’ensemble dans chacun des états de votre dynamic panel, et supprimez dans chaque état les blocs qui ne devraient pas être affichés.

Générez le prototype pour tester le résultat final: lorsque vous cliquez sur n’importe quelle entrée, l’accordéon déplie l’information demandée et masque les autres.

Select all

Open all states of the dynamic panel

Paste all in each panel and remove un necessary content

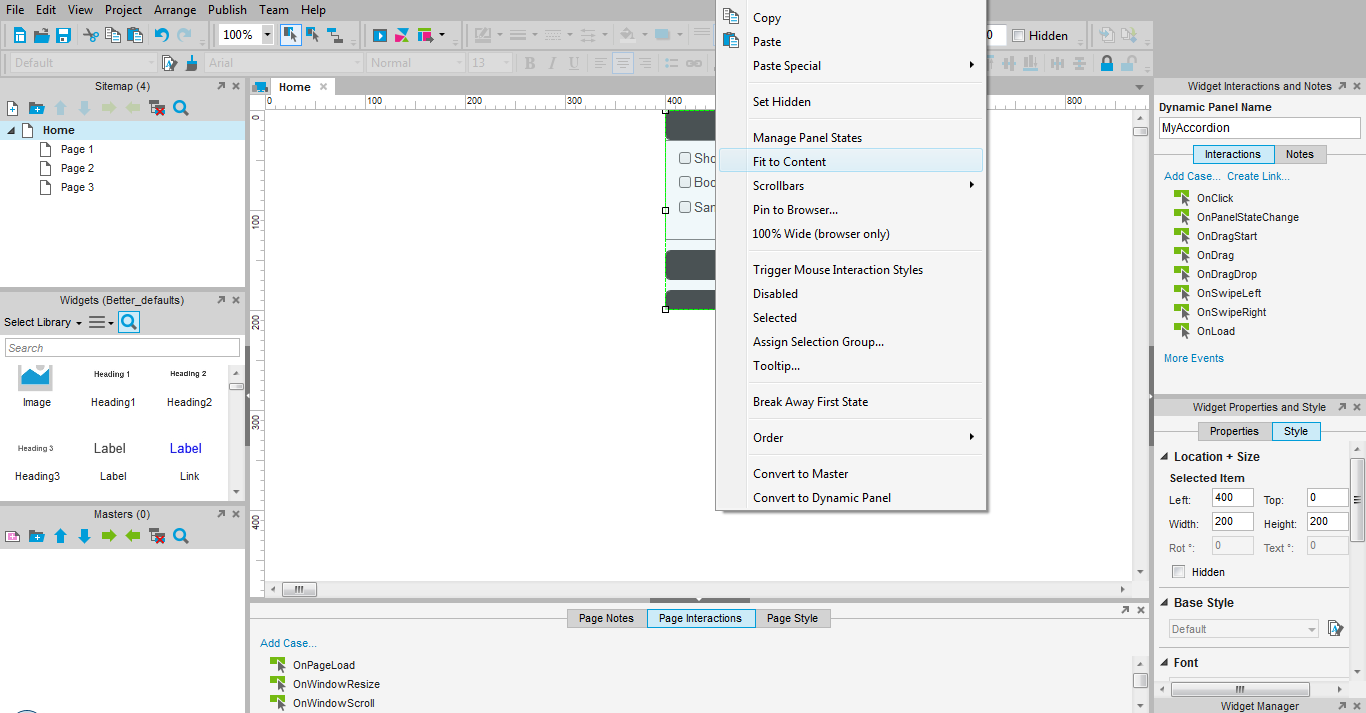
Si vous contenus ont des tailles différentes, n’oubliez pas de faire un clic droit sur le dynamic panel et de cocher l’option “fit to content”. Si vos accordéons sont de hauteur différente, alors la taille du dynamic panel sera modifiée pour tout afficher. Dans le cas contraire, le bas du panel ne sera pas affiché.

Accordéons dont on peut afficher indépendamment une ou plusieurs entrées.
Si au contraire vous voulez permettre à l’utilisateur d’afficher plusieurs éléments en même temps parmi les entrées de votre accordéon, utilisez cette seconde façon de créer un accordéon dans Axure.

Comme précédemment, créez l’ensemble des contenus de votre accordéon en alternant un titre/bouton composé d’un seul button shape et d’un texte écrit directement dedans, et de blocs de contenus composé d’autant de widgets que vous le désirez.

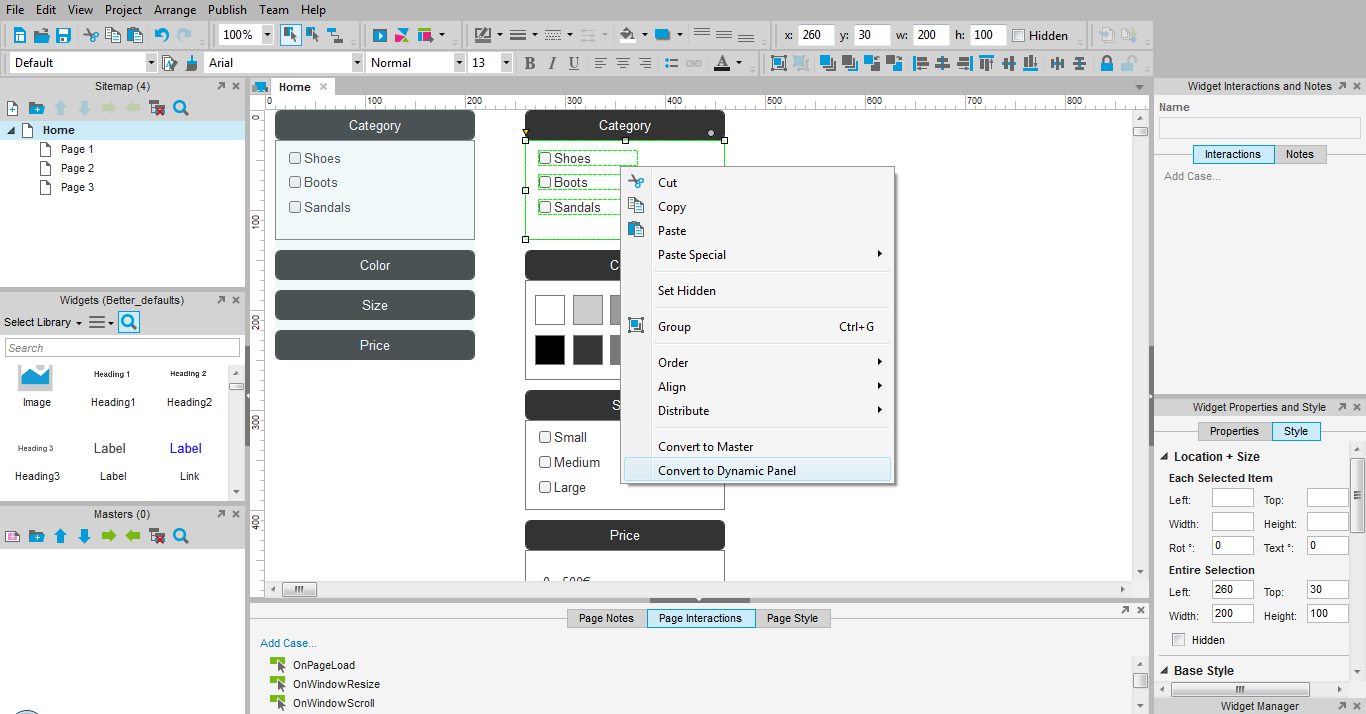
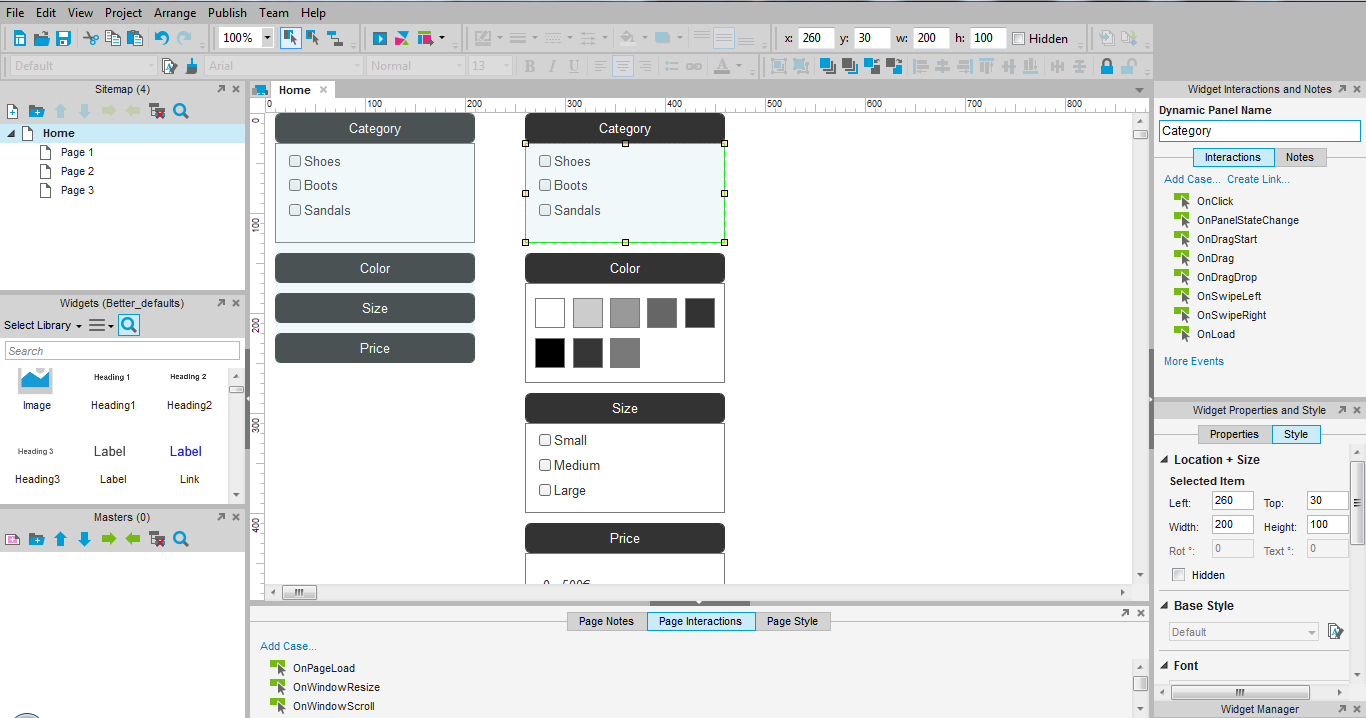
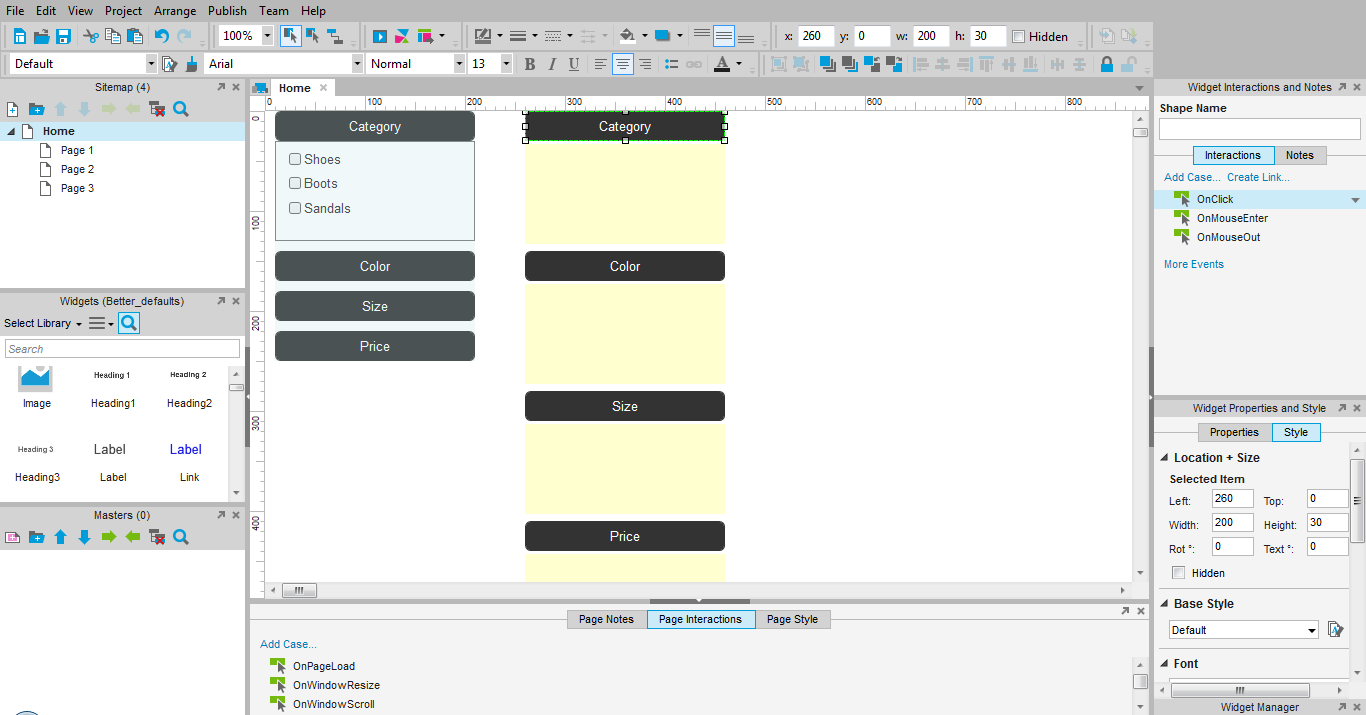
Sélectionnez ensuite chaque bloc de contenu, et convertissez les en autant de dynamic panels. Attention, le bouton/titre ne doit pas être inclus dans le dynamic panel. Vous devriez obtenir une alternance bouton contenant du texte, panel, bouton contenant du texte, panel, etc. Nommez chaque bouton et chaque panel deux par deux avec un libellé commun qui permettra de facilement les identifier comme une même entrée de l’accordéon.

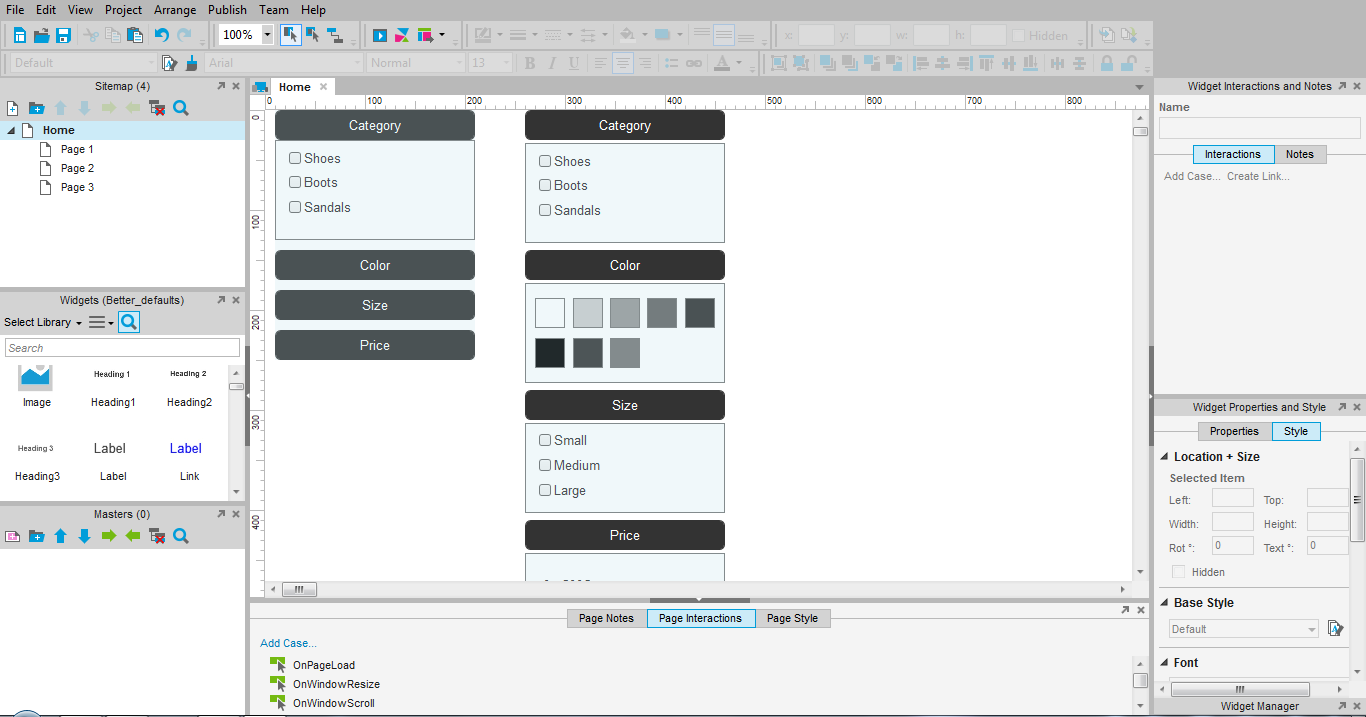
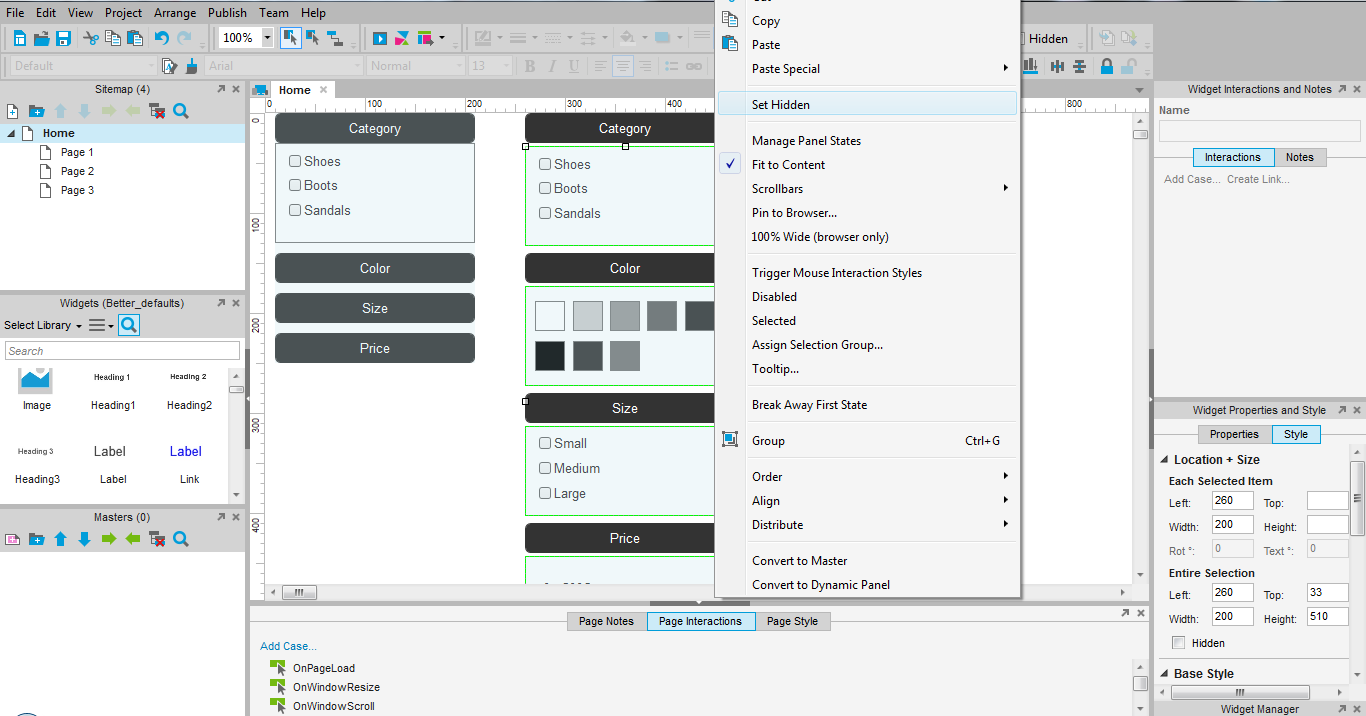
Sélectionnez tous les panels, et rendez les invisibles en faisant clic droit -> set hidden. Ils apparaitront en jaune transparent.


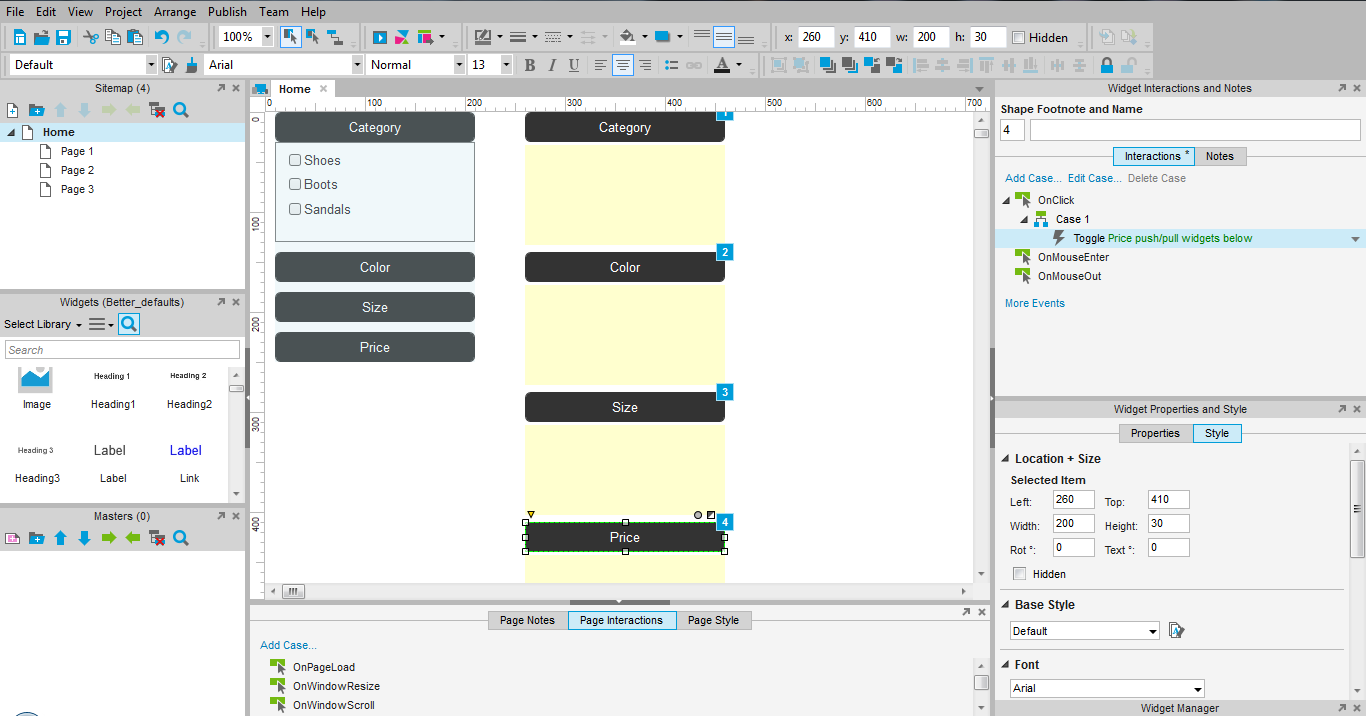
Sélectionnez chaque bouton, et ajoutez dessus une interaction “on clic”, “show/hide panel” . Dans les options en colonne de droite du dialogue, sélectionnez le panel qui a un nom associé au bouton.
Dans les options en bas de la colonne droite du dialogue, sélectionnez “toggle visibility” et cochez la case “push / pull widgets below”.


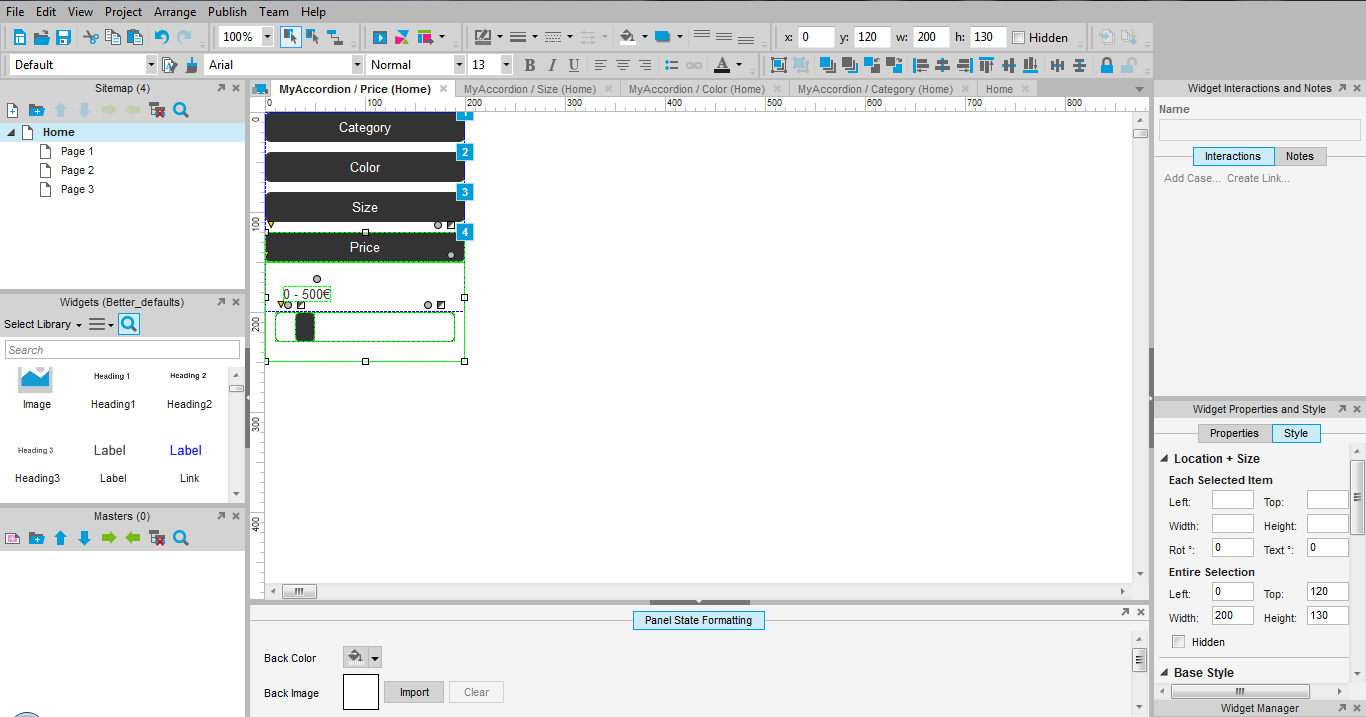
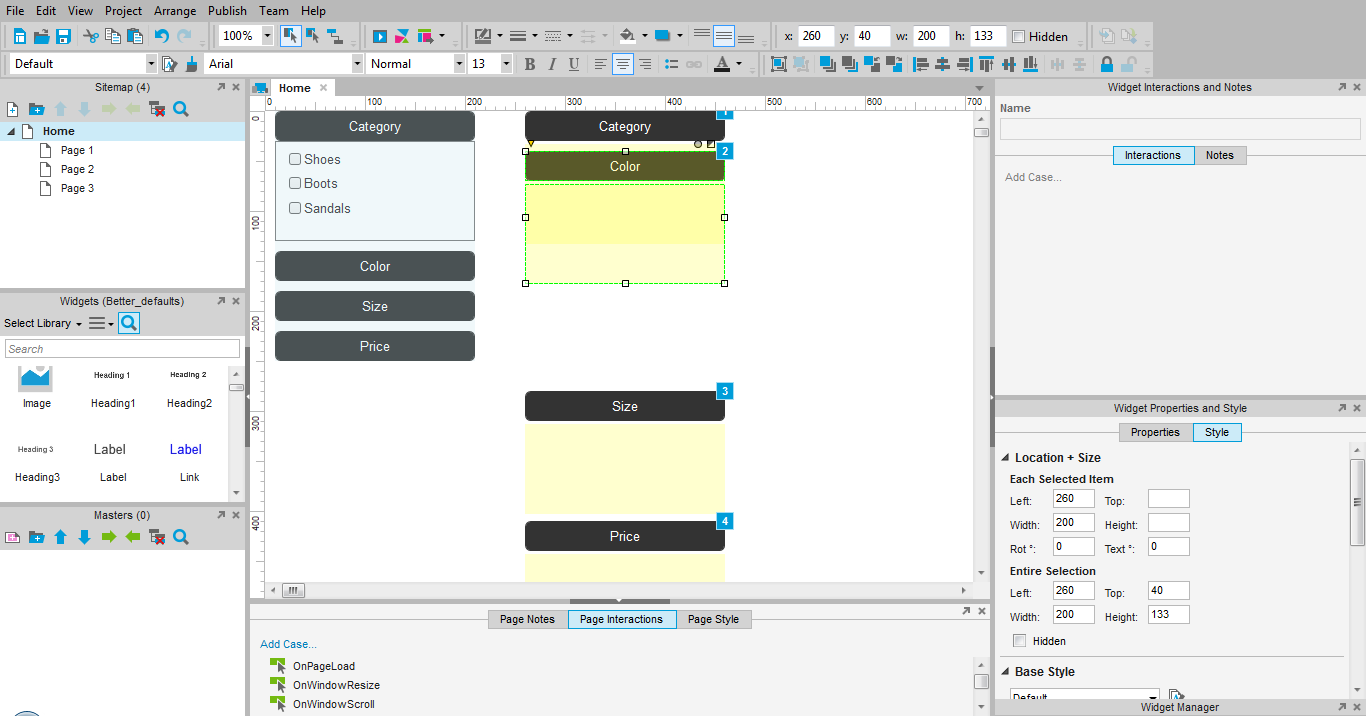
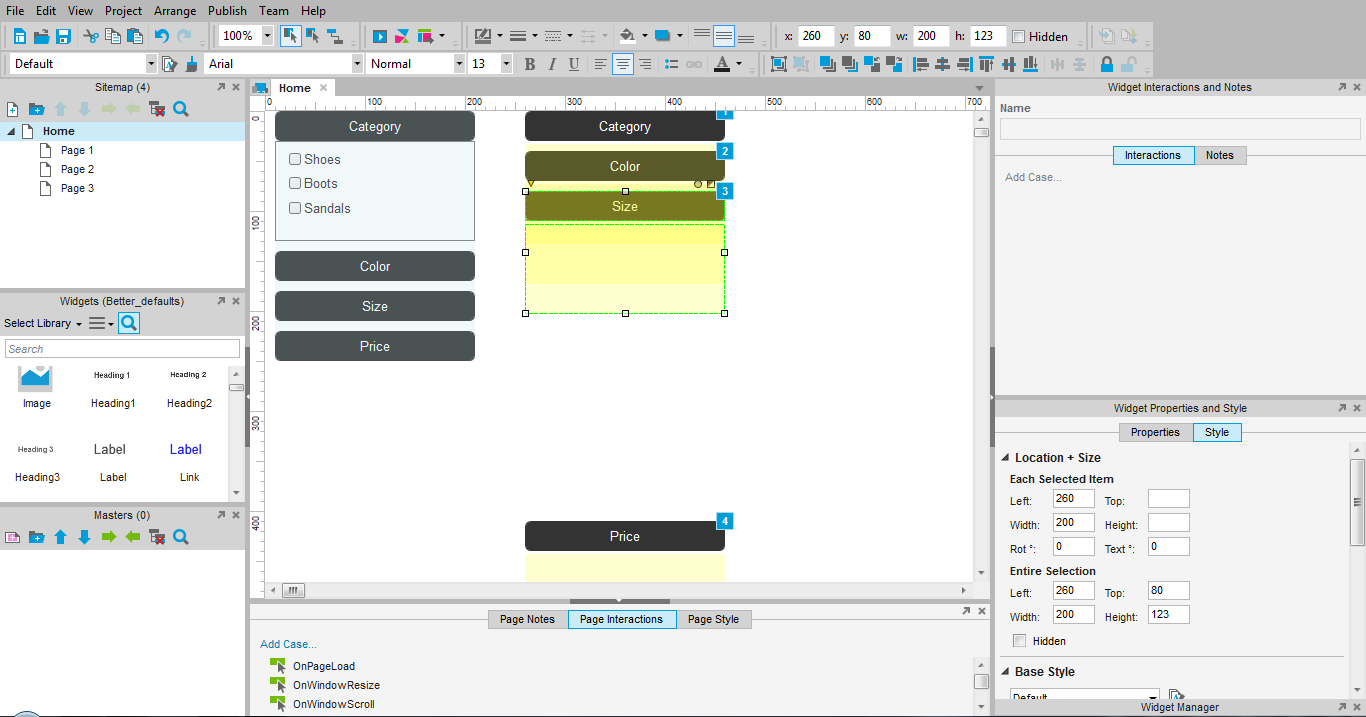
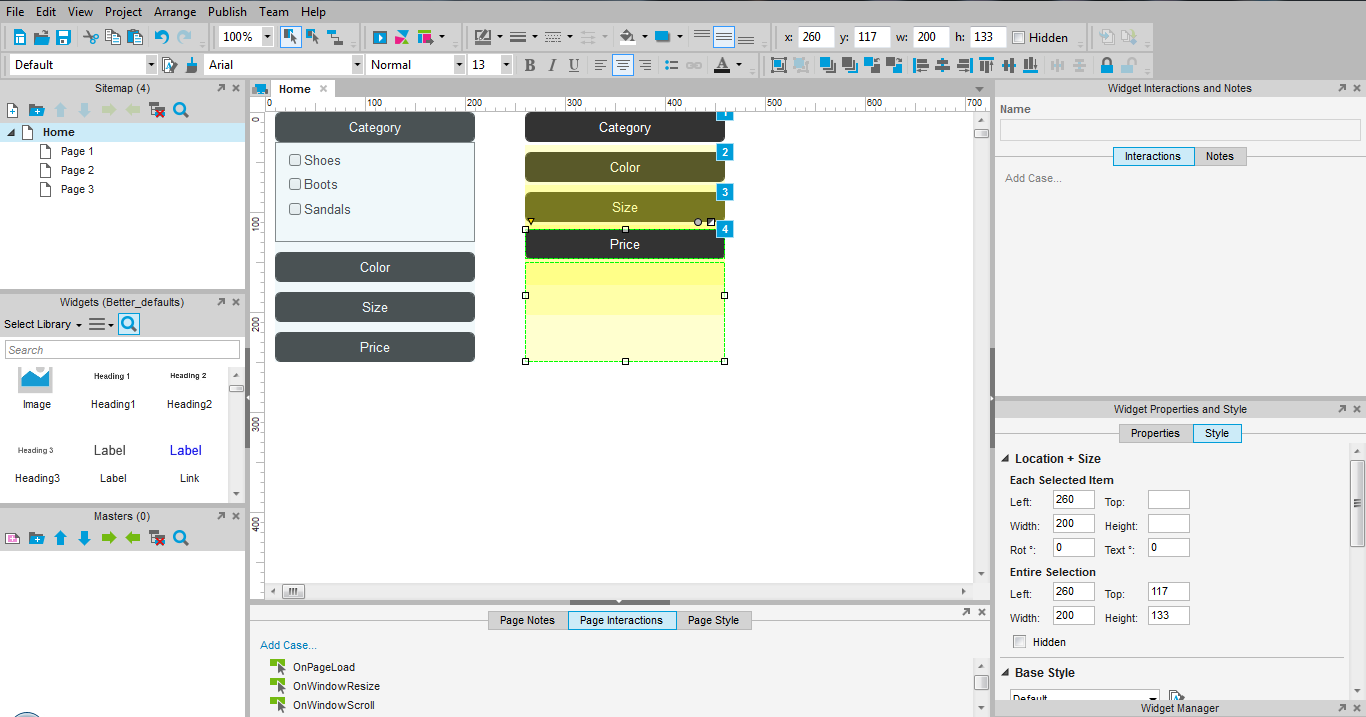
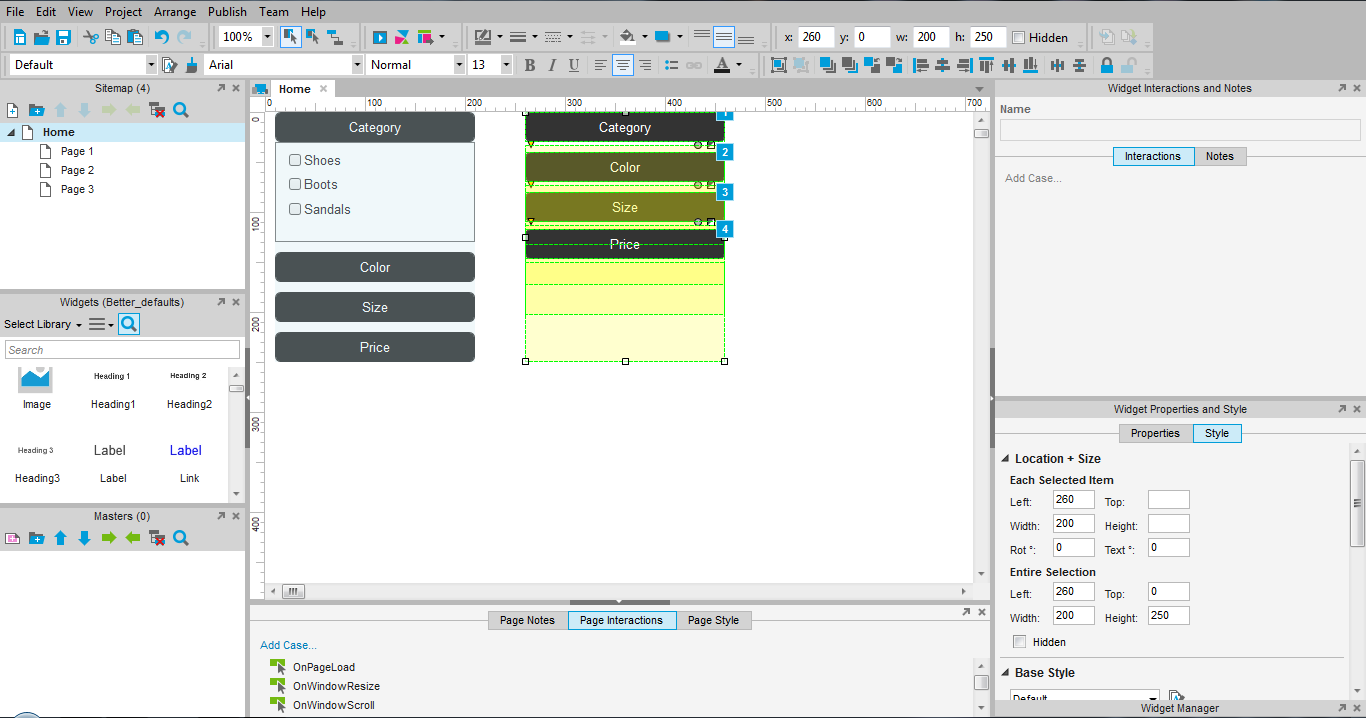
Une fois que vous avez ajouté les interactions sur chaque bouton, vous allez déplacer les éléments pour former l’accordéon fermé. Sélectionnez chaque bouton et le panel directement dessous, et déplacez les vers le haut de façon à ce que le bouton soit 2 pixels en dessous du haut du panel au dessus de lui. Il est très important, en rapprochant les boutons les uns des autres pour donner un look “fermé” à l’accordéon, que l’alternance bouton / panel soit maintenue dans l’ordre et qu’ils soient séparés chacun par au moins deux pixels.



Utilisez l’illustration comme référence pour savoir exactement comment placer les panels et les boutons.

Générez votre maquette pour tester cette version. Vous pourrez cliquer sur chaque bouton. Le clic fera apparaitre le panel directement en dessous, et repoussera les autres boutons vers le bas, cela évite tout espace blanc entre les panels. Vous pouvez à volonté ouvrir et fermer autant d’entrées d’accordéon que vous voulez.
Attention: cette approche utilise des options disponibles uniquement dans Axure 7, et il est possible que l’interaction ne fonctionne pas correctement sur certaines tablettes, notamment. Assurez-vous de tester le prototype sur le matériel cible avant de la diffuser si vous devez la communiquer à des clients ou aux parties prenantes de votre projet.
Articles sur des sujets connexes
Les bases d’Axure partie 1 - Créer une maquette navigable dans Axure
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure partie 2 - Créer des interactions au sein des pages
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure - créer des menus optimisés avec les dynamic panels
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Axure avancé - itérer plus vite en utilisant bien les widgets
Didacticiel Axure, Didacticiel Axure Avancé, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure partie 3 - les dynamic panels
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer, Didacticiel Axure Avancé,
Les bases d’Axure partie 4 - Comment utiliser les Masters dans Axure
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer, Didacticiel Axure Avancé,