Les bases d’Axure partie 4 - Comment utiliser les Masters dans Axure
Les masters sont un outil puissant d’Axure. Ils permettent d’afficher un même design sur plusieurs pages différentes. Très utiles pour les en-têtes et pieds de pages par exemple, les masters facilitent les mises à jour des maquettes et assurent leur cohérence: lorsqu’un master est modifié, toutes les pages le contenant sont mises à jour de concert. Les masters sont très pratiques pour tout module affiché sur plusieurs pages avec le même design.
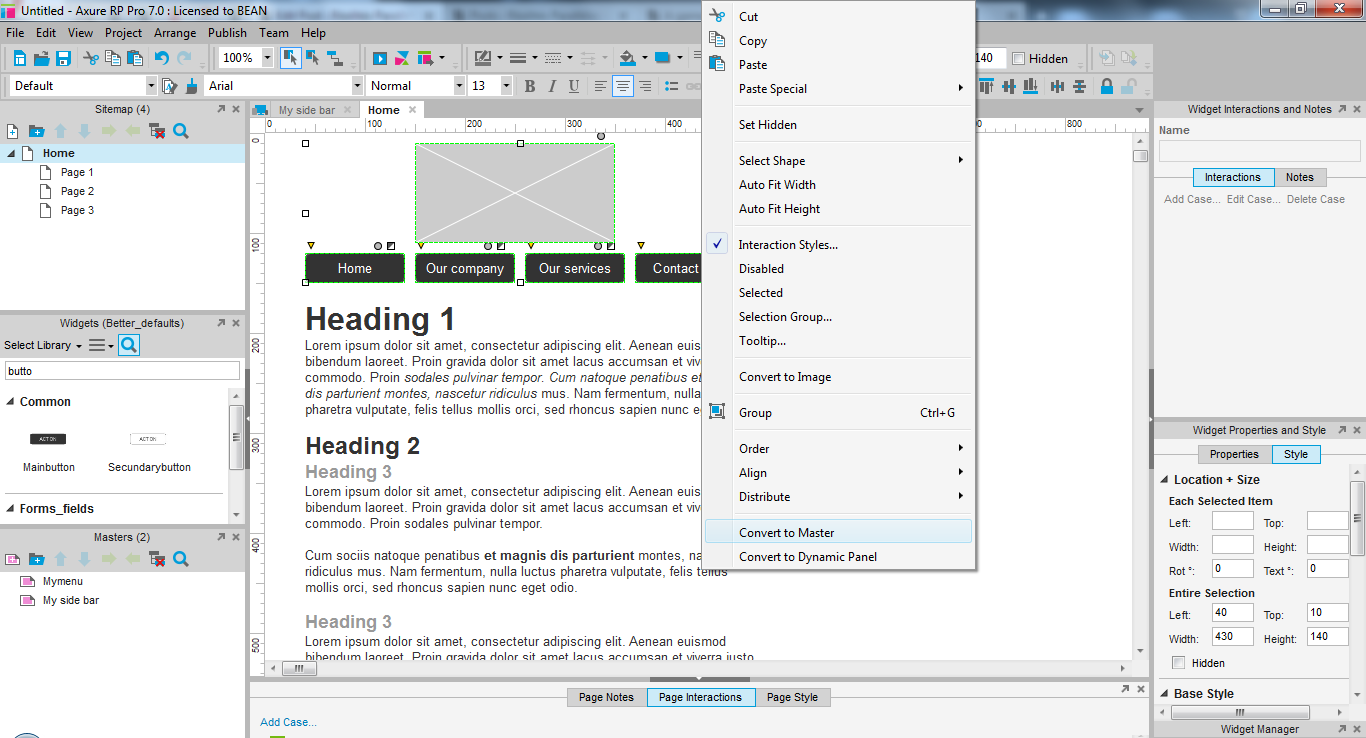
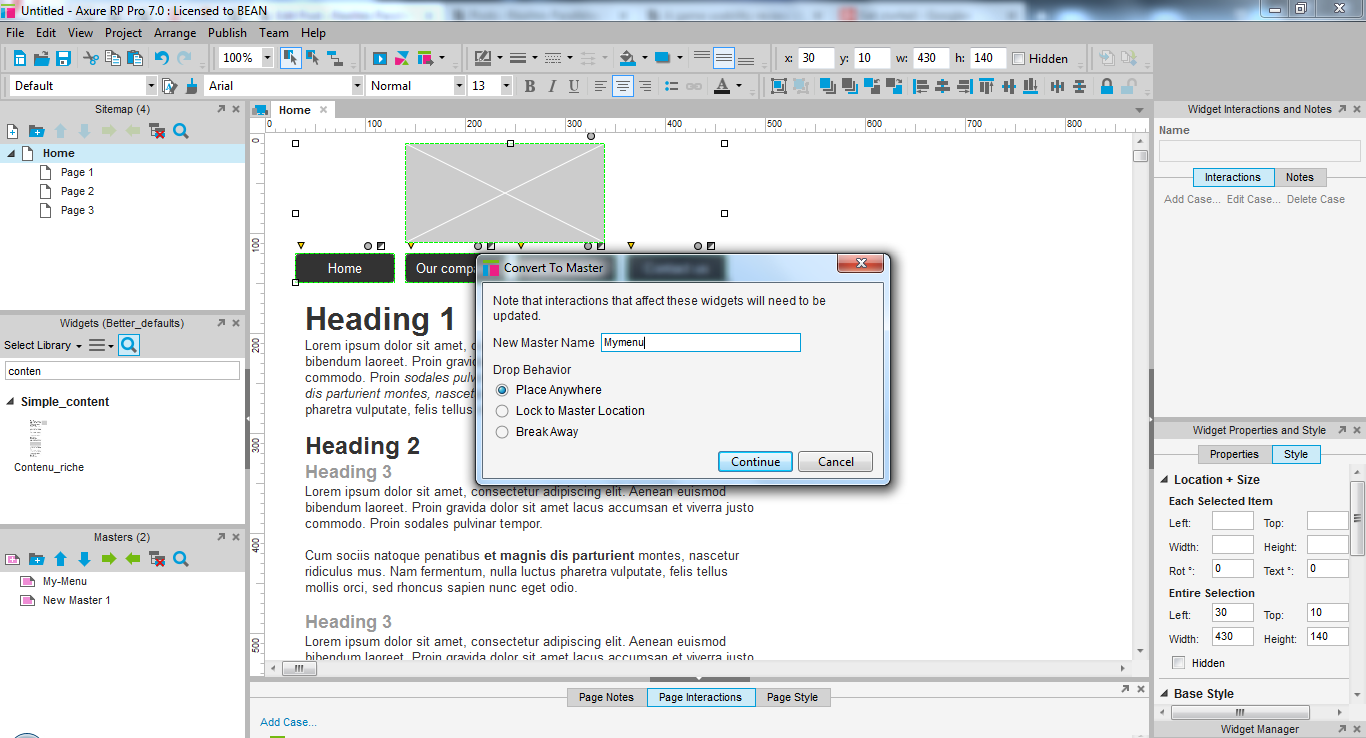
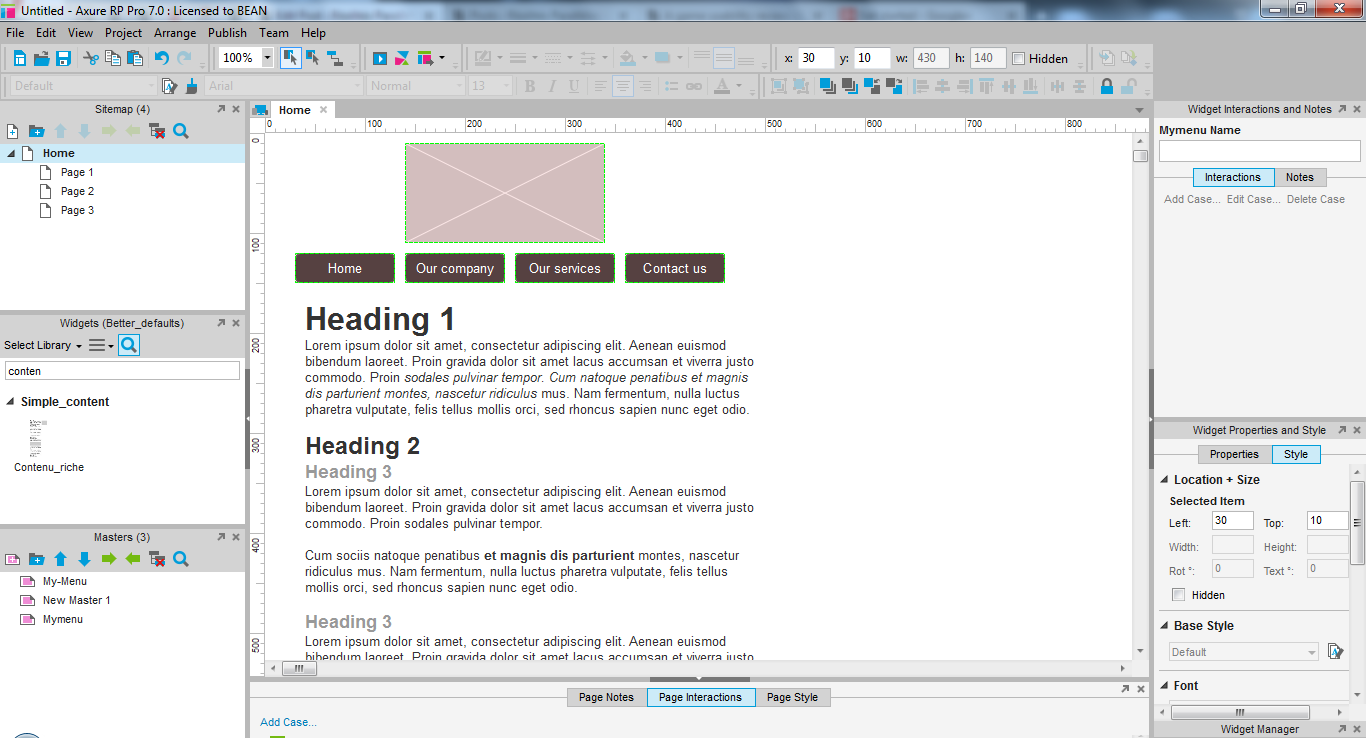
Pour créer un master, sélectionnez un ensemble d’éléments dans votre design, puis faites un clic droit dessus. Dans le menu contextuel, sélectionnez “convert to master”. Donnez un nom à votre master et validez le. La teinte rouge des contours et des éléments sélectionnés vous confirme que le master a bien été créé.
Etape 1

Etape 2

Etape 3
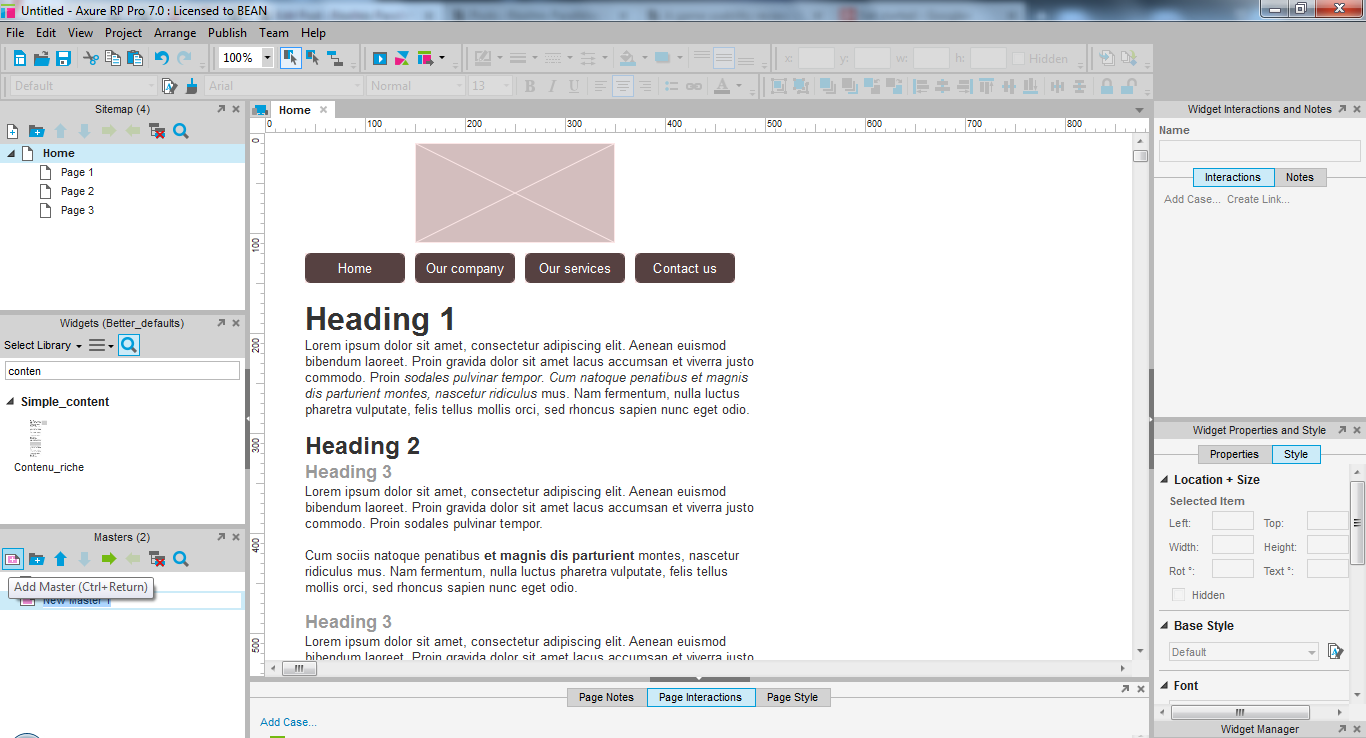
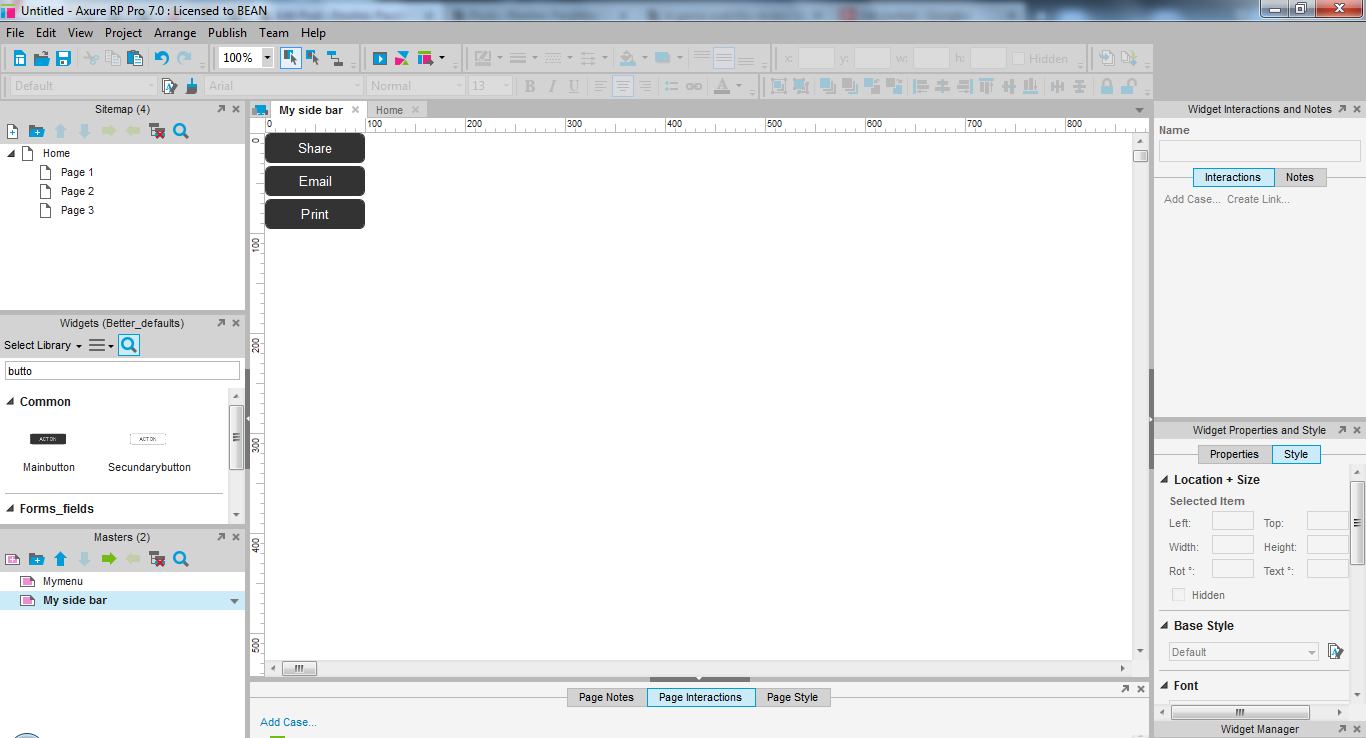
 Vous pouvez aussi créer un nouveau master dans la zone en bas à gauche (par défaut) de votre interface. Ourvez le pour modifier le master en double cliquant. Vous pourrez l’éditer comme s’il s’agissait d’une page.
Vous pouvez aussi créer un nouveau master dans la zone en bas à gauche (par défaut) de votre interface. Ourvez le pour modifier le master en double cliquant. Vous pourrez l’éditer comme s’il s’agissait d’une page.
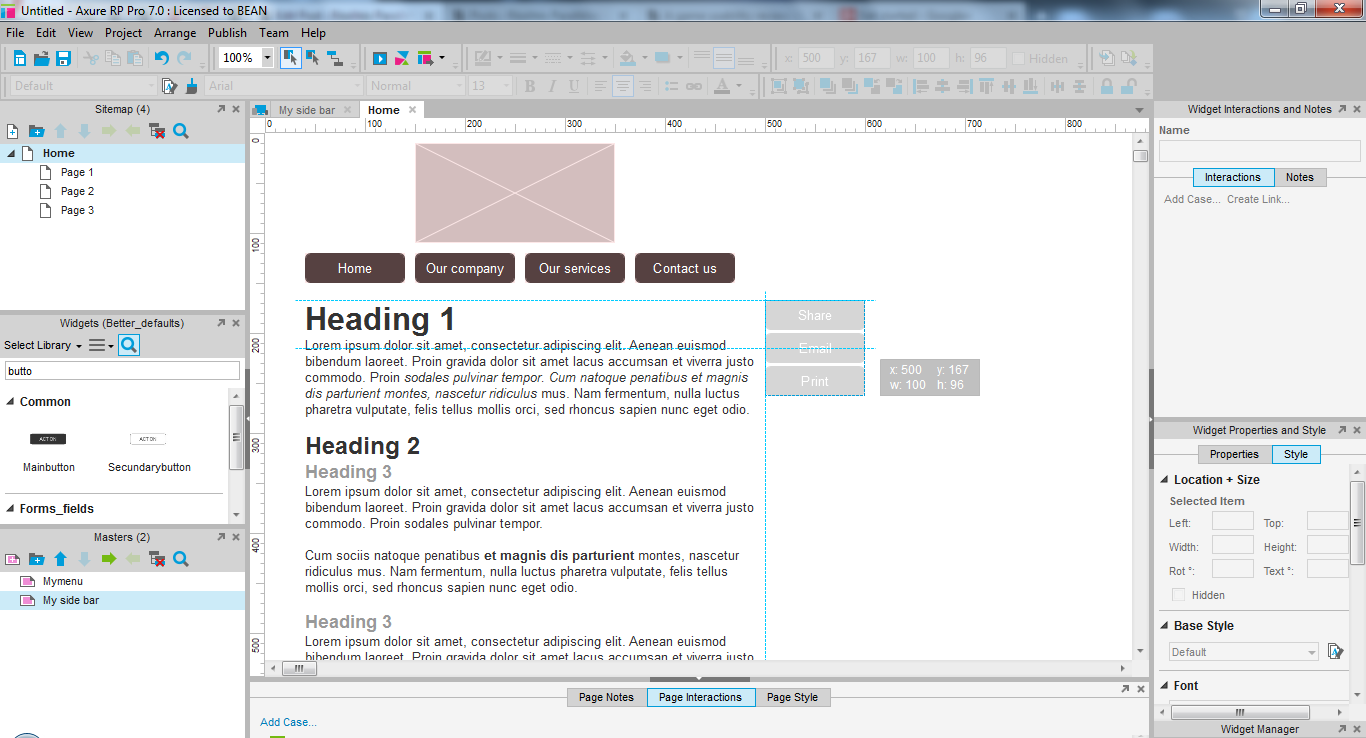
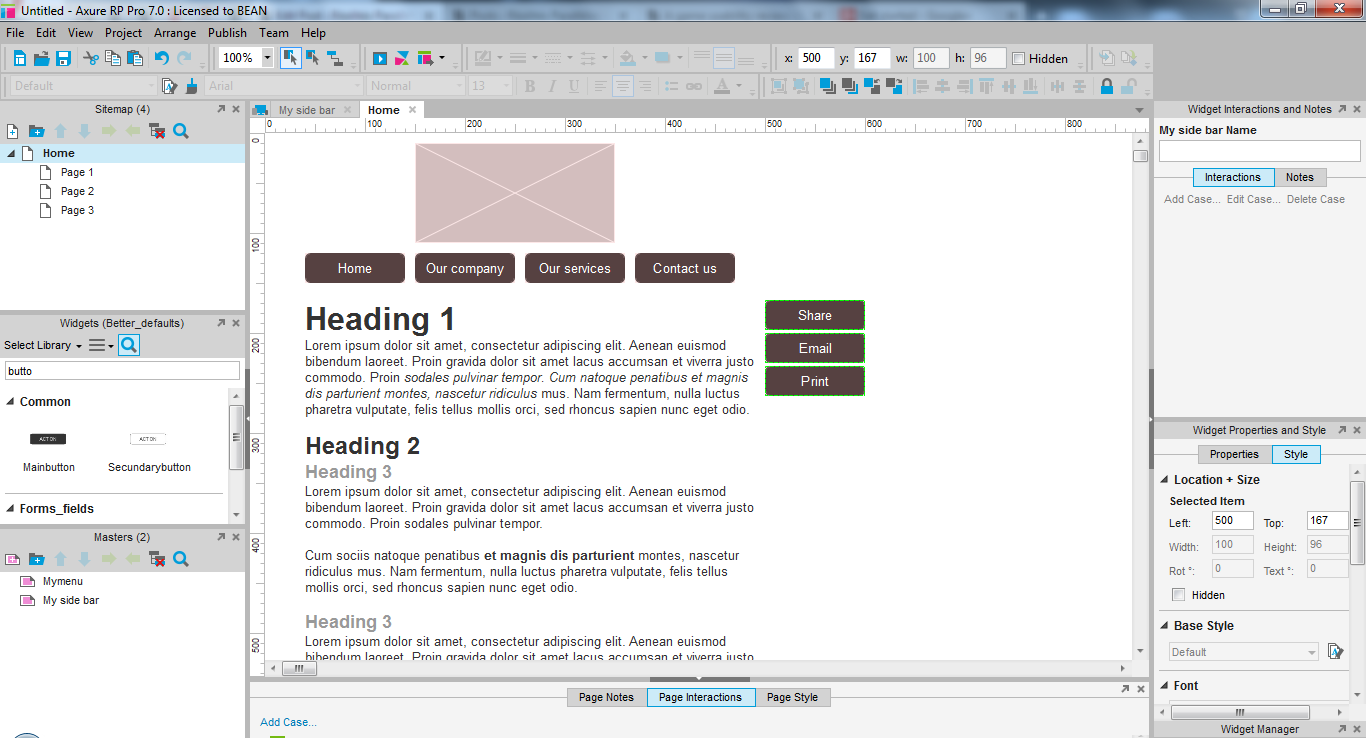
Lorsque vous êtes content du résultat, vous pouvez ajouter le contenu du master aux pages de votre choix par glisser-déploser, comme s’il s’agissait d’un widget.
Etape 1: Créer le master

Etape 2: double click sur le master pour l’éditer

Etape 3: drag and drop le master dans votre page

Fini!

Astuce: Pour ne pas avoir à replacer correctement un master sur une page, vous pouvez cocher l’option “Lock master in place”. Le drag and drop sur la page ajoutera alors le master toujours au même endroit, où que vous le “posiez”. Vous n’avez pas à le caler sur chaque page à chaque fois. Au contraire, pour réutiliser un même module à des endroits différents de la page, désactivez cette option pour placer librement le master.
De façon exceptionnelle, il peut arriver de vouloir modifier un master sur une page seulement. Par exemple, vous avez réalisé une maquette de site en version non connectée, et une seule page est présentée en vue connecté pour illustrer les changements que cela impacte sur le header et la navigation.
Pour modifier une seule instance de votre master, sélectionnez le sur la page concernée. Faites un clic droit et sélectionnez “break away” dans le menu contextual. le master est alors converti en widgets. Le modifier n’impactera plus cette page, et les widgets de cette page n’impacteront pas le master.
Quand ne pas utiliser de masters
Si vous voulez facilement ajouter des composants complexes à vos pages, mais n’avez pas besoin de les modifier toutes d’un coup, créez plutôt une bibliothèque de widgets personnalisée.
Si vous avez besoin d’effectuer des actions depuis une page sur le contenu d’un master, il veut mieux placer ce contenu directement dans la page. Créer des interactions depuis une page vers un master est possible, mais inutilement complexe à mettre en place.
De façon généralle, évitez d’utiliser les masters pour gérer des entrées de listes multiples, des résultats de recherche ou des fiches produits. Certes, le format pourra être modifié d’un coup sur chacune des vignettes, mais il vous faudra tout de même replacer les éléments sur chaque page lors de modifications. Très souvent, vous allez devoir gérer des cas ou des états différents des vignettes, et les masters ne s’y prettent pas. Utiliser directement des widgets et les copier-coller est plus efficient dans le cadre de maquettes semi-dynamiques. Si vous avez besoin de simuler des comportements plus complexes, préférez utiliser des repeaters pour simuler les listes d’items.
N’utilisez pas les masters comme brouillon ou poubelle. Les utilisateurs novices ont tendance à y placer des bouts de design pour les conserver sans qu’ils soient visible dans la maquette générée. Les masters sont toutefois générés, même lorsqu’ils ne sont pas utilisés dans une page. Ils pèsent lourd dans la maquette et peuvent nuire à sa performance.
Pour conserver des brouillons ou des vieilles versions de vos designs, utilisez plutôt une page, que vous pourrez exclure de la génération. Ainsi, votre maquette sera plus légère et performante. Vous pourrez pour autant conserver les éléments sans qu’ils soient visibles dans la maquette générée.
Pour optimiser la performance de vos maquettes générées, pensez à supprimer tous les masters devenus obsolètes ou inutilisés.
Articles sur des sujets connexes
Presentation Axure
Didacticiel Axure Débutant, Maquettage en fil de fer,
Les bases d’Axure partie 1 - Créer une maquette navigable dans Axure
Didacticiel Axure, Didacticiel Axure Débutant, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure partie 2 - Créer des interactions au sein des pages
Didacticiel Axure, Didacticiel Axure Débutant, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure - créer des menus optimisés avec les dynamic panels
Didacticiel Axure, Didacticiel Axure Débutant, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Axure avancé - itérer plus vite en utilisant bien les widgets
Didacticiel Axure, Didacticiel Axure Avancé, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure partie 3 - les dynamic panels
Didacticiel Axure, Didacticiel Axure Débutant, Formation prototypage wireframe interactif, Maquettage en fil de fer, Didacticiel Axure Avancé,