Les bases d’Axure partie 3 - les dynamic panels
Nous avons regardé précédemment comment se structure l’interface d’Axure, comment créer des maquettes statiques navigables. Nous avons également vu comment créer des interactions simples au sein d’une page. Regardons maintenant comment utiliser les dynamic panels pour créer des interactions plus complexes au sein d’une page.
Dans ce post, nous allons regarder un des outils les plus puissants d’Axure: les dynamic panels.
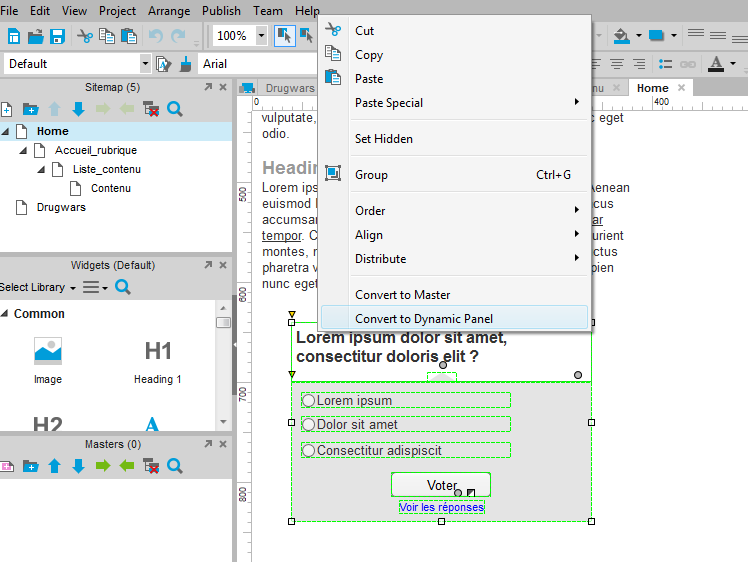
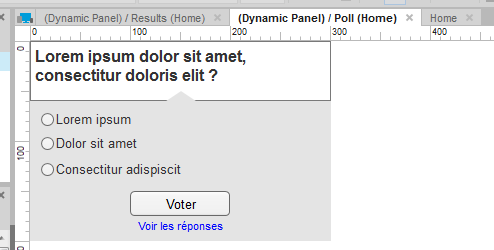
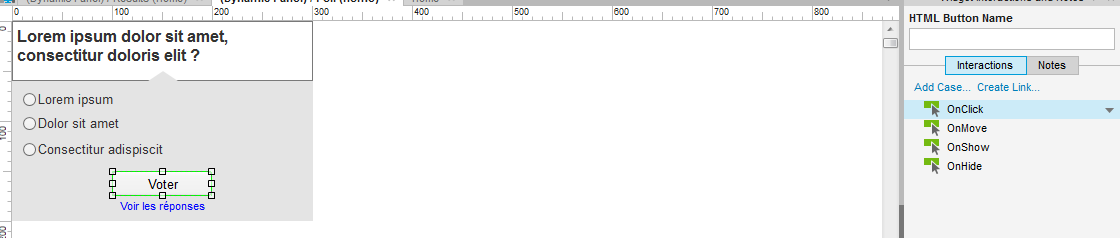
Pour créer un dynamic panel, la façon la plus efficiente est de créer une version statique de son contenu, puis de le sélectionner. Faire un clic droit sur la sélection propose dans un menu contextuel de transformer la sélection en panel dynamique: “convert to dynamic panel”. Dans notre exemple, nous allons créer un sondage interactif.

Il est également possible de créer un dynamic panel en ajoutant dans la page un dynamic panel vide depuis la liste des widgets. Ajoutez le simplement par drag and drop. Dans les deux cas, double cliquez le panel pour l’éditer.
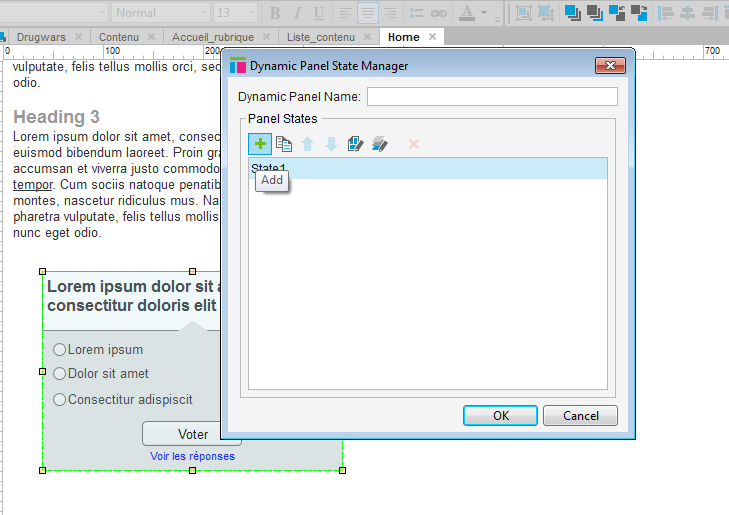
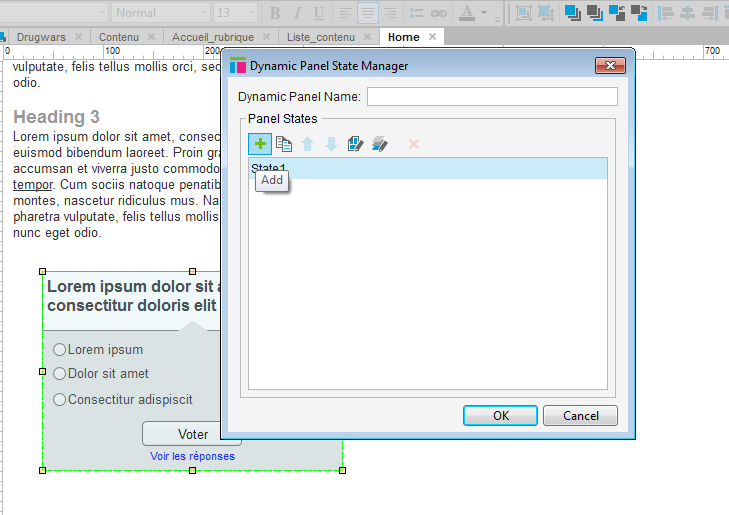
Chaque dynamic panel est composé de plusieurs états, ou “states”. Par défaut, le dynamic panel n’a qu’un state. Chaque state peut contenir un ensemble de widgets spécifiques. Ces widgets peuvent être affichés alternativement dans une même zone du storyboard. Pour ajouter un second state, cliquez sur l’icône plus et donnez un nom au state.

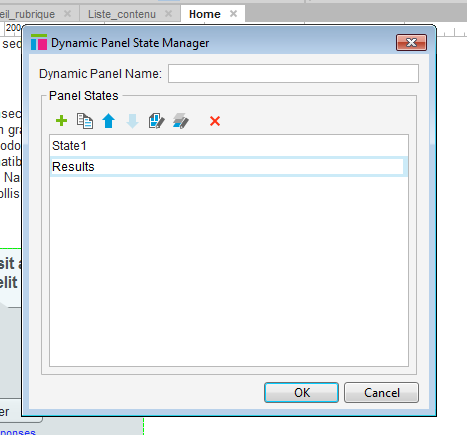
Dans notre exemple, nous allons ajouter une vue avec les résultats du sondage lorsque l’utilisateur soumet son vote, en plus de la vue avec le formulaire. Nous allons donc nommer notre state 2: “Results”.

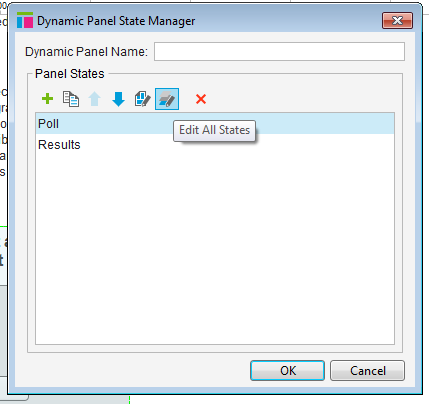
Nous allons aussi renommer le premier état “Poll”.

Cliquez lentement deux fois sur le nom pour le modifier ou faites un clic droit et choisissez renommer.
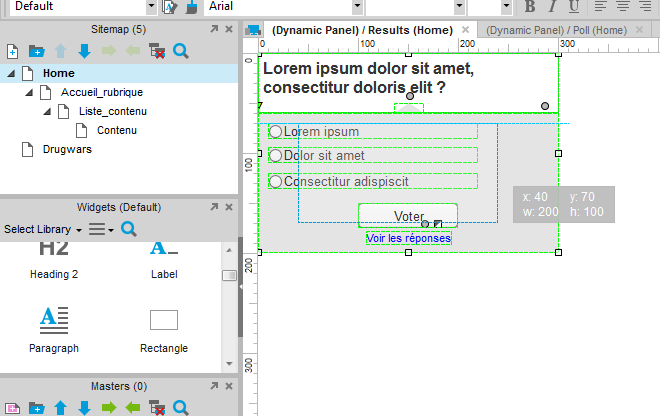
Pour éditer le contenu d’un panel, doublez cliquez sur le state que vous voulez modifier. Vous pouvez aussi ouvrir tous les states dans différents onglets en cliquant sur le bouton ci-contre.

Chaque état de dynamic panel apparait comme une page indépendante, un onglet différent dans la zone de travail. Comme nous avons converti une sélection vers un dynamic panel, notre premier state est déjà rempli.

Le titre des onglets dans lesquels le panel est édité contient le nom du panel et celui de l’état édité.

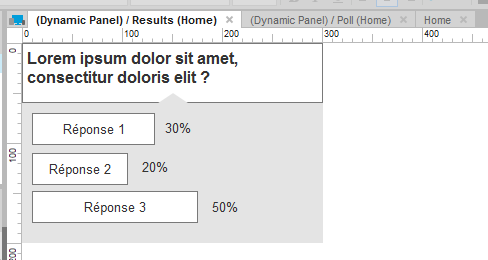
Pour conserver une mise en page similaire, copions le contenu du premier state dans le second. Sélectionnez tout, et faites un copier coller classique dans l’autre onglet. Remplacez les éléments que vous voulez dans le second tab. Dans notre cas, nous allons remplacer les boutons radios par un diagramme en barres.

Maintenant, nous allons ajouter des interactions pour passer d’un état à l’autre. Nous voulons que l’utilisateur voit les résultats lorsqu’il clique sur le bouton “vote”. Dans le premier état, sélectionnez le bouton “vote” et ajouter une interaction “On click”.

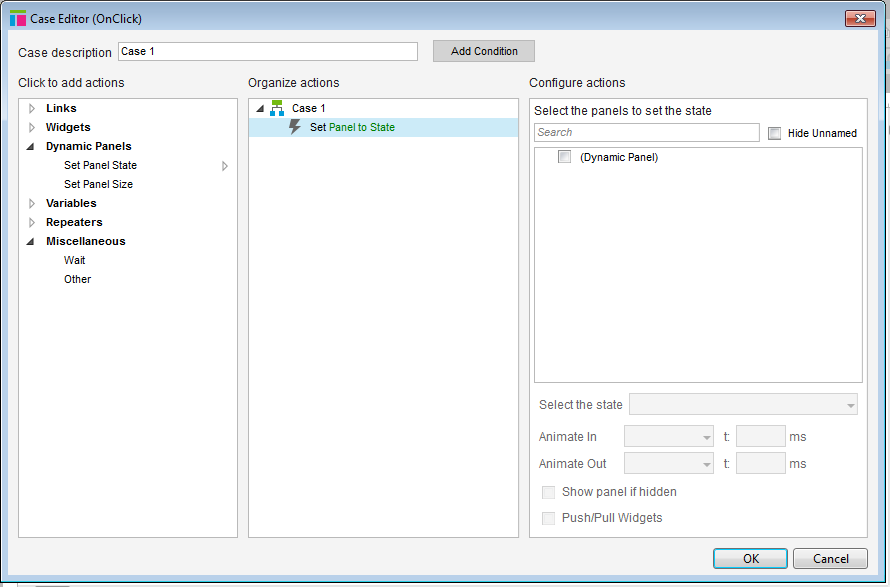
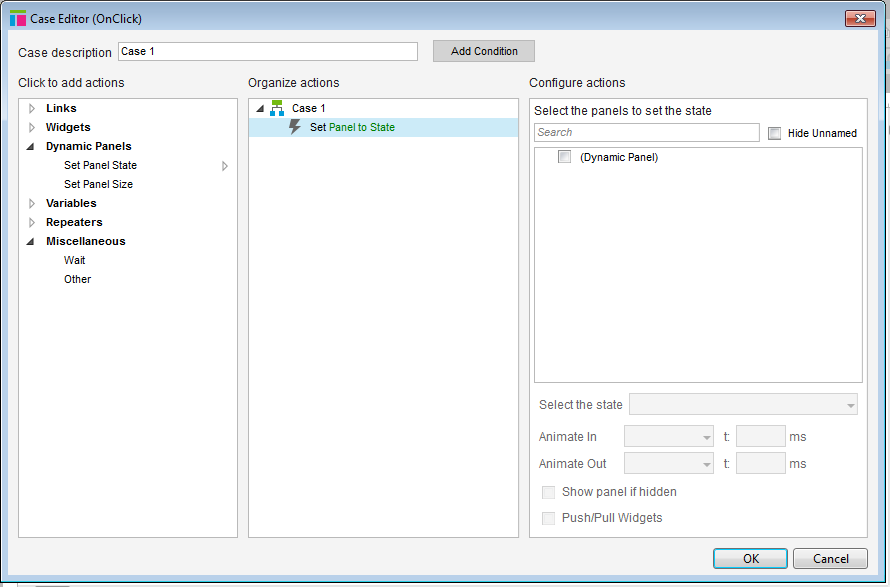
Dans le dialogue, regardez le troisième groupe d’interactions nommé “Dynamic Panels”. Sélectionnez l’action “set panel state”. Dans la capture ci-dessous, les autres actions sont masquées pour faciliter la visibilité des options qui nous intéressent.

Dans la partie droite, nommée “configure actions”, sélectionnez le dynamic panel que vous voulez modifier. Nous ne l’avons pas nommé, il s’appelle donc ” (Dynamic Panel) ” . S’il y a plusieurs panels, c’est mieux de les nommer dès le début pour trouver plus rapidement le bon.

Sélectionnez le state du panel que vous voulez afficher. Dans notre cas, c’est “Results”. Vous pouvez encore une fois choisir une animation pour l’affichage, à la fois pour le state qui va être remplacé, et celui qui sera affiché.
Générez votre prototype en appuyant sur F5 pour pré-visualiser l’interaction sans créer la version html de toutes les pages.
Les Dynamic panels peuvent être utilisés pour une variété d’interactions :
- Créer un slider animé ou un mur de vidéos
- Afficher différent types d’informations en fonction du profil utilisateur
- Créer une timeline ou une carte interactive
- Créer un organigramme ou un graphique interactif
- Gérer des champs de formulaire conditionnels
- Gérer des contenus affichés dans des onglets
En combinant les états des dynamic panels et sa visibilité, vous pouvez aussi:
- Simuler des menus riches, survols et mini-paniers e-commerce
- Gérer des lightbox
- Ajouter des pliers-dépliers
- Créer des menus fixes et des pages en lame
- Simuler des chargements de contenu additionnel
- Simuler des étapes de recherche et l’affichage des résultats
Articles sur des sujets connexes
Presentation Axure
Didacticiel Axure Débutant, Maquettage en fil de fer,
Les bases d’Axure partie 1 - Créer une maquette navigable dans Axure
Didacticiel Axure, Didacticiel Axure Débutant, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure partie 2 - Créer des interactions au sein des pages
Didacticiel Axure, Didacticiel Axure Débutant, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure - créer des menus optimisés avec les dynamic panels
Didacticiel Axure, Didacticiel Axure Débutant, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Axure avancé - itérer plus vite en utilisant bien les widgets
Didacticiel Axure, Didacticiel Axure Avancé, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure partie 4 - Comment utiliser les Masters dans Axure
Didacticiel Axure, Didacticiel Axure Débutant, Formation prototypage wireframe interactif, Maquettage en fil de fer, Didacticiel Axure Avancé,