Les bases d’Axure - créer des menus optimisés avec les dynamic panels
- Créer des dynamic panels dans Axure
- Quand utiliser les dynamic panels?
- Créer un menu dans Axure avec un dynamic panel
Créer des dynamic panels dans Axure
Les dynamic panels sont un outil puissant dans Axure. Ils permettent d’ajouter des zones interactives dans leur wireframes. Les créer est très simple.
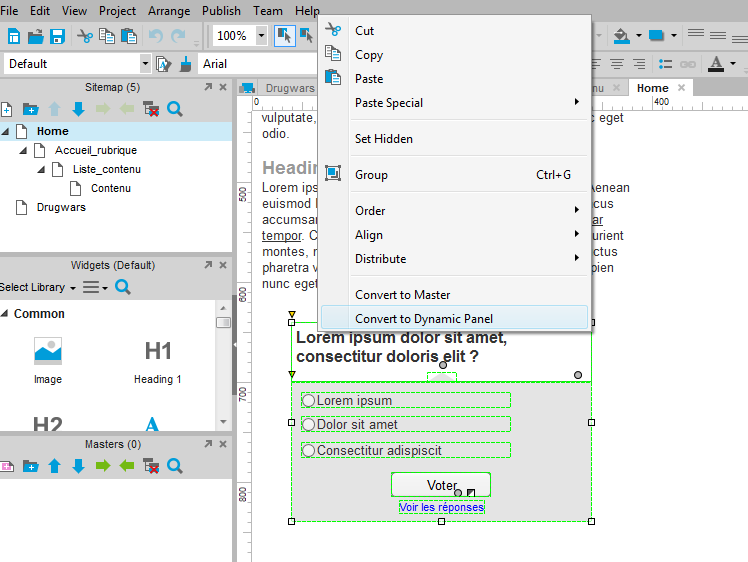
Créez le contenu que vous voulez ajouter dans le dynamic panel. Sélectionnez l’ensemble de ce contenu, puis faites un clic droit puis sélectionnez “convert to dynamic panel” dans le menu contextuel.

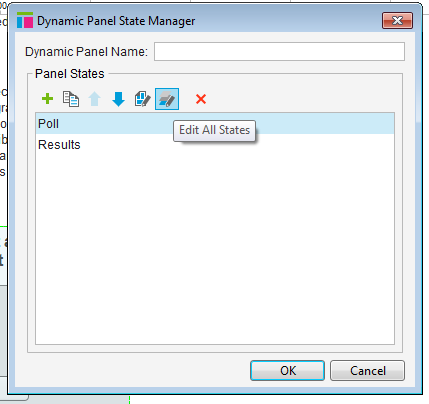
Vous pouvez ajouter des “states” supplémentaires et les éditer en double cliquant sur le dynamic panel.

Créez des états, renommez les. Double cliquez un state pour l’éditer. Un state s’ouvrira comme une page, dans un nouvel onglet de la zone de travail.
Le contenu d’un state peut être affiché en utilisant l’interaction “set panel state to state”. Retrouvez ici notre didacticiel détaillé sur l’utilisation des dynamic panels.
Quand utiliser les dynamic panels?
Souvent, les dynamic panels sont utilisés pour grouper des contenus et les manipuler facilement. A moins de vouloir y appliquer une interaction unique, il est préférable dans ce cas d’utiliser des groupes, plutôt qu’un dynamic panel.
Les dynamic panels sont utiles pour simuler des comportements interactifs. De nombreuses options s’adaptent pour des contenus spécifiques. Par exemple, créons un menu.
Créer un menu dans Axure avec un dynamic panel
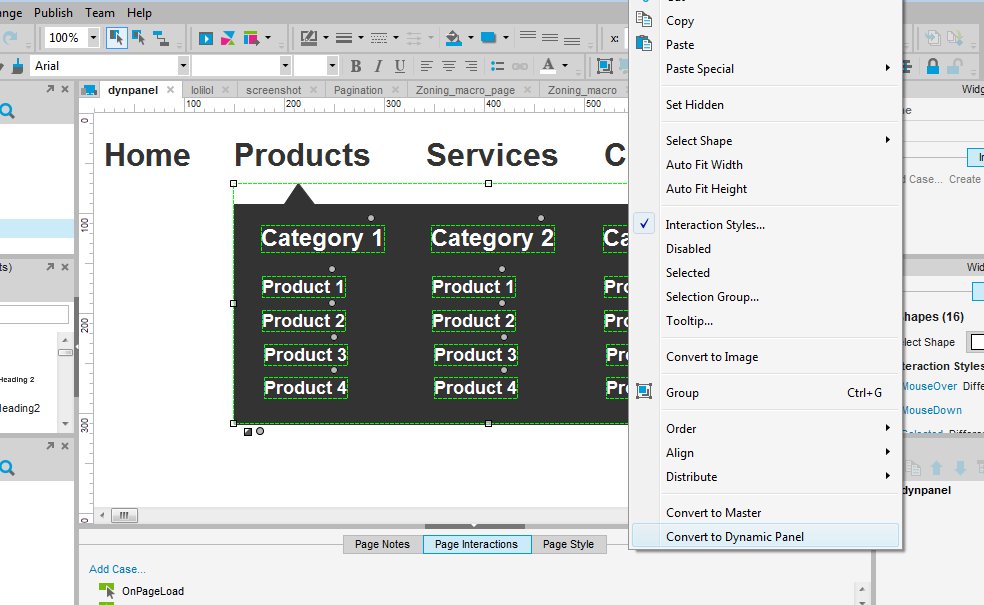
Les dynamic panels sont pratiques pour créer un menu XL au survol. Créez votre menu en dessous de votre header ou en marge de la page. Convertissez ensuite votre menu riche en dynamic panel.

Dans notre menu, nous allons définir que le sous menu apparait ‘on mouse over”. Lorsque la souri sort de la zone, nous voulons qu’il se masque de nouveau. Pour cela, nous dans les versions précédentes d’Axure, il fallait ajouter une action “show panel” avec comme déclencheur “on mouse enter” et une action “hide panel” avec comme déclencheur “on mouse out”.
De façon plus optimisée, la fermeture du menu demandait d’ajouter un hotspot derrière le menu en le laissant dépasser de 20 pixels tout autour. Ensuite, une action “on mouse enter, hide panel” permettait de masquer le menu en évitant d’éventuels bugs, car parfois, le menu se masquait alors au survol d’un des liens du menu, ce qui empêchait de cliquer dessus.
Avec Axure 7, c’est devenu bien plus facile.
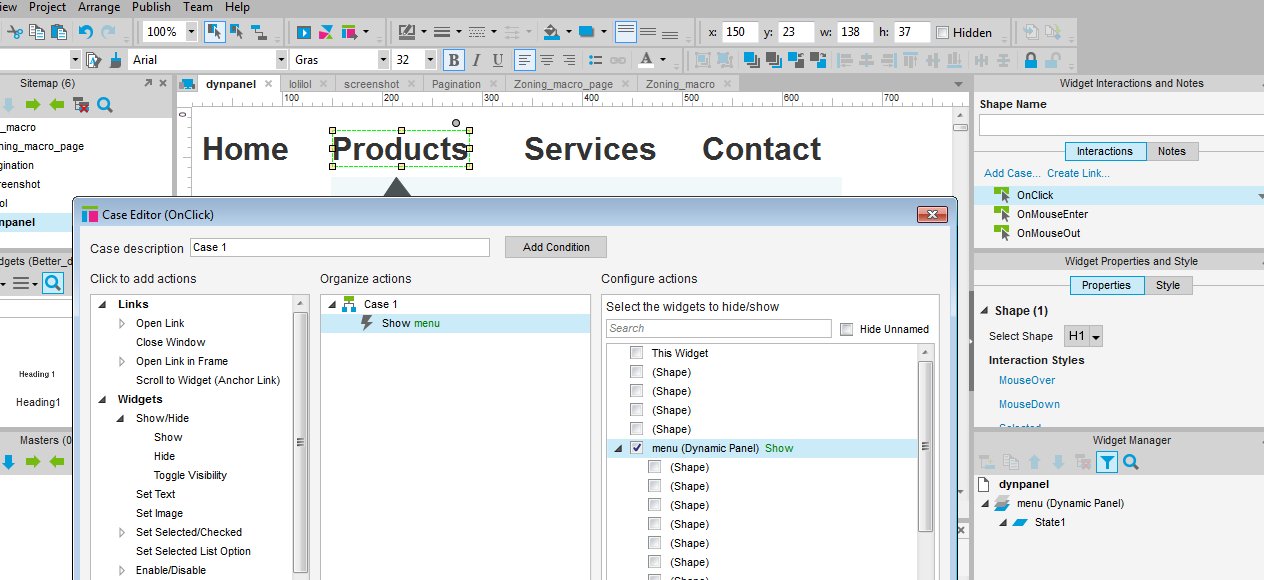
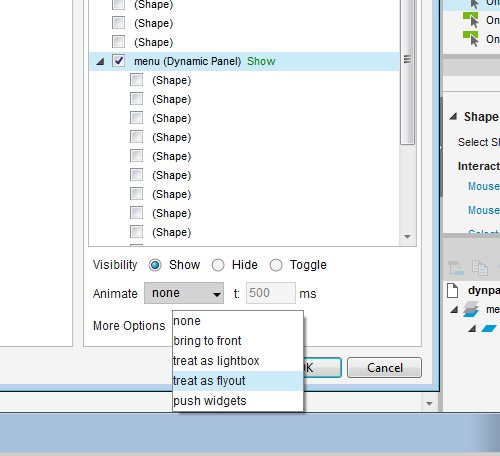
Sélectionnez le bouton qui doit afficher le menu XL. Ajoutez une action “On click”, et sélectionnez “Show panel” la liste des actions proposées en colonne de gauche.

Dans les options en dessous de la liste des widgets, sélectionnez “treat as flyout”. Vous avez terminé.

Lorsque vous testez votre prototype en appuyant sur F5, vous verrez que votre menu s’affiche au passage de la souris sur le bouton. Dès que vous sortez la souris de la zone, il se masquera automatiquement.

Vous pouvez utiliser la même procédure pour créer une lightbox (option “treat as lightbox”) : le panel affiché le sera sur un fond grisé. Il se masquera automatiquement au click sur le fond grisé.
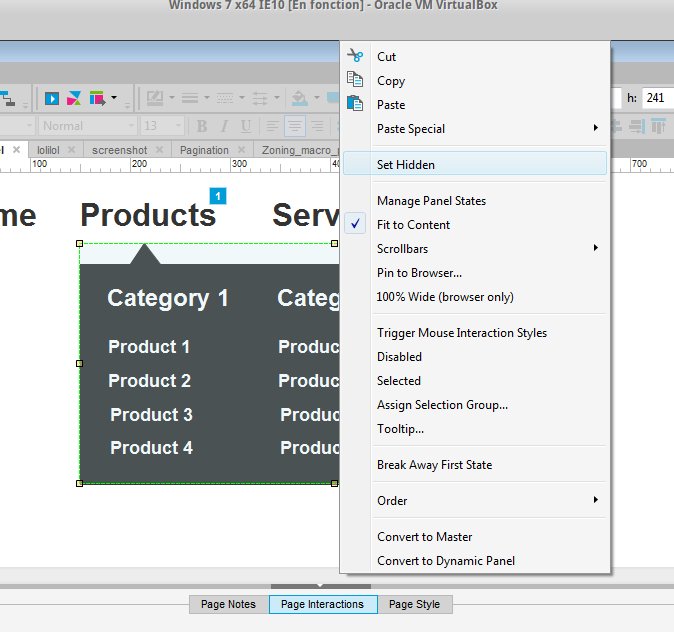
Maintenant sélectionnez votre menu XL, positionnez le où vous voulez si besoin, et masquez le par défaut en sélectionnant “Set hidden” dans le menu contextuel au clic droit.
Dans notre prochain didacticiel relatif aux dynamic panels, nous apprendrons à créer des animations automatiques et des cartes interactives. Entre temps, n’hésitez pas à partager vos astuces et questions dans les commentaires!
Articles sur des sujets connexes
Presentation Axure
Didacticiel Axure Débutant, Maquettage en fil de fer,
Les bases d’Axure partie 1 - Créer une maquette navigable dans Axure
Didacticiel Axure, Didacticiel Axure Débutant, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure partie 2 - Créer des interactions au sein des pages
Didacticiel Axure, Didacticiel Axure Débutant, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Axure avancé - itérer plus vite en utilisant bien les widgets
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure partie 3 - les dynamic panels
Didacticiel Axure, Didacticiel Axure Débutant, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure partie 4 - Comment utiliser les Masters dans Axure
Didacticiel Axure, Didacticiel Axure Débutant, Formation prototypage wireframe interactif, Maquettage en fil de fer,