Les bases d’Axure partie 1 - Créer une maquette navigable dans Axure
- Créer un lien dans Axure
- Créer un lien avec des options avancées
- Créer un lien retour vers la page précédente
Nous vous avons présenté les principales fonctionnalités d’Axure et l’organisation de son interface. Dans ce post, nous allons apprendre à créer une interface navigable simple.
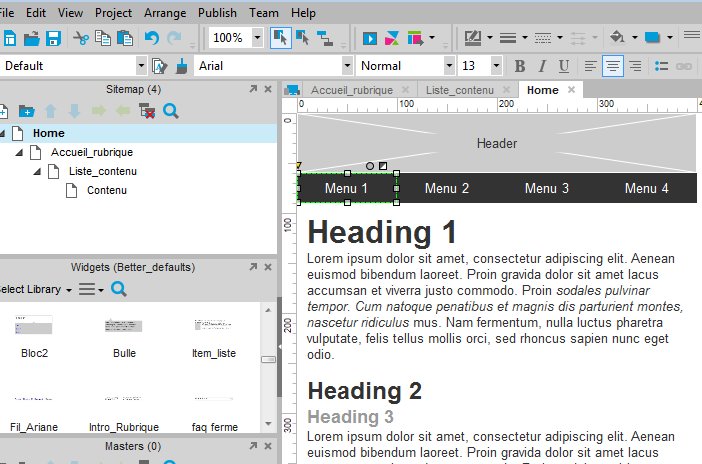
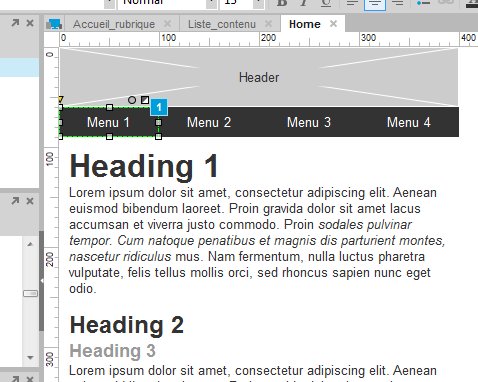
Créez une maquette statique en ajoutant les widgets que vous voulez dans la page par glisser-déposer.
Créer un lien dans Axure
Une fois satisfait de votre page, sélectionner l’élément sur lequel créer un lien en cliquant dessus. Dans ce cas, nous voulons qu’un click sur “Menu 1” nous amène sur une autre page. Le contour vert et les coins carrés vous confirment que vous avez bien sélectionné le widget voulu.

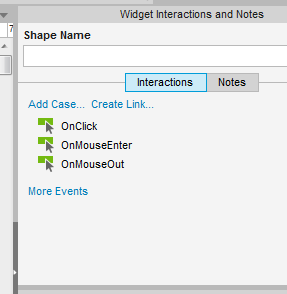
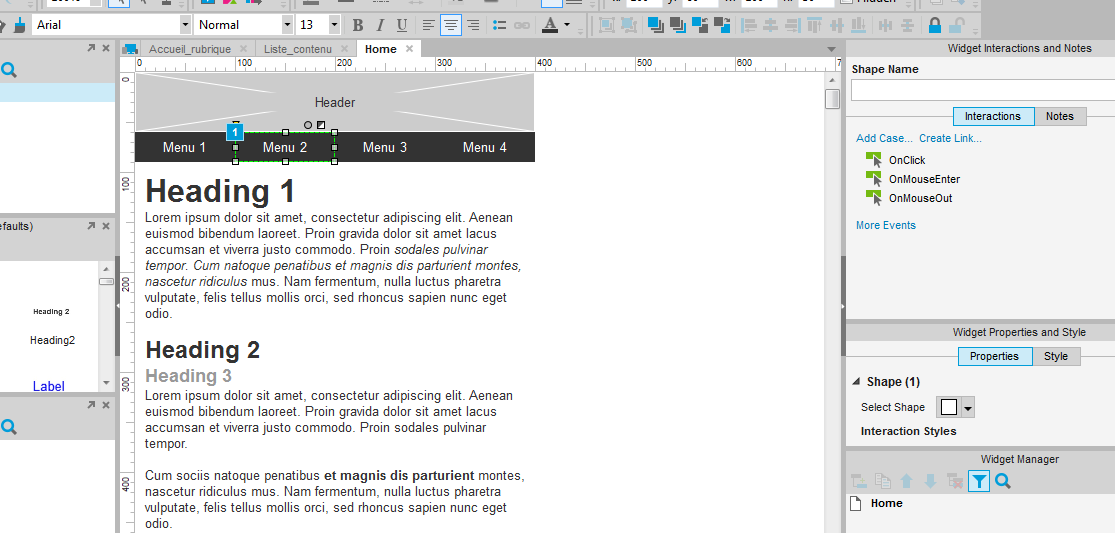
Sur la zone droite de l’interface, le menu d’interactions vous montre différentes options:

-
on click : crée une interaction sur l’item sélectionné
-
on mouse enter : crée une interaction lorsque l’utilisateur passe sa souris sur l’élément sélectionné
-
on mouse out : crée une action lorsque l’utilisateur retire sa souris de l’élément sélectionné.
Nous allons nous intéresser aux deux liens bleus situés au dessus. Le second “Create Link” permet de créer simplement un lien au click sur l’élément sélectionné. Cliquez dessus pour ajouter un lien. Axure vous affiche la liste des pages existantes. Choisissez celle qui vous convient et le lien sera créé.

Si votre wireframe comprend de nombreuses pages, vous pouvez les filtrer en tapant une partie de son nom. La liste n’affichera alors plus que les contenus pertinents.
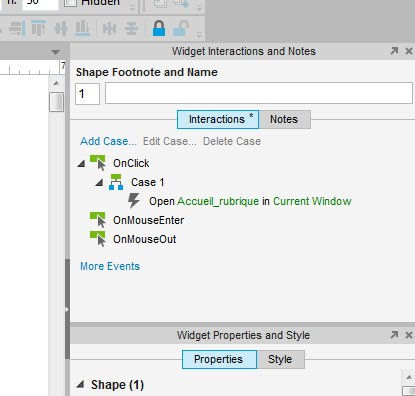
Dès que vous avez cliqué sur la page, deux indications vous confirmeront que le lien a bien été créé:
Dans la colonne droite, sous “On click”, vous verrez un nouveau “case” indiquant “open (nom de votre page) in current window”.

Si vous regardez le bouton que vous venez de rendre cliquable, vous verrez une petite indication : un nombre dans un carré bleu. Il indique l’existence d’une interaction et l’ordre dans lequel elles ont été créées.

Cette approche est parfaite pour réaliser très rapidement une maquette cliquable. Si vous avez besoin d’options avancées, ou si vous voulez modifier un lien, cliquez sur le bouton “on click” ou sur le nom du case que vous voulez éditer.
Créer un lien avec des options avancées
Sélectionnez le bouton à rendre interactif. Sur la droite, le lien créé sur le premier bouton n’est plus affiché. Cette zone est spécifique à l’élément sélectionné et inactive lorsque vous n’avez rien sélectionné ou si vous avez sélectionné plusieurs éléments à la fois.
Cliquez sur “Onclick” pour ouvrir le dialogue de création d’actions.

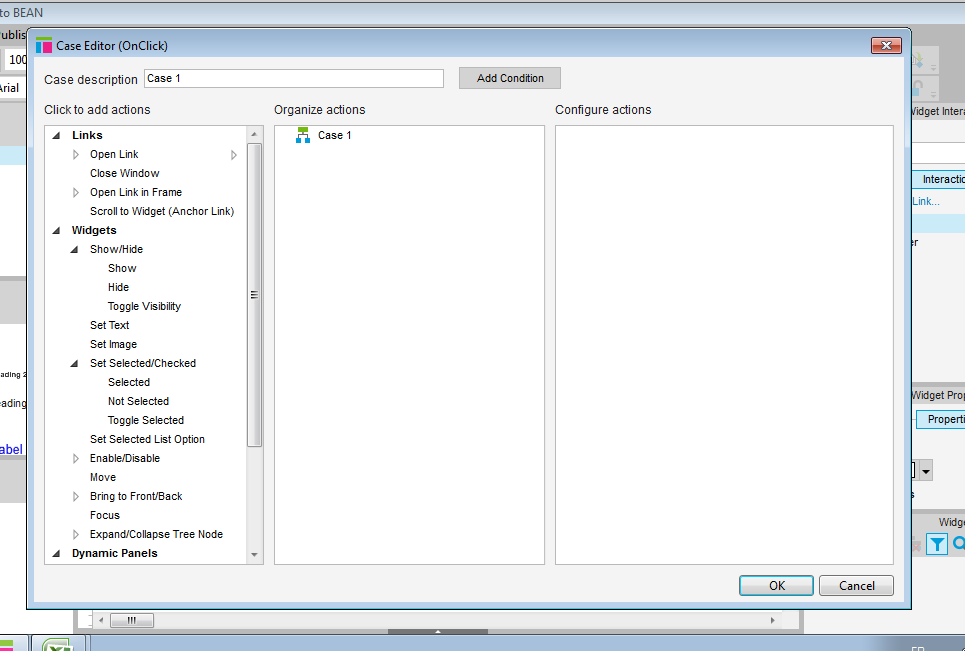
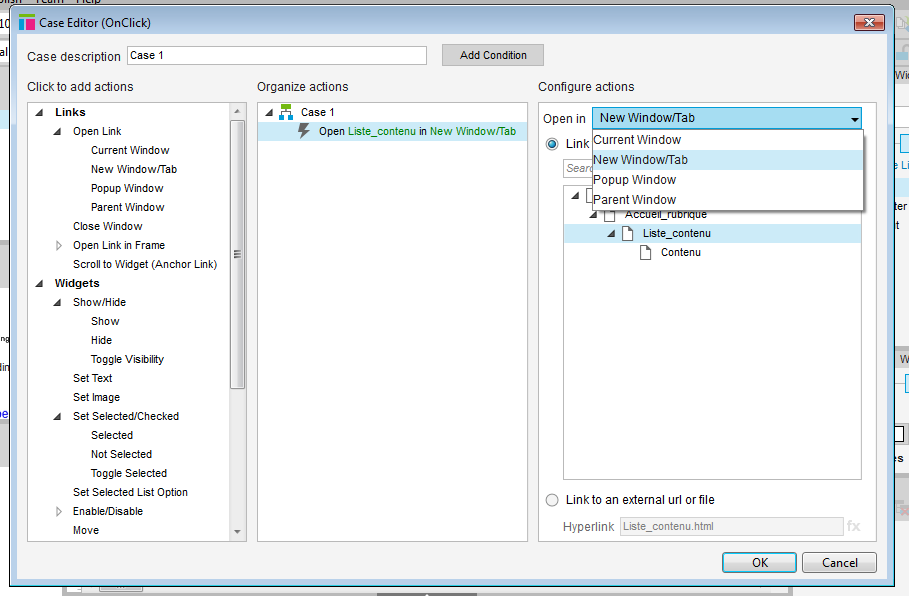
Voici le dialogue qui s’affiche:

Ce dialogue est divisé en trois colonnes, dans l’ordre d’utilisation.
-
La première colonne montre toutes les actions qui peuvent être réalisées.
-
La seconde colonne montre les actions existantes sur le “case”, c’est à dire toutes les actions déroulées les unes après les autres.
-
Lorsqu’une action est sélectionnée, la troisième colonne montre les options disponibles pour cette interaction.
Pour créer un lien, sélectionnez l’interaction “create link” dans la première colonne.
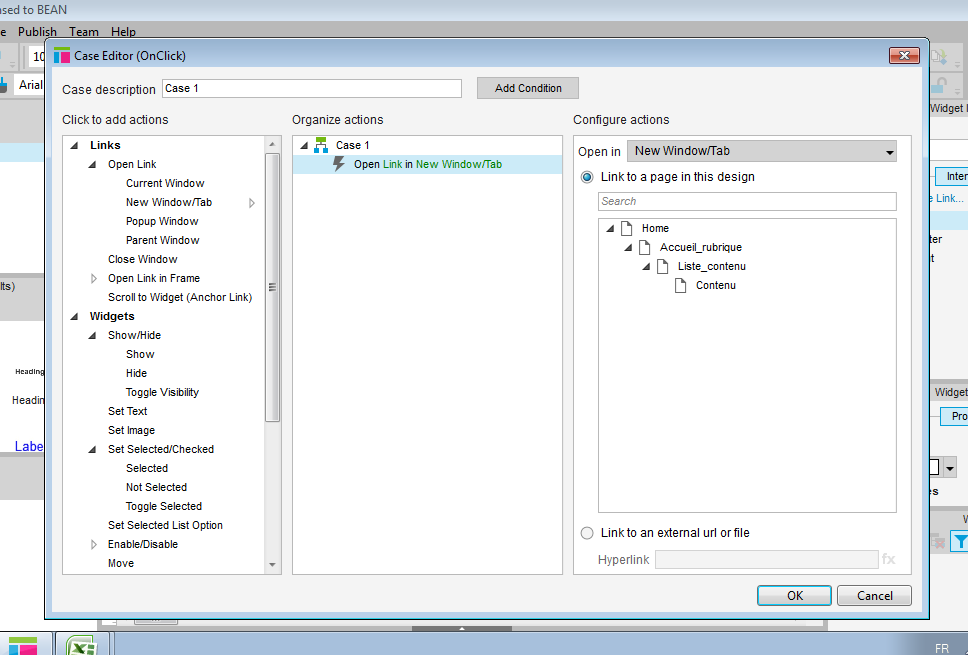
L’action s’ajoute dans la colonne centrale. elle est sélectionnée par défaut. Ses options sont donc visibles dans la colonne de droite.

Vous pouvez alors choisir d’ouvrir la page dans la même fenêtre, un nouvel onglet, une nouvelle fenêtre, et bien sur la page de destination.

En bas de la colonne, vous pouvez également créer un lien vers un site en ligne.
Créer un lien retour vers la page précédente
Vous pouvez ajouter un lien avec un comportement spécial: comme un bouton retour par exemple, qui amène dynamiquement l’utilisateur sur la dernière page consultée, en fonction de sa navigation.
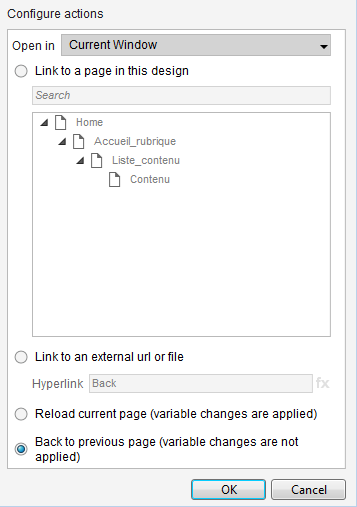
Pour faire cela, vous devez sélectionner l’ouverture d’une page dans la même fenêtre. Sélectionnez ensuite “back to previous page”.

Les options disponibles en bas de cette colonne dépendent d’autres choix. En créant un lien, vous n’aurez pas les mêmes options selon que vous ouvriez ce lien dans la même fenêtre, dans une autre fenêtre ou comme pop up…
Avec ces interactions, vous pouvez simplement créer une maquette navigable. Testez et expérimentez avec les options pour vous les approprier. Dans le prochain post, nous verrons comment créer des interactions à l’intérieur d’une même page, avec des zones de contenus dynamiques et des ancres. Entre temps, n’hésitez pas à poster vos commentaires et questions!
Articles sur des sujets connexes
Presentation Axure
Didacticiel Axure Débutant, Maquettage en fil de fer,
Les bases d’Axure partie 2 - Créer des interactions au sein des pages
Didacticiel Axure, Didacticiel Axure Débutant, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure - créer des menus optimisés avec les dynamic panels
Didacticiel Axure, Didacticiel Axure Débutant, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Axure avancé - itérer plus vite en utilisant bien les widgets
Didacticiel Axure, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure partie 3 - les dynamic panels
Didacticiel Axure, Didacticiel Axure Débutant, Formation prototypage wireframe interactif, Maquettage en fil de fer,
Les bases d’Axure partie 4 - Comment utiliser les Masters dans Axure
Didacticiel Axure, Didacticiel Axure Débutant, Formation prototypage wireframe interactif, Maquettage en fil de fer,