Presentation Axure
- Les outils de conception
- La zone de travail
- Panneaux d’options
- Pour commencer à travailler avec Axure, il n’y a besoin que de deux choses
Axure est un logiciel de maquettage destinés aux concepteurs web : ergonomes, UX designers. Il permet de faire du maquettage à différent niveaux de fidélité, de la basse définition stylisée en “traits à main levée” jusqu’à la simulation complète d’une application gérant variables et cas d’utilisation dynamiquement.
La principale force d’Axure est sa richesse fonctionnelle là où des outils comme Balsamiq permettront de réaliser plus vite des maquettes de basse définition, avec une prise en main plus simple.
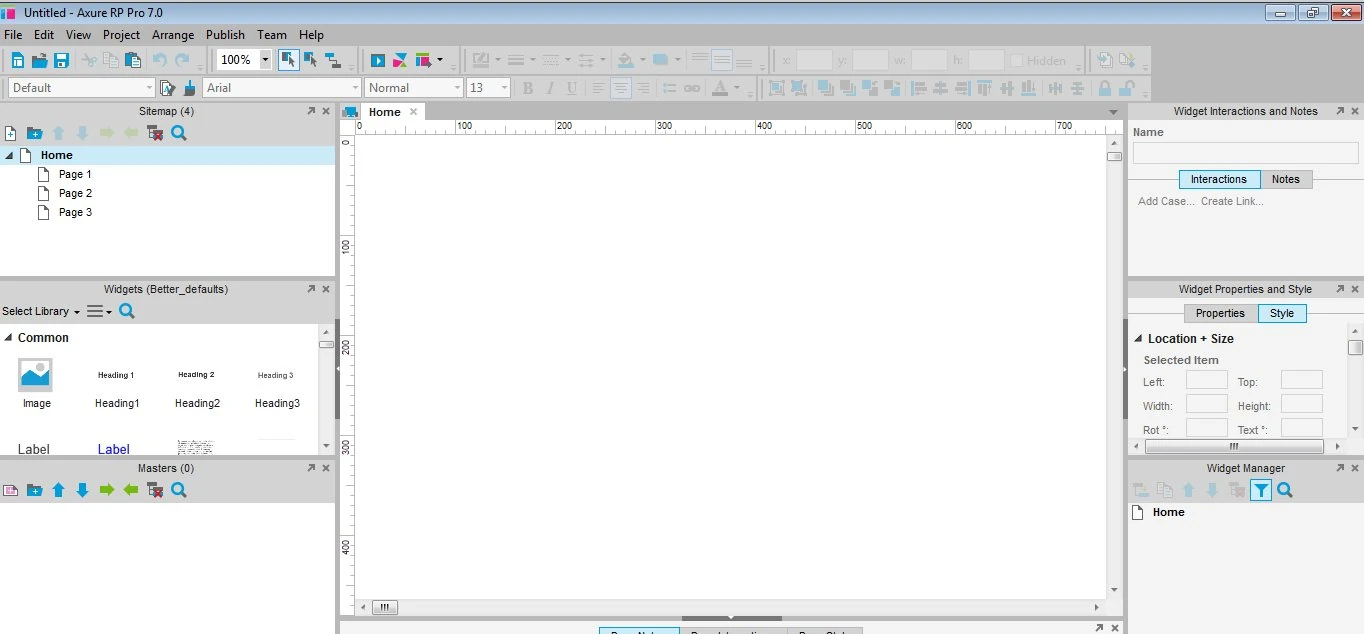
Axure se présente comme un logiciel classique, séparé en trois volets. A gauche, les outils de conception, au centre, la zone de travail, et à droite, les panneaux d’options.

Les outils de conception
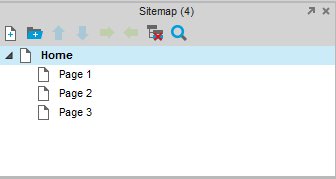
Le sitemap
Le sitemap permet de gérer, créer, déplacer et renommer les différentes pages web qui composeront la maquette finale. Elle reflète généralement l’arborescence du site cible.

Il est possible de créer des sitemaps très simples, en ajoutant des pages et en les réorganisant par drag-and-drop. Les sitemaps plus complexes peuvent être organisés clairement grâce à la possibilité de gérer des niveaux de hiérarchie et de grouper des ensembles de pages dans des dossiers.
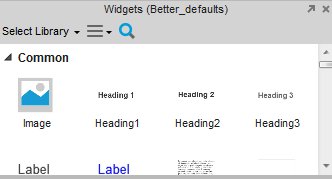
Les widgets
Les widgets sont les briques qui permettent, par combinaison, de créer rapidement des maquettes détaillées. Ils peuvent être ajoutés facilement dans les maquettes réalisées en effectant un drag and drop des éléments voulus vers la zone de travail. Ils peuvent ensuite être adaptés et personnalisés pour Différent types de widgets existent :

- Des widgets élémentaires : texte, titre, cadre, image…
- Des widgets dynamiques : champs de formulaires, menus simples pré-construits.
- Des widgets complexes : onglets, pictogrammes de réseaux sociaux, accordéons, player video… sont des assemblages de widgets qui peuvent être également utilisés comme briques de base.
- Des widgets personnalisés : chaque utilisateur a la possibilité d’importer ou de créer des librairies de widgets avec des modules respectant une charte graphique, présentant des interactions complexes qu’il a besoin de réutilise fréquemment.
Les masters

Les masters sont des assemblages de widgets. Il est possible de créer et gérer des masters comme des pages. Tout comme les widgets, ils peuvent être ajoutés une ou plusieurs pages de la maquette par simple drag-and-drop. Contrairement aux widgets, ils sont communs à l’ensemble des écrans auxquels ils sont ajoutés et ne peuvent pas être modifiés indépendamment sur différentes pages.
Les masters sont particulièrement adaptés pour intégrer dans les pages des éléments qui doivent être commun à plusieurs écrans. Dans le web, les masters sont particulièrement utiles pour gérer les en-têtes et pieds-de-pages par exemple.
La zone de travail
La zone centrale ou zone de travail permet d’afficher le contenu des différentes pages et masters. Par un drag and drop, les éléments peuvent être placés et arrangés dans la zone de travail.
Celle-ci dispose d’une grille et de guides configurables qui permettent de faciliter l’alignement des blocs et de définir une grille de conception cohérente entre les pages (ex 960).

Plusieurs pages peuvent être ouvertes en même temps. Elles s’affichent alors sous forme d’onglets au dessus de la zone de travail. Des raccourcis sont disponibles pour configurer les points de rupture dans le cadre de responsive design et basculer rapidement d’une vue sur l’autre.
Panneaux d’options
Widget interactions and notes

Le panneau widget interactions and notes permet de rendre dynamique les différents contenus ajoutés dans les pages. Parmi les actions proposées, les plus simples et fréquemment utilisées sont :
- Nommer un élément de la page pour le retrouver facilement et interagir avec.
- L’ajout de liens entre les différentes pages.
- Le changement d’état d’une zone dynamique, par exemple pour simuler un carousel.
- Affichage ou masquage au clic d’une zone de contenus.
Des fonctionnalités avancées permettent les utilisateurs plus experts ou ayant besoin de faire des maquettes de plus haute fidélité de gérer des interactions riches :
- Gestion de conditions d’activation selon l’état des différents éléments de la page.
- Affichage conditionnel d’éléments de la page.
- Simulation de glisser-déposer.
- Gestion de variables.
Widget properties and style

Les styles et propriétés de widgets peuvent être gérés via les options sur la gauche. Elles permettent de définir finement la position et taille des éléments, des marges, et plus généralement le style graphique des contenus de la page
A noter : les styles peuvent être édités rapidement via des raccourcis disponibles dans les barres d’outils en haut du logiciel :

Widget Manager
Lorsque la maquette est très chargée d’éléments, notamment dynamiques, il peut devenir difficile de retrouver un élément dans la zone de travail. Le widget manager présente une liste de tous les éléments qui sont placés dans la page active, et permet de les rechercher et sélectionner rapidement, pour peu qu’ils aient été nommés correctement.
Pour commencer à travailler avec Axure, il n’y a besoin que de deux choses
- avoir un concept, une idée de ce que l’on veut maquetter.
- choisir les widgets appropriés et les placer dans la zone de travail en effectuant un drag-and-drop pour constituer l’écran désiré.
Dans l’interface Axure, cela signifie que pour vos premières maquettes, vous n’avez besoin d’utiliser que les widgets et la zone de travail.
Articles sur des sujets connexes
Les bases d’Axure partie 1 - Créer une maquette navigable dans Axure
Didacticiel Axure Débutant, Maquettage en fil de fer,
Les bases d’Axure partie 2 - Créer des interactions au sein des pages
Didacticiel Axure Débutant, Maquettage en fil de fer,
Les bases d’Axure - créer des menus optimisés avec les dynamic panels
Didacticiel Axure Débutant, Maquettage en fil de fer,
Les bases d’Axure partie 3 - les dynamic panels
Didacticiel Axure Débutant, Maquettage en fil de fer,
Les bases d’Axure partie 4 - Comment utiliser les Masters dans Axure
Didacticiel Axure Débutant, Maquettage en fil de fer,
Axure - Didacticiel complet en Français
Didacticiel Axure Débutant, Maquettage en fil de fer,